(1)react-redux
这是专门为react整合的reudx库
其中主要利用容器组件和UI组件
容器组件负责与redux通信,逻辑代码写在这里面
UI组件值负责呈现内容,其中的数据全都由props传递
下面是具体例子
只加了一个AppCountReactRedux.js,其他与上一篇笔记没区别(2)数字加减案例

//AppCountReactRedux.js
import {Component} from 'react'
import store from './store'
import {incrementAction,decrementAction} from './store/actionCreator'
import {connect,Provider} from 'react-redux'
import ProtoTypes from 'prop-types'
//1:定义UI组件
function Counter(props){
const {value,increment,decrement} = props
return(
<div>
Clicked:{value} times
<button onClick={increment}>+</button>
<button onClick={decrement}>-</button>
</div>
)
}
//注意检查参数
Counter.prototype = {
value:ProtoTypes.number.isRequired,
increment:ProtoTypes.func.isRequired,
}
//2:定义映射逻辑
//将dispatch,action和state映射到UI组件里
//映射state,state是传来的参数,返回值是对象
const mapStateProps = state =>({
value :state.count
})
//映射dispatch,返回值是也是对象
const mapDispatchProps = dispatch =>({
increment:()=>dispatch(incrementAction()),
decrement:()=>dispatch(decrementAction())
})
//简写:store自动调用dispatch
// const mapDispatchProps ={
// increment:()=>incrementAction(),
// decrement:()=>decrementAction()
// }
//3:定义容器组件
//connect返回一个新的方法,这个方法接收一个组件Counter
//把这两个方法传进去,对Counter组件增强,返回一个新的容器组件Container
//可以理解为增强props
const Container = connect(mapStateProps,mapDispatchProps)(Counter)
class App extends Component {
render() {
return (
//redux提供的组件,传入store,实现各种功能
<Provider store={store}>
<Container/>
</Provider>
);
}
}
export default App;(3) 表单案例
//AppStudentForm.js
import { Component } from 'react'
import store from './store'
import { nameAction, ageAction, commitAction } from './store/actionCreator'
import { connect, Provider } from 'react-redux'
function StudentForm(props) {
const { name, age, handleChangeName, handleChangeAge, handleCommit } = props
return (
<div style={{ margin: "20px" }}>
<h1>name:{name}</h1>
<h1>age:{age}</h1>
name:<input type='text' onChange={handleChangeName}></input>
age:<input type='text' onChange={handleChangeAge}></input>
<button onClick={handleCommit}>commit</button>
</div>
)
}
const mapStateToProps = state => ({
name: state.name,
age: state.age
})
//映射dispatch,返回值是也是对象
const mapDispatchToProps = dispatch => ({
//e是dom对象,通过e可以获取dom的属性和值,由payload接收
handleChangeName: (e) => dispatch(nameAction(e.target.value)),
handleChangeAge: (e) => dispatch(ageAction(e.target.value)),
handleCommit: () => dispatch(commitAction())
})
const Container = connect(mapStateToProps, mapDispatchToProps)(StudentForm)
class App extends Component {
render() {
return (
<Provider store={store}>
<Container></Container>
</Provider>
)
}
}
export default App;
//reducerStudentForm.js
import * as constant from './constant'
const defaultState = {
name: '',
age: ''
}
const reducerStudentForm = (state = defaultState, action) => {
//let newState = JSON.parse(JSON.stringify(state))
console.log(action);
switch (action.type) {
case constant.FORM_NAME:
//与原来数据进行合并再返回新的对象
// newState.name = action.payload
// return newState
return {...state,name:action.payload}
case constant.FORM_AGE:
// newState.age = action.payload
// return newState
return {...state,age:action.payload}
case constant.FORM_COMMIT:
//提交数据不再写到页面里
//而是在reducer中利用中间件提交数据
console.log('提交成功')
return state
//return { data: `name${state.name},age${state.age}` }
default:
return state
}
}
export default reducerStudentForm
//actionCreator.js
//统一管理,增强action
//因为reducer不适合写副作用代码,所以都写到action里
import * as constant from './constant'
//数字加减
export const incrementAction = (payload) => {
return {type :constant.INCREMENT,payload:payload}
}
export const decrementAction = () => ({type :constant.DECREMENT})
//学生表单
//这里的payload接收参数,供reducer使用
export const nameAction = (payload) => {
return {type :constant.FORM_NAME,payload:payload}
}
export const ageAction = (payload) => {
return {type :constant.FORM_AGE,payload:payload}
}
export const commitAction = () => {
return {type :constant.FORM_COMMIT}
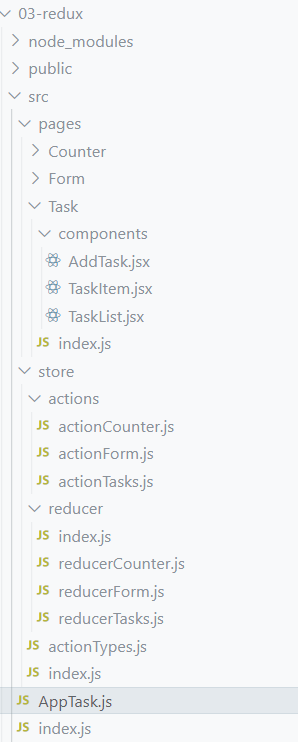
}(4)Task多组件案例

//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './AppTask'
ReactDOM.render(<App />,document.getElementById('root'));
//AppTask.js
import React from 'react'
import store from './store'
import {Provider} from 'react-redux'
import Container from './pages/Task'
function App(){
return (
<Provider store={store}>
<Container />
</Provider>
)
}
export default App;
//src->pages->Task->index.js
import React from 'react';
import AddTask from './components/AddTask'
import TaskList from './components/TaskList'
import {connect} from 'react-redux'
//1:定义UI组件
function TaskMain(props){
const {taskNum} = props
return(
<div>
<h1>Today Tasks : {taskNum}</h1>
<AddTask></AddTask>
<TaskList></TaskList>
</div>
)
}
//2:定义映射逻辑
const mapState = (state)=>{
return{
taskNum:state.reducerTasks.tasks.length
}
}
//3:定义容器
export default connect(mapState,null)(TaskMain)
//src->pages->Task->Components->AddTask.jsx
import { connect } from 'react-redux'
import { actionAddTask, actionSync } from '../../../store/actions/actionTasks'
function AddTask(props) {
//syncTask是用来同步任务的
const {content,syncTask,addTask} = props
return (
<div>
<input type="text" value={content} onChange={syncTask} />
<button onClick={addTask}>add task</button>
</div>
)
}
const mapState = state => {
return {
content: state.reducerTasks.content
}
}
const mapDispatch = {
syncTask: (e) => actionSync(e.target.value),
addTask: () => actionAddTask()
}
export default connect(mapState, mapDispatch)(AddTask)
//src->pages->Task->Components->TaskItem.jsx
import { connect } from "react-redux";
import { actionDeleteTask } from "../../../store/actions/actionTasks";
function TaskItem({ index, task, date, deleteTask }) {
return (
<li >
<span>{index + 1}--{task}--{date}</span>
{/* 这么写的话deleteTask马上就会执行,会报错 */}
{/* <button onClick={deleteTask}>delete</button> */}
<button onClick={() => { deleteTask(index) }}>delete</button>
</li>
)
}
const mapDispatchToProps = {
deleteTask: index => actionDeleteTask(index)
}
export default connect(null, mapDispatchToProps)(TaskItem);
//src->pages->Task->Components->TaskList.jsx
import TaskItem from './TaskItem'
import { connect } from "react-redux";
function TaskList(props) {
const { tasks } = props
return (
<div>
<ul>
{
tasks.map((item, index) => {
return <TaskItem key={index} index={index} task={item.content} date={item.date} />
})
}
</ul>
</div>
)
}
const mapState = state => {
return {
tasks: state.reducerTasks.tasks
}
}
export default connect(mapState, null)(TaskList);
//store->index.js
import reducer from "./reducer/index.js";
import {createStore} from 'redux'
const store = createStore(reducer);
export default store;
//store->actionTypes.js
//维护常量
//counter
export const INCREMENT = 'INCREMENT'
export const DECREMENT = 'DECREMENT'
//studentForm
export const FORM_NAME = 'FORM_NAME'
export const FORM_AGE = 'FORM_AGE'
export const FORM_COMMIT = 'FORM_COMMIT'
// task
export const TASK_ADD = 'TASK_ADD'
export const TASK_SYNC = 'TASK_SYNC'
export const DELETE_TASK = 'DELETE_TASK'
//actionTasks.js
import * as Type from '../actionTypes'
//同步任务内容
export const actionSync = (content)=>{
return {type:Type.TASK_SYNC,payload:content}
}
//提交任务
export const actionAddTask = ()=>{
return {type:Type.TASK_ADD}
}
//删除任务
export const actionDeleteTask = index => ({
type: Type.DELETE_TASK,
payload: index
})
//reducer->index.js
//合并reducer
import reducerForm from './reducerForm'
import reducerCounter from './reducerCounter'
import reducerTasks from './reducerTasks'
import { combineReducers } from 'redux'
let reducer = combineReducers({
reducerCounter,
reducerForm,
reducerTasks
})
export default reducer
//reducer->reducerTasks.js
import * as Type from '../actionTypes'
//模拟数据
const tasks = [{
content: "reading",
date: new Date().toLocaleDateString()
}]
//初始化数据
const defaultState = {
tasks: tasks,
content: ''
}
//进行业务逻辑处理
const reducerTasks = (state = defaultState, action) => {
switch (action.type) {
case Type.TASK_SYNC:
let content = action.payload
return { ...state, content: content }
case Type.TASK_ADD:
//方案1
//让state.tasks等于新的数组
state.tasks = [...state.tasks]
let task = { content: state.content, date: new Date().toLocaleDateString() }
state.tasks.unshift(task)
state.content = ''
return { ...state }
//方案2
// let newTasks = [...state.tasks]
// let task = {content:state.content,date:new Date().toLocaleDateString()}
// newTasks.unshift(task)
// return {content:'',tasks:newTasks}
//方案3
// let newTasks = [...state.tasks]
// let task = {content:state.content,date:new Date().toLocaleDateString()}
// newTasks.unshift(task)
// state.tasks = newTasks
// return {...state}
case Type.DELETE_TASK:
let index = action.payload;
state.tasks = [...state.tasks];
state.tasks.splice(index, 1);
return {...state};
default:
return state
}
}
export default reducerTasks





















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










