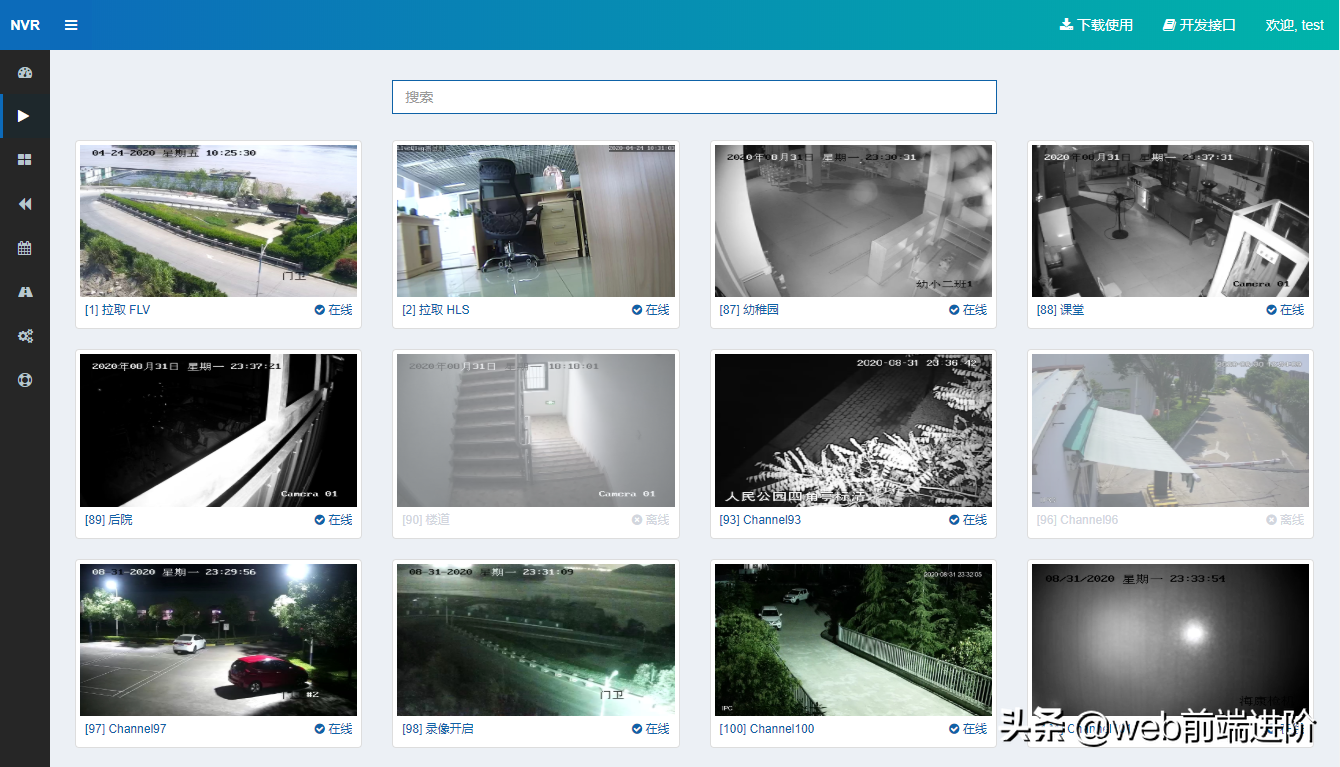
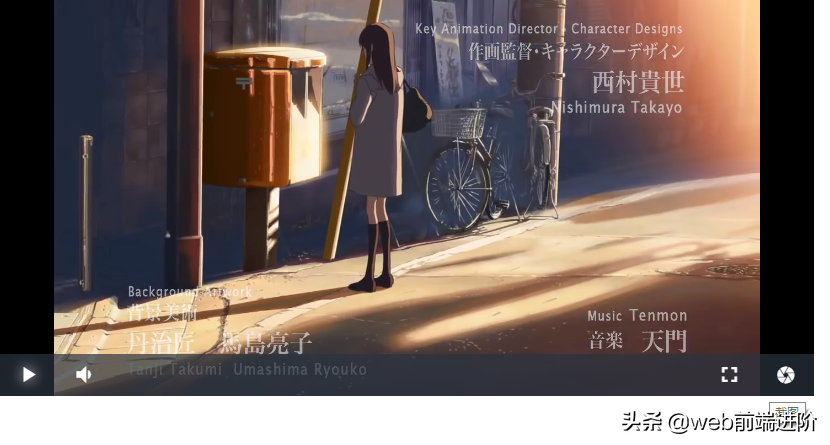
超强 H5直播/点播播放器LivePlayer
之前有给大家分享2个超棒的视频播放器。今天继续分享一款高质量的H5视频播放器插件LivePlayer。

liveplayer 一款集m3u8、rtmp、hls、flv于一身的H5视频流媒体播放器。使用简单,功能强大,免费使用。

功能特点
- 支持MP4播放;
- 支持m3u8/HLS播放;
- 支持HTTP-FLV/WS-FLV播放;
- 支持RTMP播放;
- 支持直播和点播播放;
- 支持播放器快照截图;
- 支持点播多清晰度播放;
- 支持全屏或比例显示;
- 自带的flash支持极速和流畅模式;
- 自带的flash支持HTTP-FLV播放;
- 自动检测IE浏览器兼容播放;
- 支持自定义叠加层;

安装
$ npm i @liveqing/liveplayer -S- 1
使用插件
<template>
<div class="live-player">
<div style="width:640px;height:360px;">
<LivePlayer videoUrl="assets/video.mp4" />
<LivePlayer
ref="livePlayer"
:videoUrl="videoUrl"
@snapOutside="snapOutside"
fluent
autoplay
live
stretch
/>
</div>
<ul>
<li><a @click="pause">暂停</a></li>
<li><a @click="play">播放</a></li>
<li><a @click="snap">截图数据</a></li>
</ul>
</div>
<template>
<script>
import LivePlayer from '@liveqing/liveplayer'
export default {
components: {
LivePlayer
},
data() {
return {
videoUrl: 'rtmp://live.hkstv.hk.lxdns.com/live/hks2'
}
},
methods: {
// 播放
play: function () {
this.$refs.livePlayer.play();
},
// 暂停
pause: function () {
this.$refs.livePlayer.pause();
},
// 外部API获取快照
snap: function () {
this.$refs.livePlayer.snap();
},
// 外部快照回调
snapOutside: function (snapData) {
console.log(snapData)
}
}
}
</script>- 1


属性参数

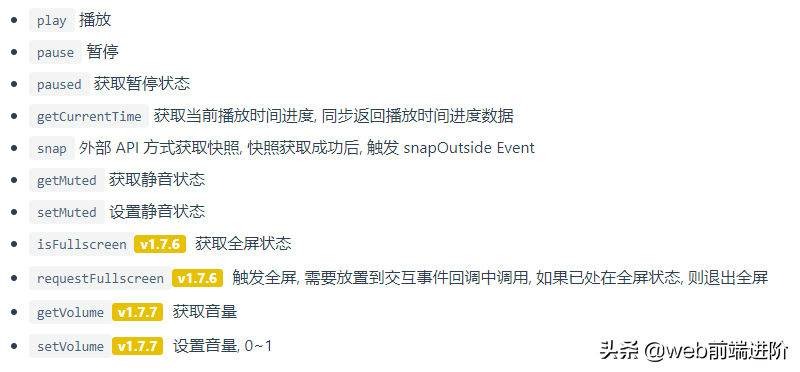
方法

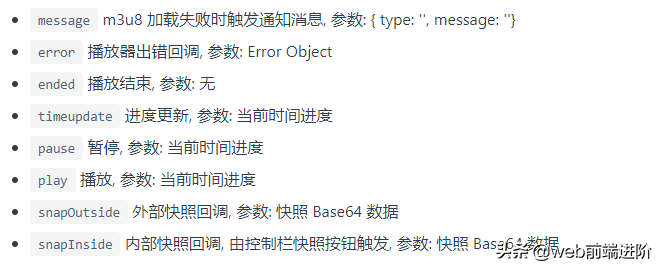
事件


最后附上文档及示例地址
# 文档地址
https://www.liveqing.com/docs/manuals/LivePlayer.html
# vue-cli集成示例
https://github.com/livegbs/liveplayer-vc




















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








