首先,我们看下请求,如果在真机上调试的话, 建议和我这样写,可以通过msg来看出是啥问题
<template>
<view>
<button @click="getMsg">按钮</button>
<view>
{{ msg }}
</view>
</view>
</template>
<script>
export default {
data() {
return {
msg: '123'
}
},
methods: {
getMsg() {
uni.request({
header: {
'content-type': 'application/json;charset:utf-8' //重点
},
url: 'http://localhost:8080/api/user/login', //注意这个api
method: 'POST',
data: JSON.stringify({username: "001", password: "123"}),
dataType: 'json',
success: (res) => {
console.log(res)
this.msg = res.data.code
console.log(res.data.code)
},
fail: (err) => {
this.msg = err
}
});
},
}
}
</script>
<style lang="scss" scoped>
</style>
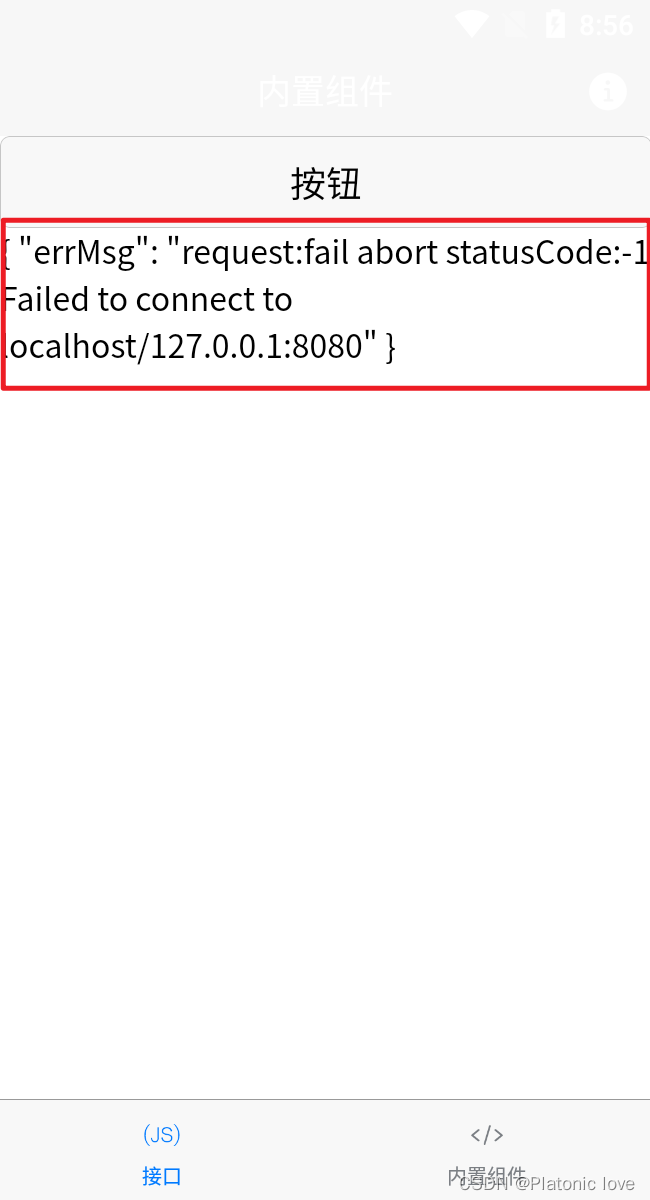
然后就发现了报错

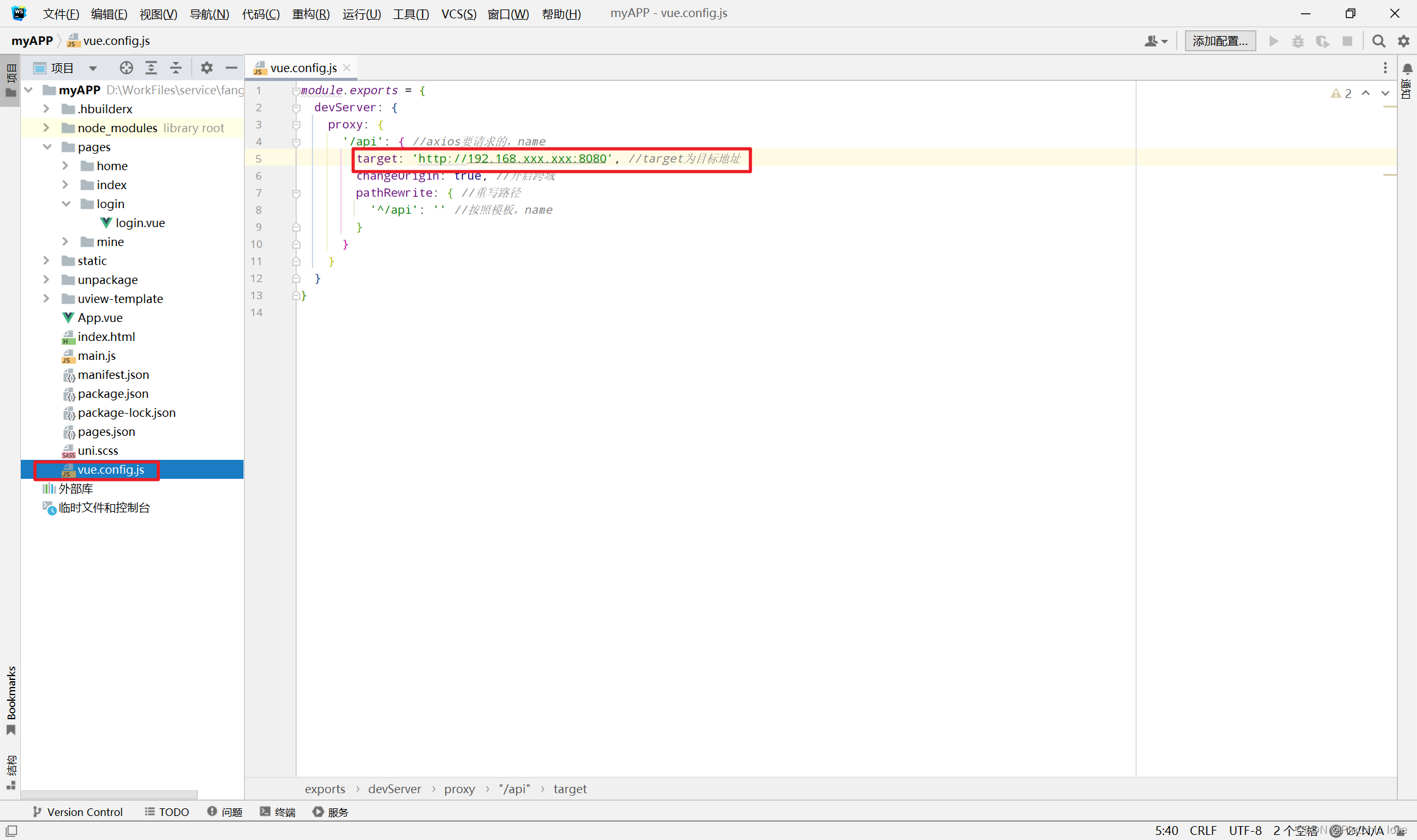
这里我们发下,其实就是因为在H5(浏览器)端配置了跨域

module.exports = {
devServer: {
proxy: {
'/api': { //axios要请求的,name
target: 'http://192.168.xxx.xxx:8080', //target为目标地址
changeOrigin: true, //开启跨域
pathRewrite: { //重写路径
'^/api': '' //按照模板,name
}
}
}
}
}
但是我们并没有配置app端的地址,也就是说,我们要把请求地址写全就可以了
<template>
<view>
<button @click="getMsg">按钮</button>
<view>
{{ msg }}
</view>
</view>
</template>
<script>
export default {
data() {
return {
msg: '123'
}
},
methods: {
getMsg() {
uni.request({
header: {
'content-type': 'application/json;charset:utf-8' //重点
},
// url: 'http://localhost:8080/api/user/login',
url: 'http://198.168.xxx.xxx:8080/user/login', //把它给写全
method: 'POST',
data: JSON.stringify({username: "001", password: "123"}),
dataType: 'json',
success: (res) => {
console.log(res)
this.msg = res.data.code
console.log(res.data.code)
},
fail: (err) => {
this.msg = err
}
});
},
}
}
</script>
<style lang="scss" scoped>
</style>
然后,咱们就能给他调通了,当然我们也可以在配置H5的同时给APP也配置了
具体操作,请看uni-app真机调试出现 request:fail abort statusCode:-1 Expected URL scheme ‘http‘ or ‘https‘ but was ‘file‘ - 拿我格子衫来的代码笔记如果对你有帮助的话,给博主点个赞吧




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








