如何指定environment进行打包部署
angular为例
一、创建environment文件

在environment文件夹下创建不同环境下的配置文件,默认一般是有environment.ts 和 environment.prod.ts 两个文件
也可以根据需求自定义创建文件,比如 environment.uat.ts
二、配置不同环境下的变量
environment.ts --- 一般是开发环境
export const environment = {
production: false,
API_IP: 'http://192.168.199.xxx/api',
};
environment.prod.ts --- 一般是生产环境
export const environment = {
production: true,
API_IP: 'https://xxx.xxx.xxx.xxx/api',
};
environment.uat.ts --- 一般是UAT环境
export const environment = {
production: false,
API_IP: 'https://xxx.xxx.xxx.xxx/api',
};
三、在angular.json文件中配置 configurations
主要就是在你执行命令的时候会根据你配置的 fileReplacements 进行替换 environment文件
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "4kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
}
}
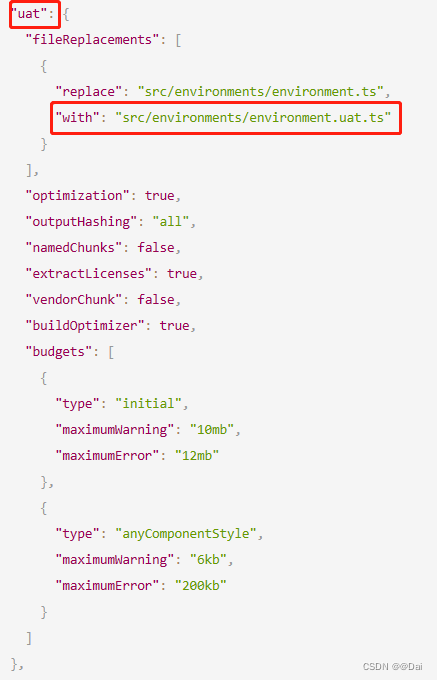
uat环境
"uat": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.uat.ts"
}
],
"optimization": true,
"outputHashing": "all",
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "10mb",
"maximumError": "12mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "200kb"
}
]
},
主要改这两个地方

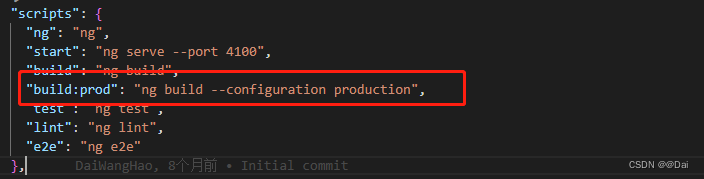
四、在package.json中配置打包命令

uat环境的打包命令配置如下:
"build:uat": "ng build --configuration uat",























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










