前端根据环境变量配置网页的title和favicon
前言
有些项目可能有这样的需求:
在我们自己的测试环境要用自己公司的图标,在客户环境用客户的图标。
有很多同学每次打包部署都是手动修改对应代码实现的。但这样太麻烦了。X
如果通过配置一键执行打包命令那才是“解放双手”。√
流程步骤
一、设置environment文件

// environment.ts
export const environment = {
production: false,
title: '开发环境系统',
favicon: 'favicon.ico'
};
// environment.prod.ts
export const environment = {
production: true,
title: '生产环境系统',
favicon: 'favicon.prod.ico'
};
二、在入口文件中配置
// main.ts
import { environment } from './environments/environment';
// 根据环境变量设置页面标题和icon
document.title = environment.title;
const link = document.createElement('link');
link.rel = 'icon';
link.type = "image/x-icon";
link.href = environment.favicon;
document.head.appendChild(link);
三、删除index.html中的title和 icon link
<meta charset="utf-8">
<!-- <title></title> -->
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <link rel="icon" type="image/x-icon" href="favicon.ico"> -->
四、使用对应的打包命令进行部署
npm run build #开发环境
npm run build:prod #生产环境
注意事项
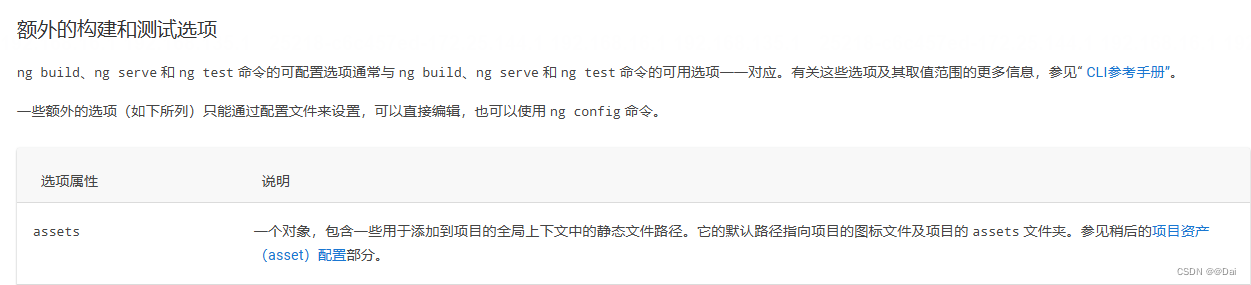
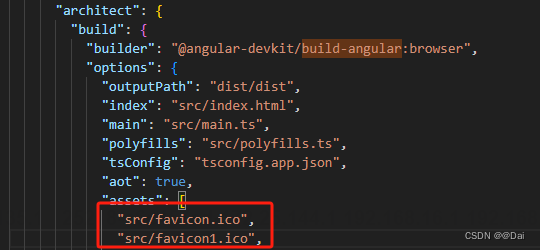
一、angular中,需要在angular.json添加favicon.ico额外的构建


有几个favicon.ico就配置几个
























 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










