1. 定位
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当滚动窗口的时候,盒子是固定屏幕某个位置的
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
- 浮动和定位
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
1.1 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
- 定位 = 定位模式 + 边偏移
- 定位模式用于指定一个元素在文档中的定位方式
- 边偏移则决定了该元素的最终位置
定位模式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边位移
边偏移就是定位的盒子移动到最终位置
| 边位移 | 示例 | 描述 |
|---|---|---|
| top | top: 80px; | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px; | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 80px; | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
1.2 静态定位 static
静态定位是元素的默认定位方式,无定位的意思
语法:选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态定位 static</title>
<style>
.div1 {
width: 200px;
height: 100px;
background-color: khaki;
}
.div2 {
width: 200px;
height: 100px;
background-color: bisque;
position: static;
}
</style>
</head>
<body>
<h1>静态定位 static</h1>
<p>静态定位是元素的默认定位方式,无定位的意思</p>
<h2>语法</h2>
<p>选择器 { position: static; }</p>
<ol>
<li>静态定位按照标准流特性摆放位置,它没有边偏移</li>
<li>静态定位在布局时很少用到</li>
</ol>
<br><br>
<div class="div1">div1 nos tatic</div>
<div class="div2">div2 static</div>
</body>
</html>

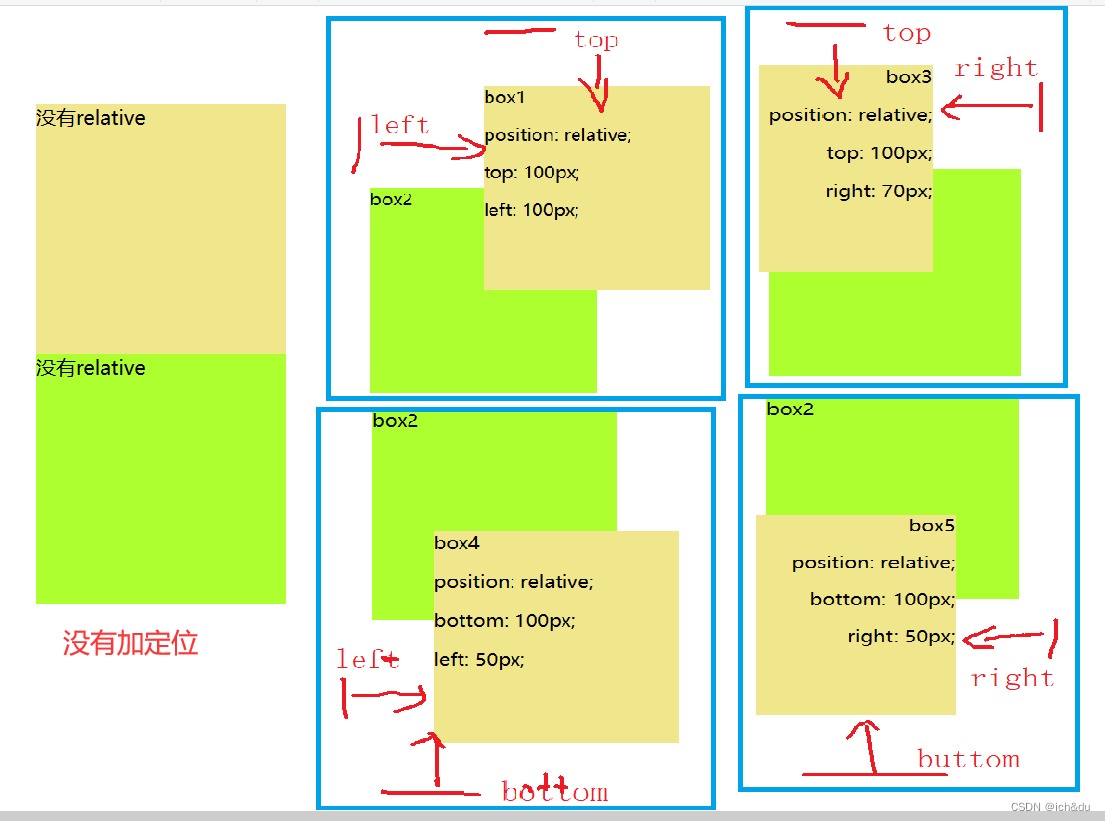
1.3 相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
语法:选择器 { position: relative; }
- 相对定位的特点
- 相对于原来的位置来移动的
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待
- 相对定位并没有脱标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位 relative</title>
<style>
div {
width: 200px;
height: 200px;
background-color: khaki;
}
.box1 {
position: relative;
top: 100px;
left: 100px;
}
.box2 {
background-color: greenyellow;
}
.box3 {
position: relative;
top: 100px;
right: 70px;
text-align: right;
}
.box4 {
position: relative;
bottom: 100px;
left: 50px;
}
.box5 {
position: relative;
bottom: 100px;
right: 50px;
text-align: right;
}
</style>
</head>
<body>
<h1>相对定位 relative</h1>
<p>相对定位是元素在移动位置的时候,是相对于它原来的位置来说的</p>
<h2>语法</h2>
<p>选择器 { position: relative; }</p>
<ul>相对定位的特点
<li>相对于原来的位置来移动的</li>
<li>原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待</li>
<li>相对定位并没有脱标</li>
</ul>
<div class="box">没有relative</div>
<div class="box2">没有relative</div>
<div class="box1">
<p>box1</p>
<p>position: relative;</p>
<p>top: 100px;</p>
<p>left: 100px;</p>
</div>
<div class="box2">box2</div>
<div class="box3">
<p>box3</p>
<p>position: relative;</p>
<p>top: 100px;</p>
<p>right: 70px;</p>
</div>
<div class="box2">box2</div>
<br><br>
<div class="box2">box2</div>
<div class="box4">
<p>box4</p>
<p>position: relative;</p>
<p>bottom: 100px;</p>
<p>left: 50px;</p>
</div>
<br><br>
<div class="box2">box2</div>
<div class="box5">
<p>box5</p>
<p>position: relative;</p>
<p>bottom: 100px;</p>
<p>right: 50px;</p>
</div>
</body>
</html>

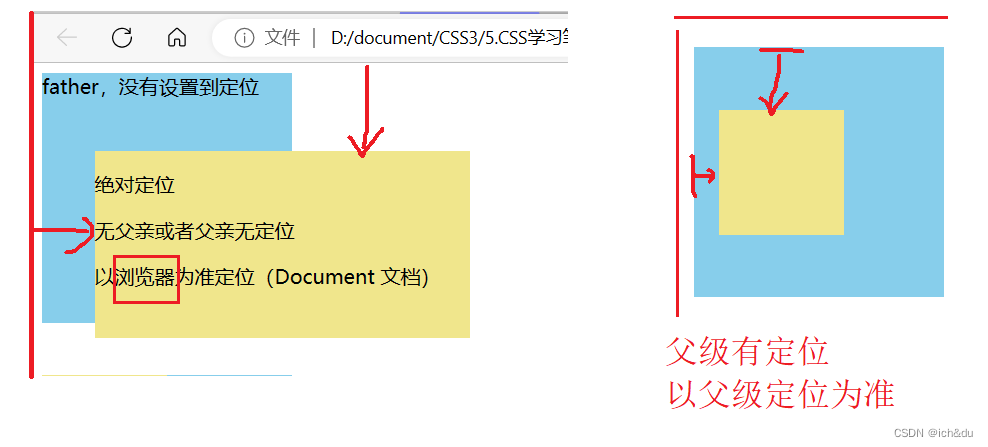
1.4 绝对定位 absolute
1.4.1 绝对定位
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
语法:选择器 { position: absolute; }
- 绝对定位的特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置(脱标)
- 绝对定位是脱离标准流的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位 absolute</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
/* top: 10px;
left: 10px; */
/* top: 100px;
right: 200px; */
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<h1>绝对定位 absolute</h1>
<p>绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的</p>
<br>
<h2>语法</h2>
<p>选择器 { position: absolute; }</p>
<br>
<h2>绝对定位的特点</h2>
<ol>
<li>如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)</li>
<li>如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置</li>
<li>绝对定位不再占有原先的位置(脱标)</li>
<li>绝对定位是脱离标准流的</li>
</ol>
<div class="son">
<p>绝对定位</p>
<p>无父亲或者父亲无定位</p>
</div>
</div>
</body>
</html>

1.4.2 无父亲或者父亲无定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位-无父亲或者父亲无定位</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: skyblue;
}
.son1 {
position: absolute;
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
.son2 {
position: absolute;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.son3 {
position: absolute;
top: 100px;
right: 200px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son1">
<p>son1</p>
</div>
<div class="son2">
<p>son2</p>
</div>
<div class="son3">
<p>son3</p>
</div>
</div>
</body>
</html>
1.4.3 父级有定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位-父级有定位</title>
<style>
.yeye {
position: relative;
width: 800px;
height: 800px;
background-color: khaki;
padding: 50px;
}
.father {
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
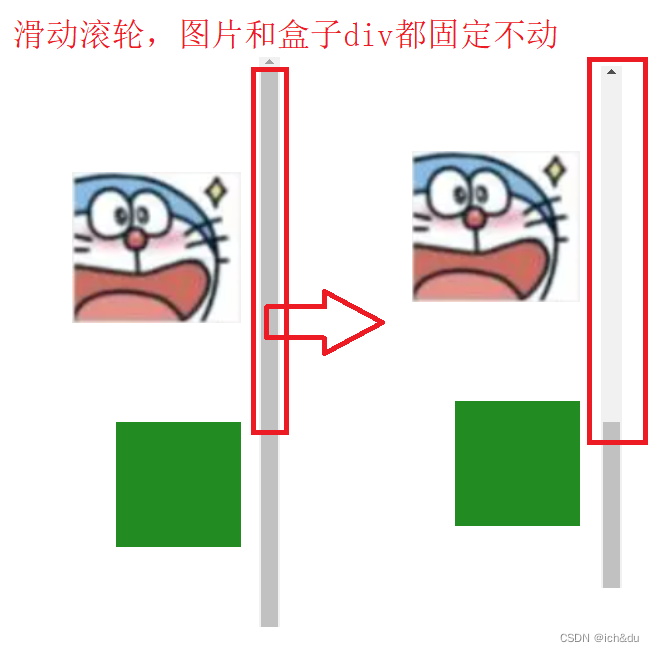
1.5 固定定位 fixed
1.5.1 固定定位
固定定位是元素固定于浏览器可视区的位置
场景:可以在浏览器页面滚动时元素的位置不会改变
语法:、选择器 { position: fixed; }
- 固定定位的特点
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不在占有原先的位置
- 固定定位也是脱标的
- 固定定位也可以看做是一种特殊的绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位 fixed</title>
<style>
.dj {
position: fixed;
top: 100px;
right: 100px;
}
.father {
width: 200px;
height: 200px;
background-color: gold;
}
.son {
position: fixed;
top: 300px;
right: 100px;
width: 100px;
height: 100px;
background-color: forestgreen;
}
</style>
</head>
<body>
<h1>固定定位 fixed</h1>
<p>固定定位是元素固定于浏览器可视区的位置</p>
<p>场景:可以在浏览器页面滚动时元素的位置不会改变</p>
<h2>语法</h2>
<p>选择器 { position: fixed; }</p>
<h2>固定定位的特点</h2>
<ol>
<li>以浏览器的可视窗口为参照点移动元素
<ul>
<li>跟父元素没有任何关系</li>
<li>不随滚动条滚动</li>
</ul>
</li>
<li>固定定位不在占有原先的位置
<ul>
<li>固定定位也是脱标的</li>
<li>固定定位也可以看做是一种特殊的绝对定位</li>
</ul>
</li>
</ol>
<br><br>
<div class="dj">
<img src="../img/1.png" alt="#">
</div>
<div class="father">
<div class="son"></div>
</div>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
<p>固定定位</p>
</body>
</html>

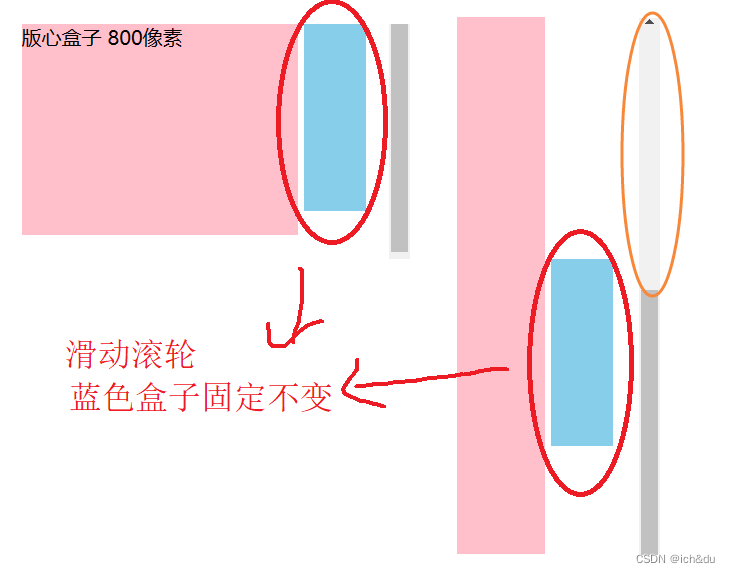
1.5.2 固定定位小技巧-固定到版心右侧
操作:
- 走浏览器宽度的一半
- 利用margin 走版心盒子宽度的一半距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>固定定位小技巧-固定到版心右侧</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>

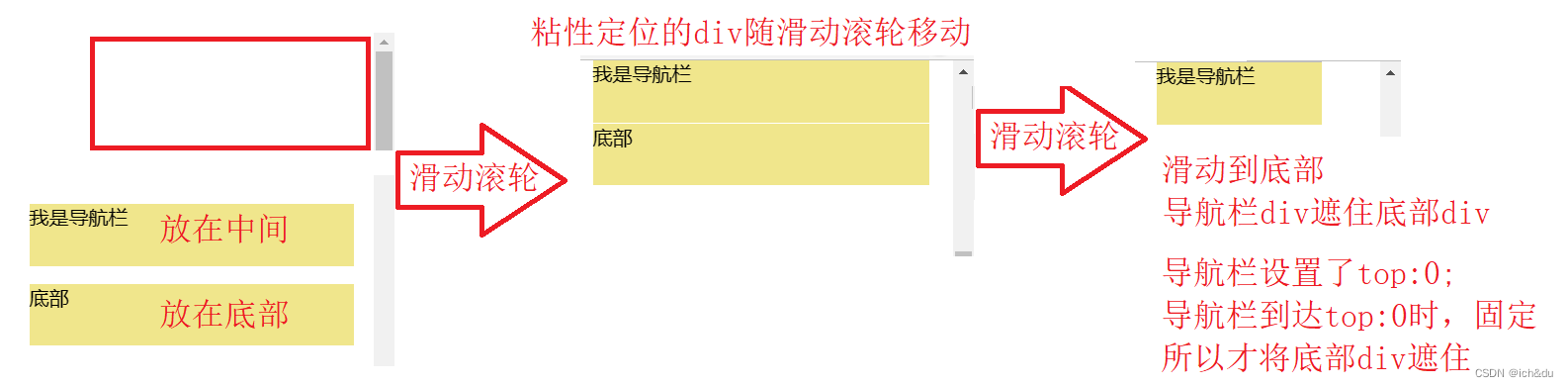
1.6 粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合
语法:选择器 { position: sticky; top: 10px; }
粘性定位的特点
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
- 跟页面滚动搭配使用
- 兼容性较差,IE 不支持
粘性定位为什么不起作用
- 父元素不能overflow:hidden或者overflow:auto属性
- 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
- 父元素的高度不能低于sticky元素的高度
- sticky元素仅在其父元素内生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粘性定位</title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: khaki;
margin: 100px auto;
}
.divs {
/* 粘性定位 */
position: sticky;
bottom: 100px;
width: 800px;
height: 50px;
background-color: khaki;
margin: 100px auto;
}
</style>
</head>
<body>
<h1>粘性定位</h1>
<p>粘性定位可以被认为是相对定位和固定定位的混合</p>
<h2>语法</h2>
<p>选择器 { position: sticky; top: 10px; }</p>
<h2>粘性定位的特点</h2>
<ol>
<li>以浏览器的可视窗口为参照点移动元素(固定定位特点)</li>
<li>粘性定位占有原先的位置(相对定位特点)</li>
<li>必须添加 top 、left、right、bottom 其中一个才有效</li>
<li>跟页面滚动搭配使用</li>
<li>兼容性较差,IE 不支持</li>
</ol>
<div class="nav">我是导航栏</div>
<div class="divs">底部</div>
</body>
</html>

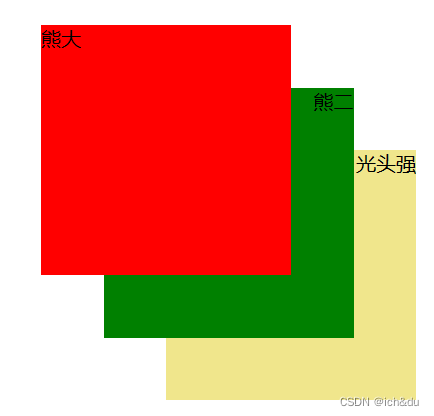
1.7 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况
可以使用 z-index 来控制盒子的前后次序(z轴)
语法:选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位叠放次序 z-index</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
left: 400px;
top: 400px;
background-color: red;
z-index: 2;
}
.xionger {
background-color: green;
left: 450px;
top: 450px;
z-index: 1;
text-align: end;
}
.qiangge {
text-align: end;
background-color:khaki;
left: 500px;
top: 500px;
}
</style>
</head>
<body>
<h1>定位叠放次序 z-index</h1>
<p>在使用定位布局时,可能会出现盒子重叠的情况</p>
<p>可以使用 z-index 来控制盒子的前后次序(z轴)</p>
<h2>语法</h2>
<p>选择器 { z-index: 1; }</p>
<ul>
<li>数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上</li>
<li>如果属性值相同,则按照书写顺序,后来居上</li>
<li>数字后面不能加单位</li>
<li>只有定位的盒子才有 z-index 属性</li>
</ul>
<br>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>

1.8 定位的扩展
1.8.1 绝对定位水平垂直居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置
- margin-left: -100px;:让盒子向左移动自身宽度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位水平垂直居中</title>
<style>
.box {
position: absolute;
/* 1. left 走 50% 父容器宽度的一半 */
left: 50%;
/* 2. margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: khaki;
/* margin: auto; */
}
</style>
</head>
<body>
<h1>绝对定位水平垂直居中</h1>
<p>加了绝对定位的盒子不能通过 margin:0 auto 水平居中</p>
<p>但是可以通过以下计算方法实现水平和垂直居中</p>
<ul>
<li>left: 50%;:让盒子的左侧移动到父级元素的水平中心位置</li>
<li>margin-left: -100px;:让盒子向左移动自身宽度的一半</li>
</ul>
<div class="box"></div>
</body>
</html>
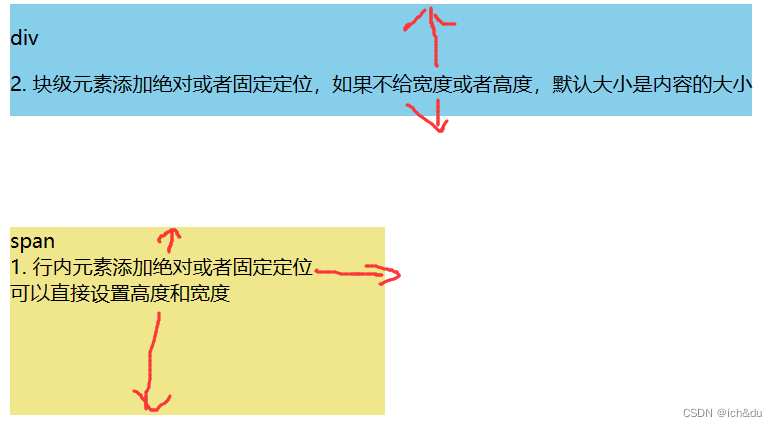
1.8.2 定位特殊特性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位的特殊特性</title>
<style>
span {
position: absolute;
top: 300px;
width: 300px;
height: 150px;
background-color: khaki;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
<h1>定位特殊特性</h1>
<p>绝对定位和固定定位也和浮动类似</p>
<span>
span <br>
1. 行内元素添加绝对或者固定定位<br>
可以直接设置高度和宽度
</span>
<div>
<p>div</p>
<p>2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小</p>
</div>
</body>
</html>

1.8.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
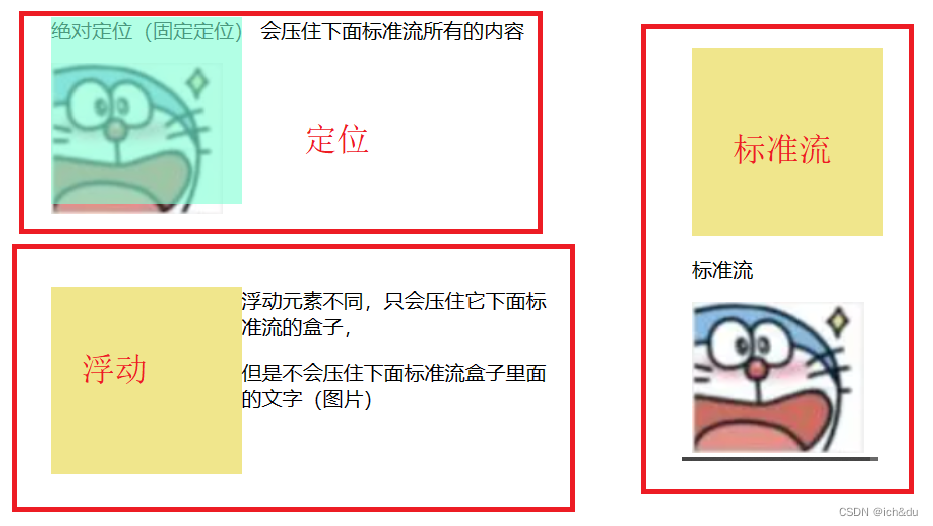
1.8.4 定位会完全压住标准流盒子内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位会完全压住标准流盒子内容</title>
<style>
.dw {
position: absolute;
width: 150px;
height: 150px;
background-color: rgba(127, 255, 212, .6);
}
.box {
float: left;
width: 150px;
height: 150px;
background-color: khaki;
}
</style>
</head>
<body>
<h1>定位会完全压住标准流盒子内容</h1>
<div>
<div class="dw"></div>
<p>绝对定位(固定定位) 会压住下面标准流所有的内容</p>
</div>
<br><br><br><br><br>
<div>
<div class="box"></div>
<p>浮动元素不同,只会压住它下面标准流的盒子,</p>
<p>但是不会压住下面标准流盒子里面的文字(图片)</p>
</div>
<div style="clear: left;">
<br>
<div class="box"></div>
<img src="../img/1.png" alt="#">
</div>
</body>
</html>

1.9 综合案例-淘宝轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>淘宝轮播图做法</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/* border-radius: 15px; */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则默认会执行 left属性 同理 top bottom 会执行 top */
right: 0;
/* border-radius: 15px; */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
/* background-color: pink; */
background: rgba(255,255,255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/* 不要忘记选择器权重的问题 */
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="../img/tb.jpg" alt="">
<!-- 左侧按钮箭头 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮箭头 -->
<a href="#" class="next"> > </a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
2. 元素的显示与隐藏
网站的广告点击关闭后,重新刷新页面又会重新出现
本质:让一个元素在页面中隐藏或者显示出来
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
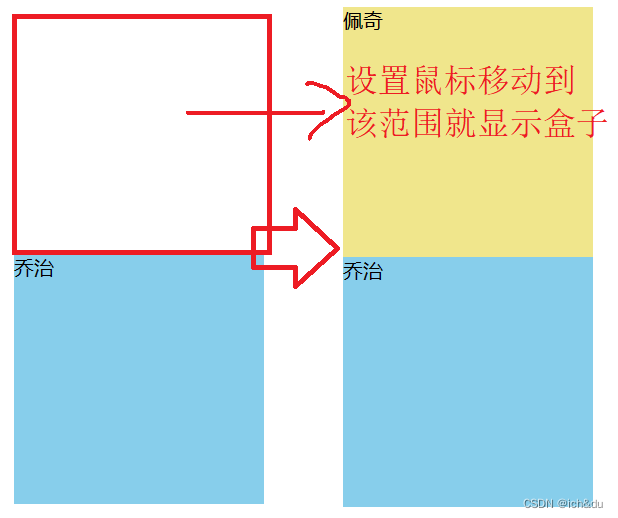
2.1 display 属性
display 属性用于设置一个元素应如何显示
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
- display 隐藏元素后,不再占有原来的位置
- 应用及其广泛,搭配 JS 可以做很多的网页特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display 属性</title>
<style>
.divs {
width: 200px;
height: 200px;
background-color: #fff;
}
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: khaki;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
.divs:hover .peppa {
display: block;
width: 200px;
height: 200px;
background-color: khaki;
}
</style>
</head>
<body>
<h1>display 属性</h1>
<p>display 属性用于设置一个元素应如何显示</p>
<ul>
<li>display: none ;隐藏对象</li>
<li>display:block ;除了转换为块级元素之外,同时还有显示元素的意思</li>
<li>display 隐藏元素后,不再占有原来的位置</li>
<li>应用及其广泛,搭配 JS 可以做很多的网页特效</li>
</ul>
<br>
<div class="divs">
<div class="peppa">佩奇</div>
</div>
<div class="george">乔治</div>
</body>
</html>

2.2 visibility 可见性
-
visibility 属性用于指定一个元素应可见还是隐藏
- visibility:visible; 元素可视
- visibility:hidden; 元素隐藏
-
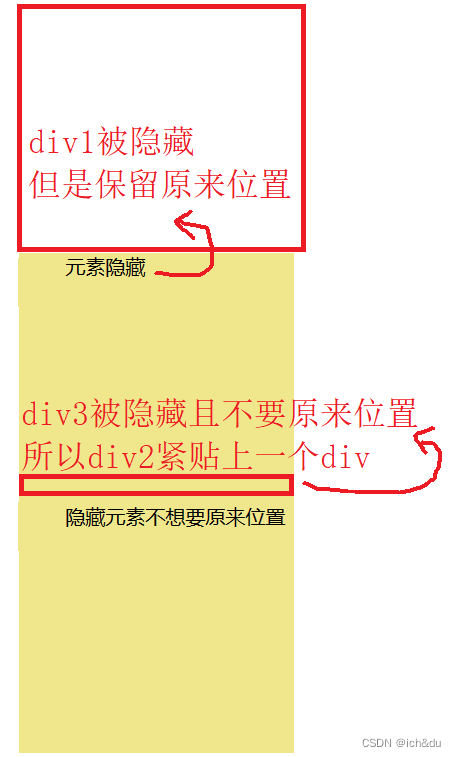
visibility 隐藏元素后,继续占有原来的位置
- 隐藏元素想要原来位置, 就用 visibility:hidden
- 隐藏元素不想要原来位置, 就用 display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>visibility 可见性</title>
<style>
div {
width: 200px;
height: 200px;
background-color: khaki;
}
.div1 {
visibility: hidden;
}
.div3 {
visibility: hidden;
display: none;
}
</style>
</head>
<body>
<h1>visibility 可见性</h1>
<p>visibility 属性用于指定一个元素应可见还是隐藏</p>
<ul>
<li>visibility:visible; 元素可视</li>
<li> visibility:hidden; 元素隐藏</li>
</ul>
<br><br>
<p>visibility 隐藏元素后,继续占有原来的位置</p>
<ul>
<li>隐藏元素想要原来位置, 就用 visibility:hidden</li>
<li>隐藏元素不想要原来位置, 就用 display:none</li>
</ul>
<div class="div1"></div>
<div class="div2">div2 元素隐藏</div>
<div class="div3"></div>
<div class="div2">div2 隐藏元素不想要原来位置</div>
</body>
</html>

2.3 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,都不想让溢出的内容显示出来,因为溢出的部分会影响布局
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow 溢出</title>
<style>
.div1 {
overflow: visible;
width: 200px;
height: 200px;
border: 3px solid khaki;
margin: 100px auto;
}
.div2 {
overflow: hidden;
width: 200px;
height: 200px;
border: 3px solid khaki;
margin: 100px auto;
}
.div3 {
overflow: scroll;
width: 200px;
height: 200px;
border: 3px solid khaki;
margin: 100px auto;
}
.div4 {
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid khaki;
margin: 100px auto;
}
</style>
</head>
<body>
<h1>overflow 溢出</h1>
<table border="1px">
<thead>
<tr>
<td>属性值</td>
<td>描述</td>
</tr>
</thead>
<tbody>
<tr>
<td>visible</td>
<td>不剪切内容也不添加滚动条</td>
</tr>
<tr>
<td>hidden</td>
<td>不显示超过对象尺寸的内容,超出的部分隐藏掉</td>
</tr>
<tr>
<td>scroll</td>
<td>不管超出内容否,总是显示滚动条</td>
</tr>
<tr>
<td>auto</td>
<td>超出自动显示滚动条,不超出不显示滚动条</td>
</tr>
</tbody>
</table>
<br>
<div class="div1">
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
</div>
<div class="div2">
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
</div>
<div class="div3">
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
</div>
<div class="div4">
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
不剪切内容也不添加滚动条
不显示超过对象尺寸的内容,超出的部分隐藏掉
不管超出内容否,总是显示滚动条
超出自动显示滚动条,不超出不显示滚动条
</div>
</body>
</html>

2.4 显示隐藏遮罩案例
核心原理: 原先半透明的黑色遮罩看不见, 鼠标经过 大盒子,就显示出来
遮罩的盒子不占有位置, 就需要用绝对定位 和 display 配合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏遮罩案例</title>
<style>
.zp {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.zp img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(../img/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面遮罩层显示出来 */
.zp:hover .mask {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="zp">
<div class="mask"></div>
<img src="../img/2.png" alt="">
</div>
<div class="zp">
<div class="mask"></div>
<img src="../img/2.png" alt="">
</div>
<div class="zp">
<div class="mask"></div>
<img src="../img/2.png" alt="">
</div>
<div class="zp">
<div class="mask"></div>
<img src="../img/2.png" alt="">
</div>
</body>
</html>






















 2575
2575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








