VsCode中,Vue导入组件路径提示
当用Vue组件开发时,经常会引入文件,但又没提示该如何解决
!!!!!!!注意!!!!!!!!!!
**编写vue项目时需要从根目录打开,否则会导致很多插件不能用**
!!!!!!!注意!!!!!!!!!!
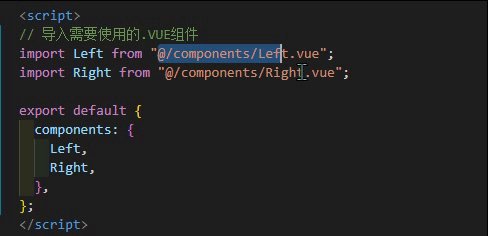
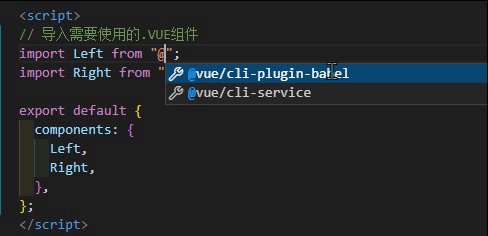
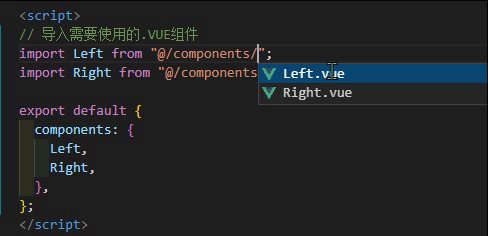
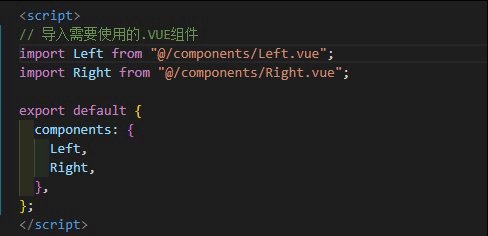
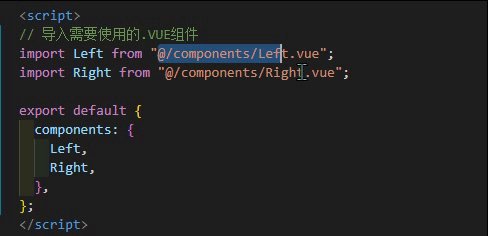
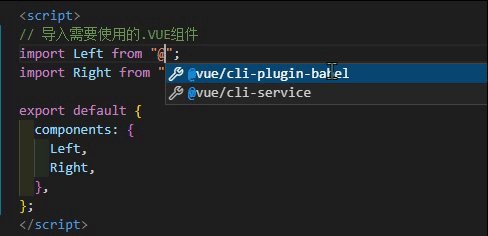
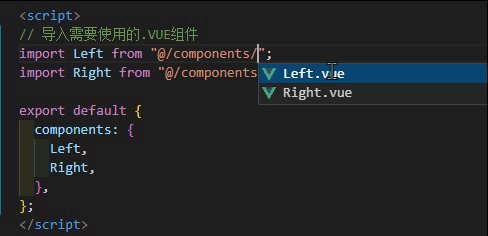
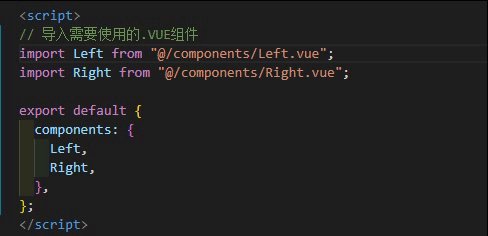
设置完成展示:
打开VSCode
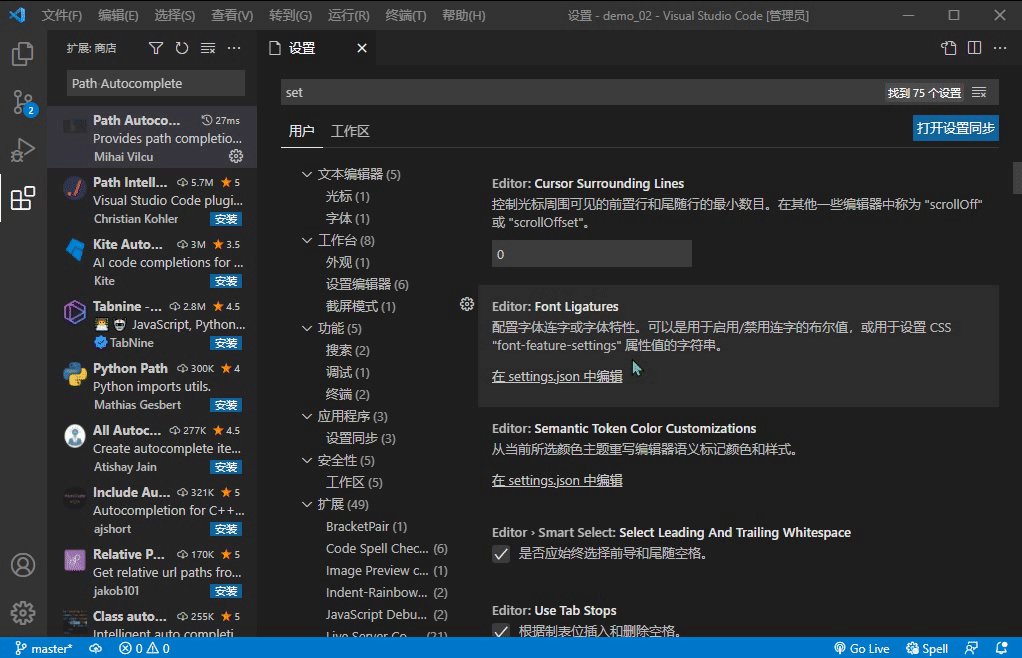
第一步:点击扩展
第二步:搜索框输入 Path Autocomplete
第三步:点击安装(详情查下图)
安装完成之后还需要配置文件先别着急接着往下看

第四步:点击左下角齿轮图标
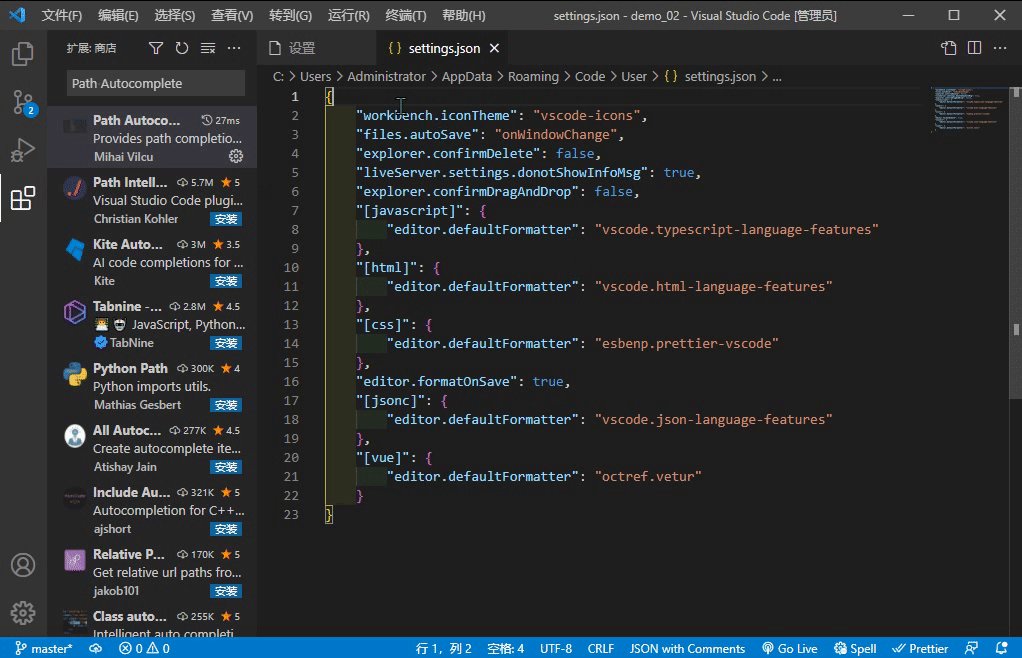
第五步:点击设置

第六步:点击配置按钮

第七步:复制这段代码
//导入文件时是否携带文件的拓展名
"path-autocomplete.extensionOnImport": true,
//配置@的路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
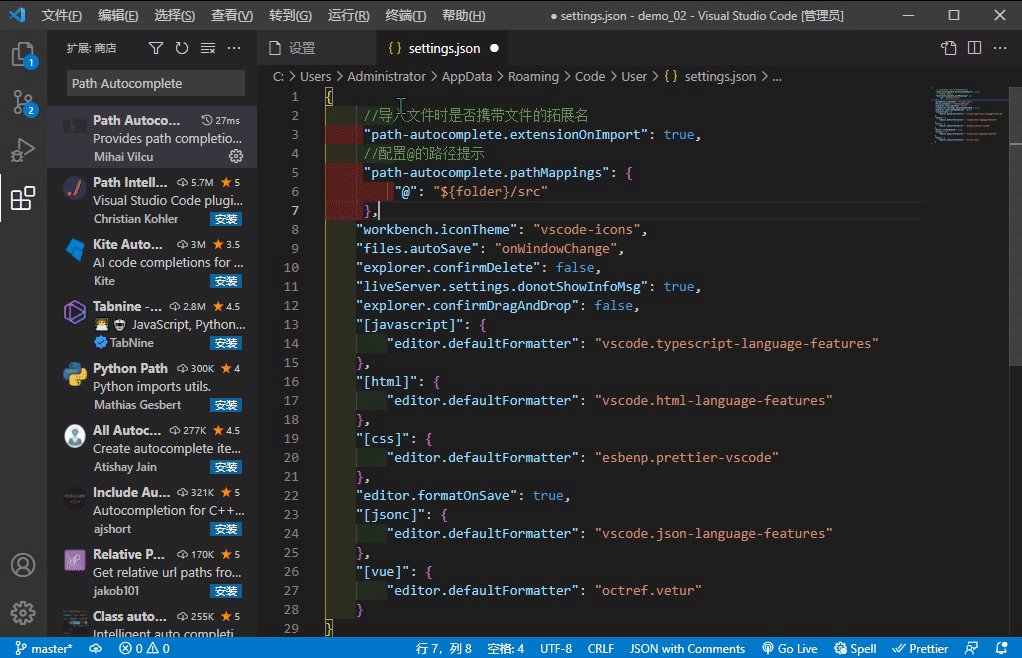
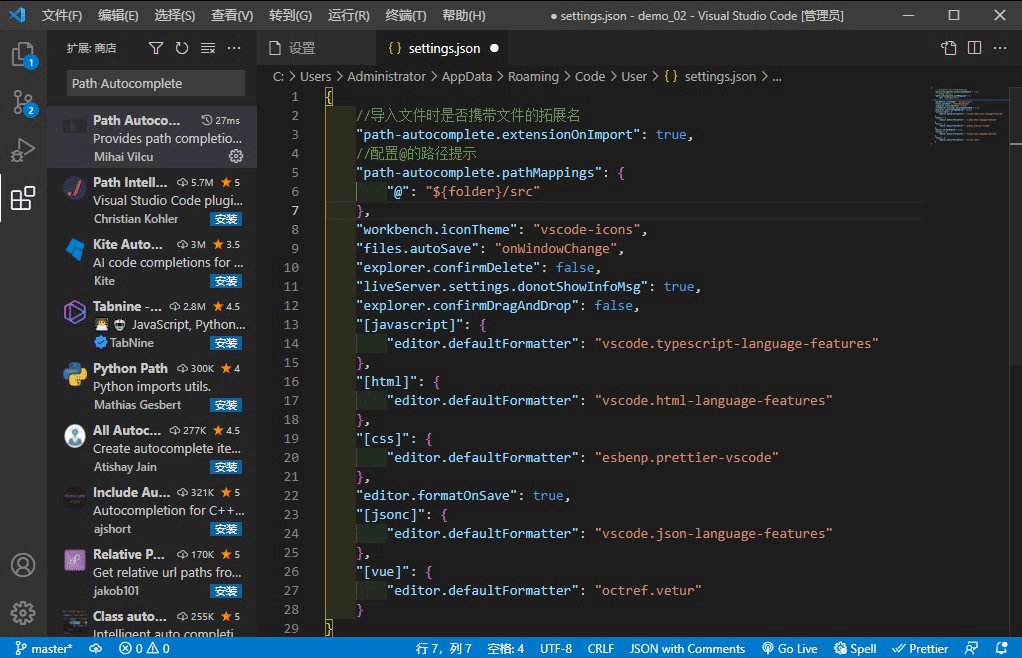
第八步:将这段代码粘贴到顶部(并且保存关闭页面)

!!!!!!!注意!!!!!!!!!!
**编写vue项目时只打开一个项目,打开多个文件会导致很多插件不能用**
!!!!!!!注意!!!!!!!!!!
大功告成!!!






















 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








