第一步:全局安装:npm i -g create-react-app或者npm install -g create-react-app
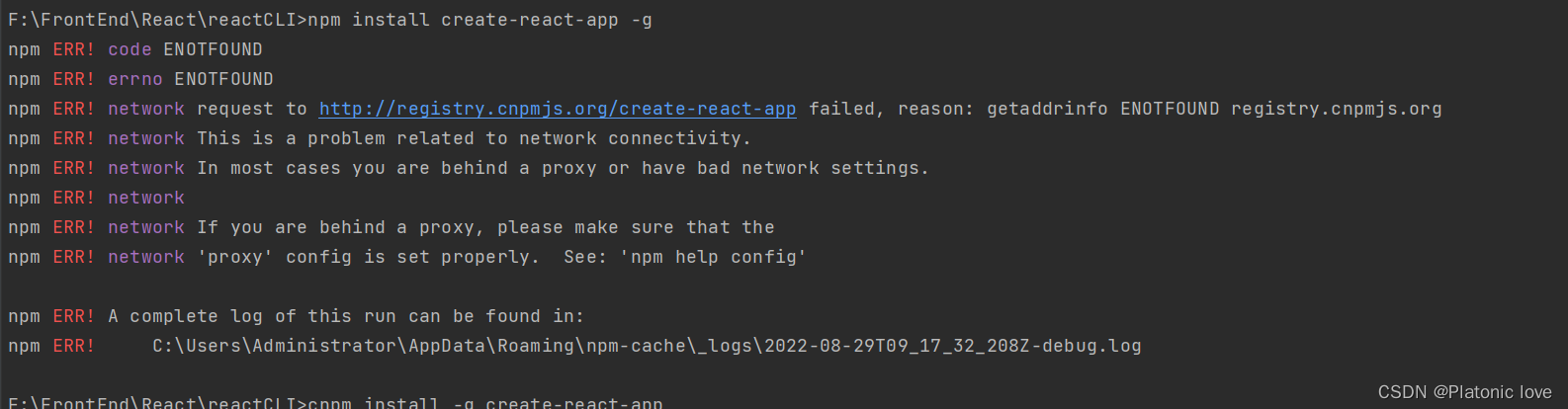
npm i -g create-react-app //在全局安装create-react-app我有遇到报错(如果没有遇到这个报错的请忽略该处):

遇到这个错误,请执行一下代码
//1、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
//2、设置默认淘宝镜像
npm config set registry https://registry.npm.taobao.org
//3、使用cnpm来重新执行安装命令
cnpm install -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
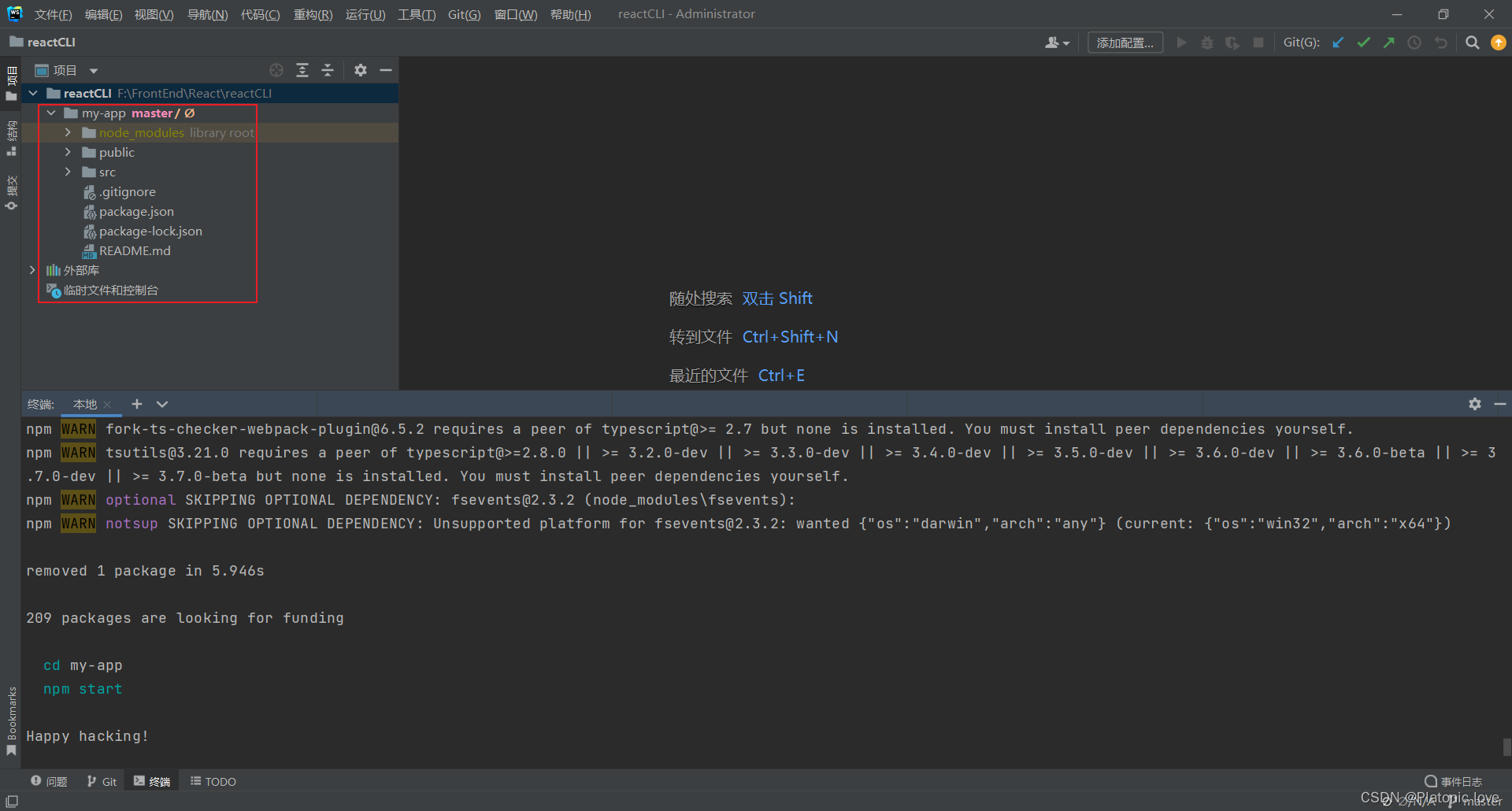
create-react-app hello-react //hello-react是项目名称,可以更改创建完成后,打开菜单,如果是显示
这种目录结构,说明你创建成功了
第三步,跑起react项目,执行npm run start
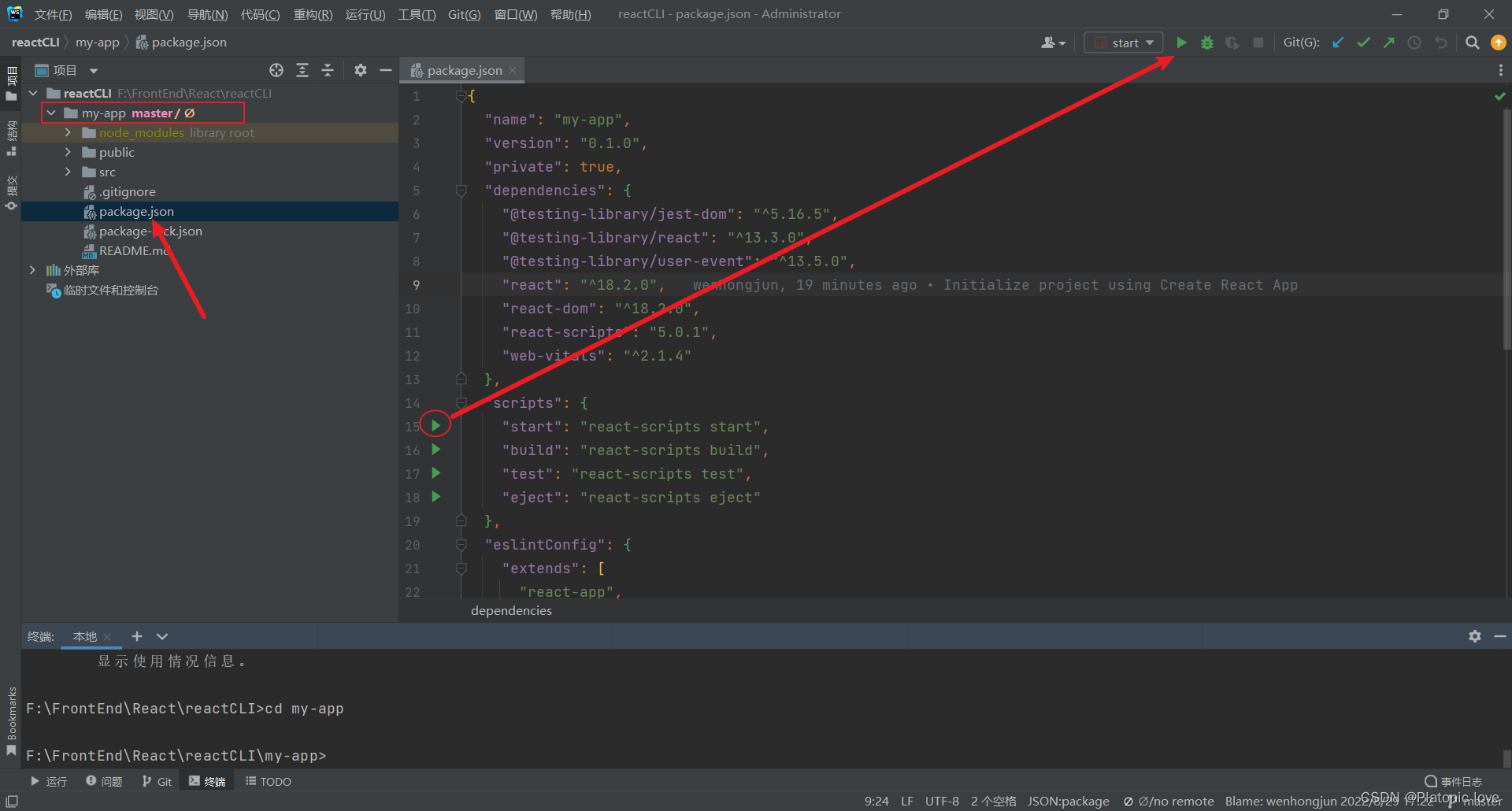
yarn start //执行运行项目的命令值得注意的是,我们创建的项目名字叫my-app,所以我们要先切换到my-app目录下去执行yarn start命令,否则是没有办法跑起来的,当然,如果你使用的是webstorm编译器的话,也可以直接点击我圈中的运行按钮,也会自动运行这个项目,并且在箭头处的运行按钮也亮了,以后就可以点击右上角的运行按钮进行项目的运行啦





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








