目录
前言
链接:
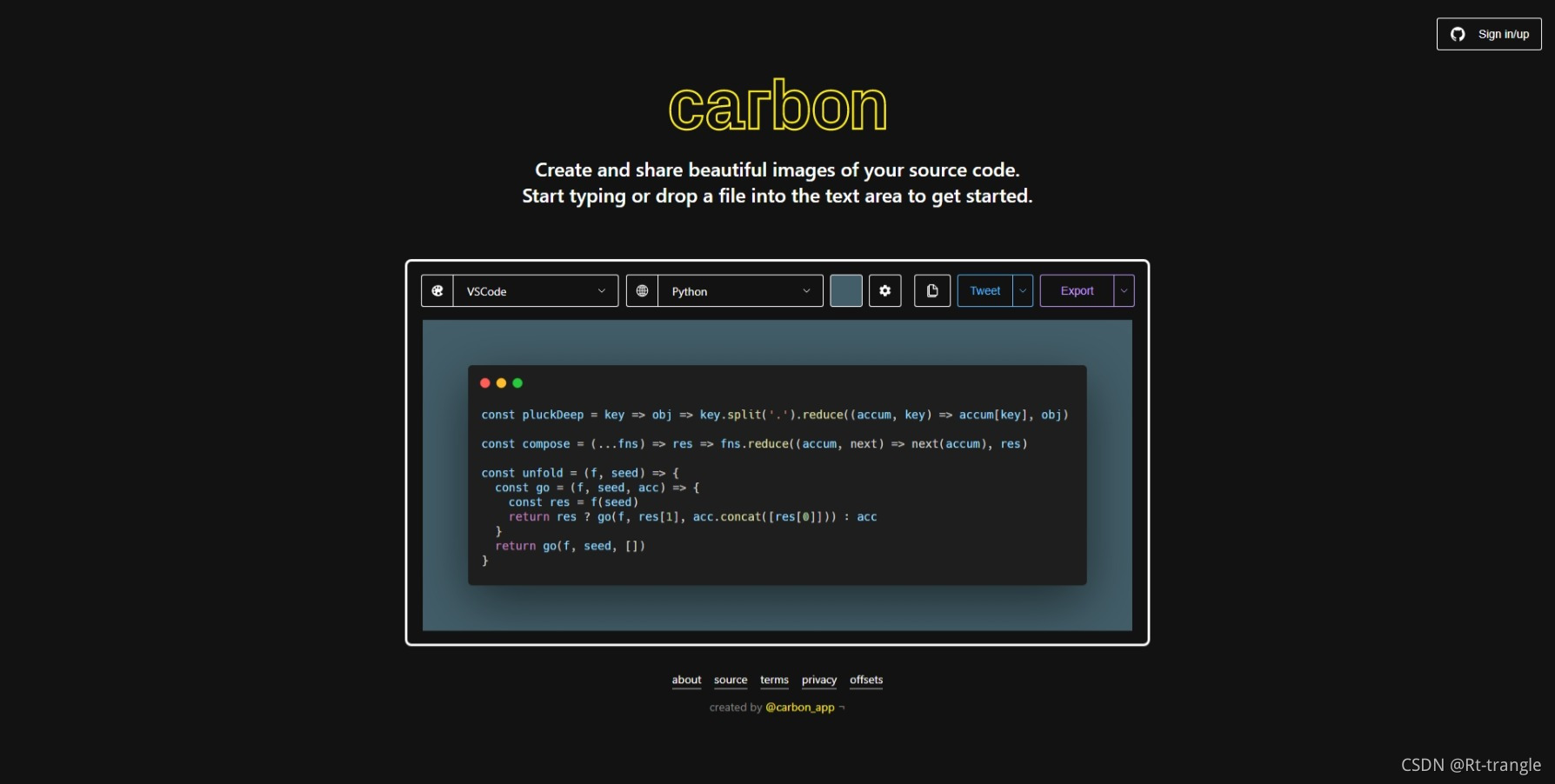
Carbon | Create and share beautiful images of your source code https://carbon.now.sh/一打开来,是这样的界面:
https://carbon.now.sh/一打开来,是这样的界面:

最主要的功能在白色框框里面,我们主要学这里面的功能
1.图片预览框

就是这一部分,展示了导出之后图片的样子
2.代码框

就是这一部分,我们可以把自己的代码粘贴上去:

严格讲,上面三个小圆点(装饰)并不算
3.语言选择
就是这个:

我们可以选择该代码的语言
基本上我们平时涉及的所有语言都在这:
python,三个C,Java,Docker,Django,Vue,Javascript……话休絮烦
4.主题选择
就是这个:

可以选择你想要的代码主题,有:
VSCode,Base 16
最主要的是它有自定义功能:

点击这个处于上面的这个Create +:

name:主题名称
preset:从预设的主题中选取,指的是你可以使用预设的,还可以对其修改,成为新的主题
底下的十二个颜色栏可以让你选择代码不同成分的颜色
Creat+:点击就可以创建了,注意这个是底下的那个按钮,不是上面的
好了:

如果你想删除这个预设,那么你就切换到另外一个,然后点击“×”

如果你想调整这个预设,那么你就要切换到这个预设,并且点击Create +,此时:

和创建的界面一样,但是你要把Preset选中你要修改的主题,再进行调整
不要点底下的Creat+,而是点击其他地方以退出,这样就可以了
5.背景选择
就是这个

选择图片背景,可以是颜色或者图片,如图所示是颜色选取器
如图所示是图片选取:

你可以上传图片,或者图片的URL
或者使用Unsplash(这是一个免版权的图片网站)的图片,注意要标注原作者和该网站链接
(这个网站的协议是这么写的)
Use Image:使用这个图片
Try Another:换别的
Generate color palette:生成调色板,也就是把图片主要颜色变成代码主题并且应用
大概是这样:

如果图片太大,还阔以选择区域:

也可以混搭,比如使用图片背景,和自己的主题,或者图片生成的调色板,和纯色背景
6.设置界面

和前面的主题选择差不多
presets:预设
Window:
windows controls:设置窗口顶层样式(其实没什么用)
Padding (vert) / Padding (horiz):代码区域与图片边框之间的距离
Drop shadow:代码区域阴影
offset-y:阴影高度
blur-radius:阴影清晰程度
Auto-adjust width:根据代码长度自动调整行字符数(是否换行)
若不开启,则有设定固定行字符数的选项
watermark:水印(只能添加Carbon的水印)

Editor:
Font:字体,可自己设置或上传
Size:字体大小
Line height:行间距
Line numbers:行号
Hidden characters:隐藏字符,很像参考线(在空格处标注点和在行末尾标注符号)

Misc:
Import config:导入设置
Export config:导出设置
Prettify code:美化代码(不知道有什么用)
Reset settings:重置设置
7.复制到剪贴板

点击就可以获取相应的复制了
8.上传到推特
境内无法访问推特,基本上无用(除非有一些小技巧……)
9.导出

File name:文件名字
Size:图片尺寸
1x 模糊
2x 刚好
4x 有点大
Open:在浏览器打开:

Download:下载,可以选择PNG格式或SVG格式
完成!







 本文介绍如何使用Carbon将源代码转换为美观的图片。涵盖语言选择、主题定制、背景设置等功能,适用于多种编程语言。
本文介绍如何使用Carbon将源代码转换为美观的图片。涵盖语言选择、主题定制、背景设置等功能,适用于多种编程语言。

















 7564
7564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








