是什么?(定义)
Vue首次加载慢也称为Vue首屏加载慢,具体表现为随着项目的不断壮大,可能会引用更多的插件或者其他原因,导致项目运行后首次加载需要很久才能加载完成,这极大地影响了用户的体验效果。
为什么会出现这个问题?
1、引入过多的插件
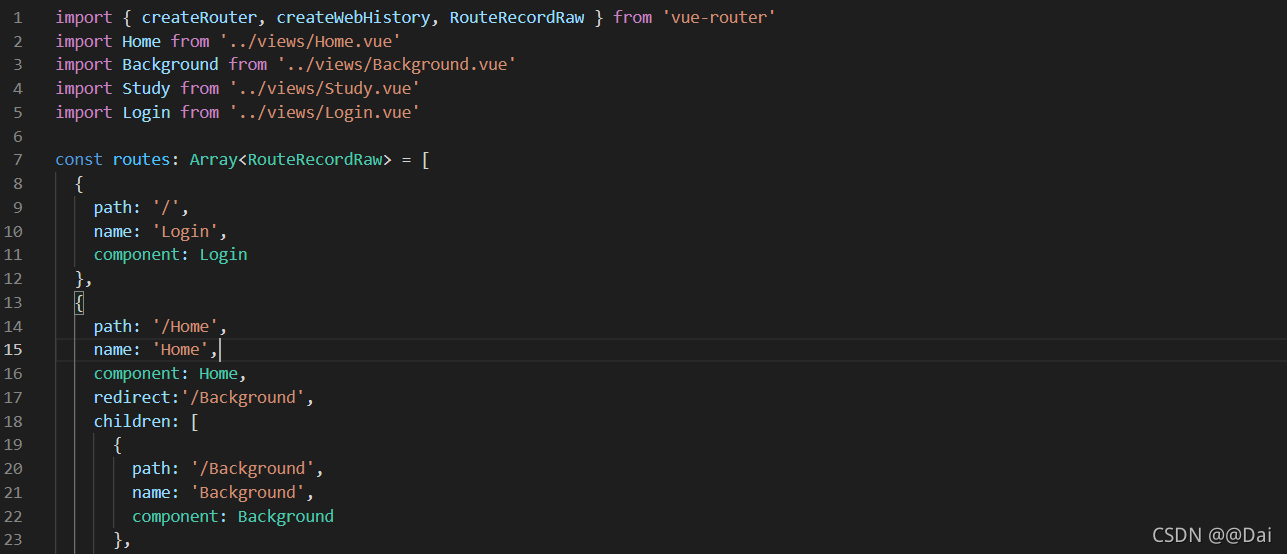
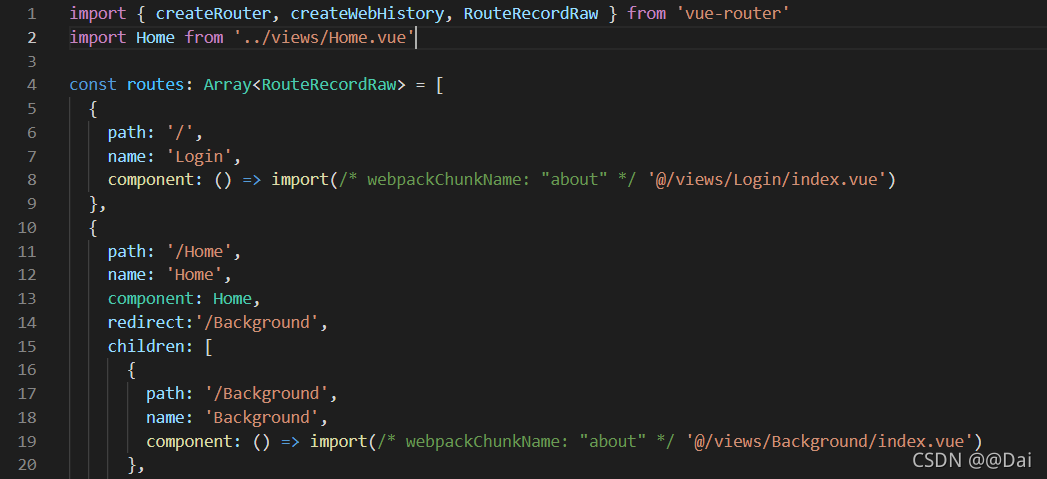
2、路由一股脑全部引入

3、项目中部分文件过大(图片没有压缩等)
4、代码有问题
5、首页的接口过慢
如何解决?
1、可以进行筛选,删除不必要的插件
2、路由通过懒加载的方式进行引入,不要一次性将页面全部引入

3、对图片等资源文件进行压缩,过多可以使用图片懒加载,vue-lazyload插件
4、对代码进行优化(也可能是写了一个settimeout的延时导致)
5、可以通过浏览器的“检查”查看接口请求速度,并反馈给后端
6、还可以通过npm install --save-dev compression-webpack-plugin安装compression-webpack-plugin,通过一些配置来进行压缩,解决打包 chunk-vendors.js 文件过大的问题。






















 4618
4618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










