微信的浏览器不行
只能跳到手机浏览器再打开app

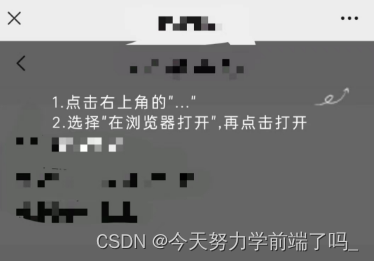
判断是否是微信浏览器,然后显示遮罩层
onShow() {
let ua = navigator.userAgent.toLowerCase();
let isWeixin = ua.indexOf('micromessenger') != -1;
console.log('isWeixin', isWeixin);
if (isWeixin) {
this.$nextTick(() => {
this.$refs.openApp.open()
})
return true;
} else {
return false;
}
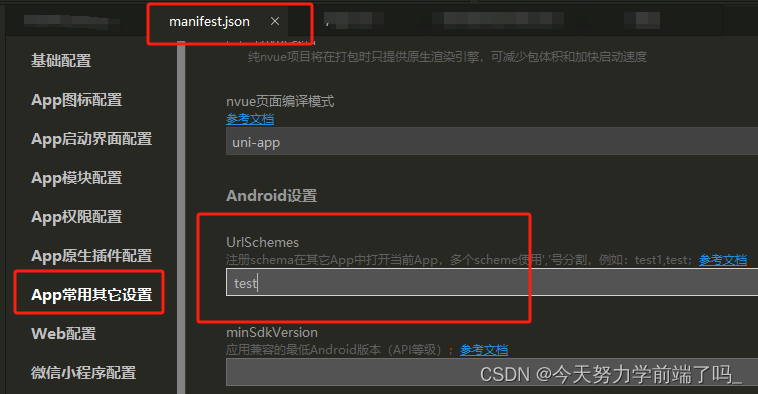
},先配置app的urlSchemes

<button @click="openApp">打开app</button>根据标识跳转到app并打开相应页面
openApp(){
window.location.href = `test://abc/def?g=aaa`;
}
在App.vue的onShow中获取刚刚带进来的路径并进行跳转
onShow: function() {
// #ifdef APP-PLUS
let args = plus.runtime.arguments
let url = args.split('//')[1]
console.log('url', url);
uni.navigateTo({
url: '/' + url
})
// #endif
},




















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








