网站favicon图标
favicon一般用于作为缩略的网站标志,他显示在浏览器的地址栏或者标签上
- 制作favicon图标
- 把图片转换为png图片
- 把png图片转换为ico图标,可用比特虫:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net 或格式工厂
- favicon图标放到网站根目录下
- HTML页面引入favicon图标
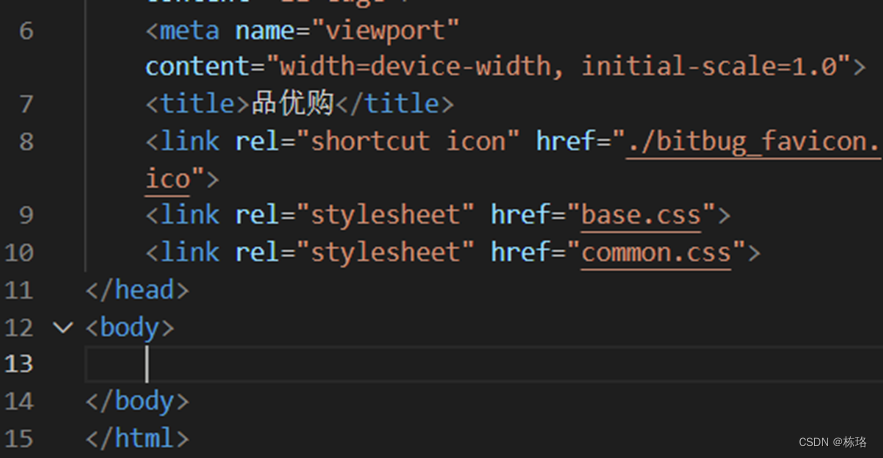
源代码


在html页面里面的<head></head>元素之间引入代码
<link rel=”shortcut icon” href=”图标路径”>






















 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








