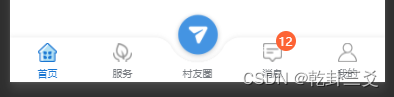
实现微信小程序自定义tabbar,效果图如下所示:

在根目录(与pages文件夹同级)下新建名为custom-tab-bar的文件夹,在文件夹中新建如下四个文件:
1.index.js
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#1976d2",
list: [{
"pagePath": "/pages/home/index",
"iconPath": "../static/home.png",
"selectedIconPath": "../static/home_1.png",
"text": "首页",
"number":''
},
{
"pagePath": "/pages/server/index",
"iconPath": "../static/server.png",
"selectedIconPath": "../static/server_1.png",
"text": "服务",
"number":''
},
{
"pagePath": "/pages/circle/index",
"iconPath": "../static/dynamic.png",
"selectedIconPath": "../static/dynamic_1.png",
"text": "村友圈",
"number":''
},
{
"pagePath": "/pages/chat/index",
"iconPath": "../static/msg.png",
"selectedIconPath": "../static/msg_1.png",
"text": "消息",
"number":''
},
{
"pagePath": "/pages/userCentral/index",
"iconPath": "../static/my.png",
"selectedIconPath": "../static/my_1.png",
"text": 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7412
7412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








