实现效果:可以添加分组,添加分组下面的业务包,以及一级分类显示加号,二级分类显示其他图标,点击省略号弹出下拉框操作,一级分类没有移动操作,

<el-tree
:data="groups"
:props="defaultProps"
style="padding-top: 20px;"
highlight-current
:default-expand-all=false
@node-click="handleNodeClick">
</el-tree>
1、el-tree的属性data用来做数据绑定,格式就是数组,element-ui上有示例
props属性:用来定义data数据里的哪个字段用来做el-tree的children属性,以及label显示的是data数据里的哪个字段
defaultProps: {
children: 'children',
label: 'label'
}
2、@node-click 节点被点击时的回调 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。
handleNodeClick(data) {
if (data.pid !== 0) {
this.$router.push(`./dataPreparation/${data.id}`)
}
},
我在这里做了一个处理,判断当前点击的节点如果是分组,就不做处理,只有点击业务包,才跳转到其他vue组件
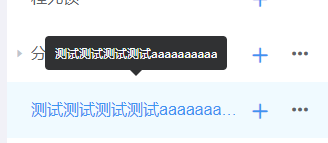
3、el-tree node 的名称显示过长,就在后面加上…,以及用el-tooltip 提示显示名称完整信息
<el-tooltip :disabled="disabledTooltip" class="item" effect="dark" :content="node.label" placement="top">
<div ref="nodeLabel" @mouseover="nodeLabelover(node.label)" style="float: left;vertical-align: middle;width: 210px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
{{ node.label }}
</div>
</el-tooltip>
效果:

4、操作el-tree node 使用的是vue插槽机制, 根据 node,data这两个属性,进行所有的操作
例如:分组显示+号,业务包显示地图icon,就用的是node.level这个属性,如果是分组,node.level属性为1,显示+号,如果为2,则显示地图
<div style="float: left;" v-if="node.level !== 1 ">
<img style="width: 24px;height: 24px;margin-top: 15px"
src="../../../assets/img/icon_map.png"
@click.stop="mapClick()"/>
</div>
<i v-if="node.level === 1" class="el-icon-plus"
style="position: absolute;right:60px;margin-top: 20px;font-size: 18px;"
@click.stop="handleDataAdd(node,data)">
</i>
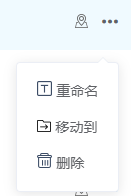
5、鼠标悬浮下拉框显示操作,这里我用到的是el-dropdown,这时点击省略号会触发node的点击事件,会跳转到别的 组件,我们不想触发这个事件,可以使用@click.stop事件,进行点击事件的阻断。
重命名、移动到、删除都是触发的点击事件,但是el-dropdown 的点击事件用@click不起效果,需要用 @click.native,
效果:

代码:
<el-dropdown :hide-on-click="false" style="position:absolute;font-size:18px;right:20px;">
<span class="el-dropdown-link">
<i class="el-icon-more" @click.stop="mapClick()"></i>
</span>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item @click.native="handleReviewName(node,data)">
<span><img :src="require('../../../assets/img/reviewName.png')"/></span>
重命名</el-dropdown-item>
<el-dropdown-item v-if="node.level !== 1" @click.native="handleMoveClick(node,data)">
<span><img :src="require('../../../assets/img/move.png')"/></span>
移动到
</el-dropdown-item>
<el-dropdown-item @click.native="handleDelete(node,data)">
<span><img :src="require('../../../assets/img/deleteGroup.png')"/></span>
删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
6、最终完整代码,逻辑以及变量需要自己去定义,这里只提供样式
<el-tree
:data="groups"
:props="defaultProps"
style="padding-top: 20px;"
highlight-current
:default-expand-all=false
@node-click="handleNodeClick"
>
<span class="custom-tree-node menu_list" slot-scope="{ node, data }" style="height: 56px;line-height: 56px;">
<el-tooltip :disabled="disabledTooltip" class="item" effect="dark" :content="node.label" placement="top">
<div ref="nodeLabel" @mouseover="nodeLabelover(node.label)" style="float: left;vertical-align: middle;width: 210px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
{{ node.label }}
</div>
</el-tooltip>
<div style="float: left;" v-if="node.level !== 1 ">
<img style="width: 24px;height: 24px;margin-top: 15px"
src="../../../assets/img/icon_map.png"
@click.stop="mapClick()"/>
</div>
<i v-if="node.level === 1" class="el-icon-plus"
style="position: absolute;right:60px;margin-top: 20px;font-size: 18px;"
@click.stop="handleDataAdd(node,data)">
</i>
<el-dropdown :hide-on-click="false" style="position:absolute;font-size:18px;right:20px;">
<span class="el-dropdown-link">
<i class="el-icon-more" @click.stop="mapClick()"></i>
</span>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item @click.native="handleReviewName(node,data)">
<span><img :src="require('../../../assets/img/reviewName.png')"/></span>
重命名</el-dropdown-item>
<el-dropdown-item v-if="node.level !== 1" @click.native="handleMoveClick(node,data)">
<span><img :src="require('../../../assets/img/move.png')"/></span>
移动到
</el-dropdown-item>
<el-dropdown-item @click.native="handleDelete(node,data)">
<span><img :src="require('../../../assets/img/deleteGroup.png')"/></span>
删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</el-tree>























 4992
4992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








