
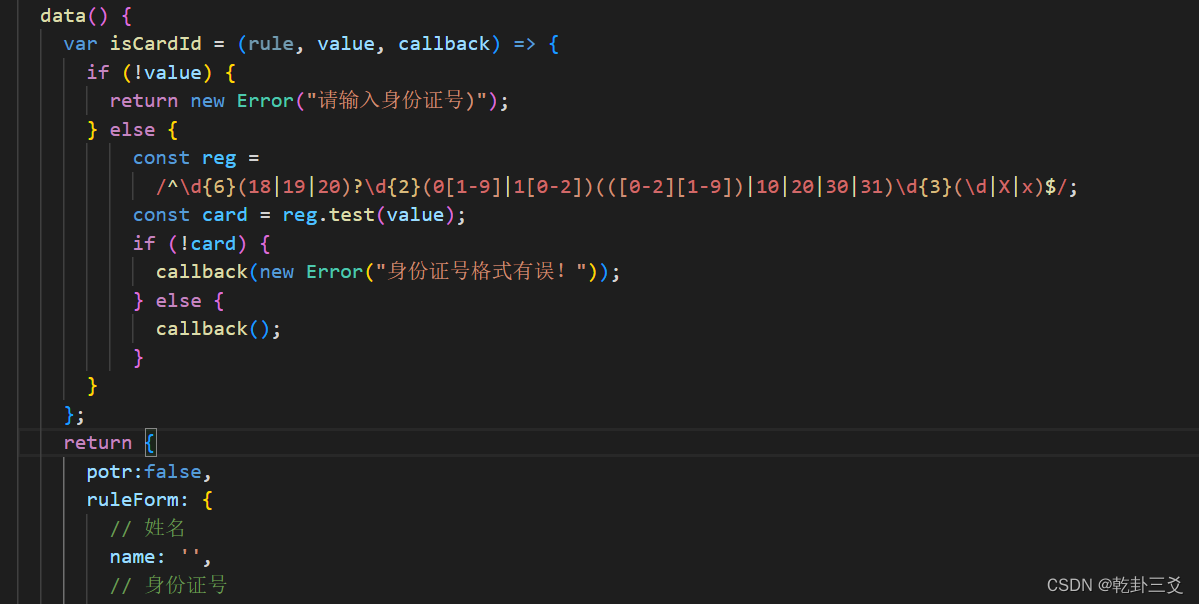
1、在data中自定义校验格式

//身份证号格式校验
var isCardId = (rule, value, callback) => {
if (!value) {
return new Error("请输入身份证号)");
} else {
const reg =
/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[0-2])(([0-2][1-9])|10|20|30|31)\d{3}(\d|X|x)$/;
const card = reg.test(value);
if (!card) {
callback(new Error("身份证号格式有误!"));
} else {
callback();
}
}
};
//手机号格式校验
var validatorPhone = function (rule, value, callback) {
if (value === '') {
callback(new Error('手机号不能为空'))
} else if (!/^1\d{10}$/.test(value)) {
callback(new Error('手机号格式错误'))
} else {
callback()
}
}
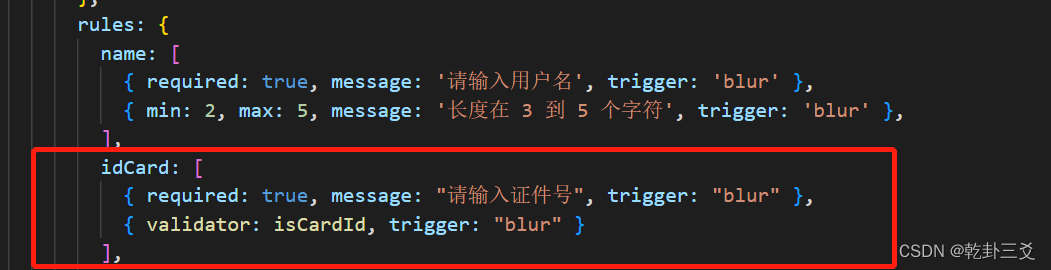
2、绑定自定义校验规则

idCard: [
{ required: true, message: "请输入证件号", trigger: "blur" },
{ validator: isCardId, trigger: "blur" }
],
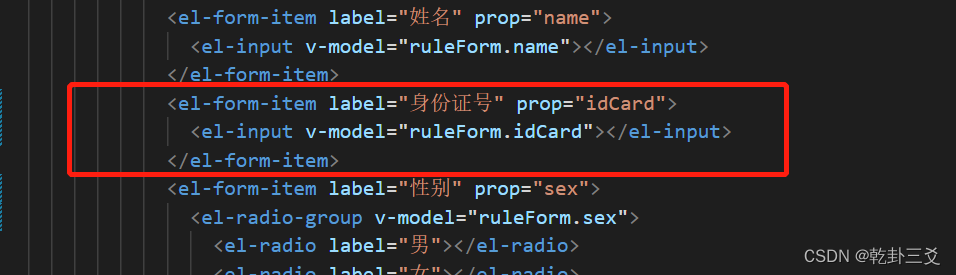
3、使用自定义校验规则

<el-form-item label="身份证号" prop="idCard">
<el-input v-model="ruleForm.idCard"></el-input>
</el-form-item>
4、身份证号校验第18位
var isCardId = (rule, value, callback) => {
let that = this;
if (!value) {
return new Error('请输入身份证号)');
} else {
const reg = /^(([1][1-5])|([2][1-3])|([3][1-7])|([4][1-6])|([5][0-4])|([6][1-5])|([7][1])|([8][1-2]))\d{4}(([1][9]\d{2})|([2]\d{3}))(([0][1-9])|([1][0-2]))(([0][1-9])|([1-2][0-9])|([3][0-1]))\d{3}[0-9xX]$/;
const card = reg.test(value);
if (!card) {
callback(new Error('身份证号格式有误!'));
} else {
// 校验第18位身份号
//校验码判断
let c = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2); //系数
let b = new Array('1','0','X','9','8','7','6','5','4','3','2'); //校验码对照表
let id_array = value.split("");
let sum = 0;
for(let k=0;k<17;k++){
sum+=parseInt(id_array[k])*parseInt(c[k]);
}
if(id_array[17].toUpperCase() != b[sum%11].toUpperCase()){
callback(new Error('身份证号输入有误!'));
}else{
// 根据身份证号获取年龄、性别以及是否适龄妇女
that.changeIdCard(value);
// 如果是组织机构添加人员,需要判断当前用户是否已存在
newInterface.judgmentCard({ idCard: value }).then((res) => {
if (res.code != 200) {
callback(new Error(res.msg));
} else {
callback();
}
});
}
}
}
};




















 5961
5961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








