不得不说有时候写网页做效果,一个一个分开效果都出得来 , 合在一起就是死活出不来效果 , 下面分享一下我刚刚找到JS设置animation出不来效果的原因.
下面是一段我写网页的片段 , 挑这一段主要是因为每个块中的元素都不少 , 相互影响下也能出效果说明解决方法容错率较高
<div id="blo" class="bk_1">
<div id="box_1" class="box">
<img src="./image/1.jpg">
<div class="box-content">
<h3 class="title">网页不是重构的,构成元素由多个网站搜集</h3>
<span class="post">板块内容我还没想好</span>
</div>
</div>
</div>
<div id="bk_2" class="bk_2">
<div id="box_2" class="box">
<img src="./image/QQ图片20190917123335.jpg">
<div class="box-content">
<h3 class="title">一番思索之后</h3>
<span class="post">我还是没想出来要放什么</span>
</div>
</div>
</div>
<div id="bk_3" class="bk_3">
<div id="box_3" class="box">
<img src="./image/3.png">
<div class="box-content">
<h3 class="title">真的没想好!</h3>
<span class="post">下次看到好的网站我再加上</span>
</div>
</div>
</div>
<style>
@keyframes ani1{
0%{
opacity: 1;
transform:rotateX(-90deg);
}
/* 25%{transform:rotateX(45deg);} */
50%{transform:rotateX(25deg);}
/* 75%{transform:rotateX(14deg);} */
100%{
opacity: 1;
transform:rotateX(0deg);
}
}
@keyframes ani2{
0%{
opacity: 1;
transform:rotateX(0deg);
}
100%{
opacity: 0;
transform: rotateX(-90deg);
}
}
</style>
<script>
window.onload = function(){
//这里要用getElementById选中要操作的对象问题会少一点,如果用TagName选中还要操作数组
//用getElementsByClassName也能选中,但是经常会有效果出不来
document.onscroll = function(){
//temp是获取滚动条距离页面顶部的距离
var temp = document.documentElement.scrollTop;
//获取id为bk_2,bk_3的节点
var bk_2 = document.getElementById('bk_2');
var bk_3 = document.getElementById('bk_3');
//获取bk_2,bk_3两个元素的头部距离页面顶部的距离
var distancebk_2 = bk_2.offsetTop;
var distancebk_3 = bk_3.offsetTop;
if(temp >= distancebk_2-280 && temp <distancebk_3-280){
// bk_2.style['animation-name'] = 'ani1';
bk_2.style['animation-name'] = 'ani1';
bk_2.style['animation-duration'] = '1.5s';
bk_3.style['animation-name'] = 'ani2';
bk_3.style['animation-duration'] = '0.5s';
// bk_2.style.opacity = '1';
// bk_3.style.opacity = '0';
}else if(temp < distancebk_2-280){
bk_2.style['animation-name'] = 'ani2';
bk_2.style['animation-duration'] = '0.5s';
bk_2.style['animation-fill-mode'] = 'forwards';
// bk_2.style.opacity = '0';
}
else if(temp >= distancebk_3-280){
bk_3.style['animation-name'] = 'ani1';
bk_3.style['animation-duration'] = '1.5s';
bk_3.style['animation-fill-mode'] = 'forwards';
// bk_3.style.opacity = '1';
}
}
}
</script>
1.window.onload = function(){ 代码块… }
这句的意思是在窗体加载完毕以后运行 , 如果把元素获取的代码写到这块以外的地方就会出现元素为null的显示就会找不到操作对象
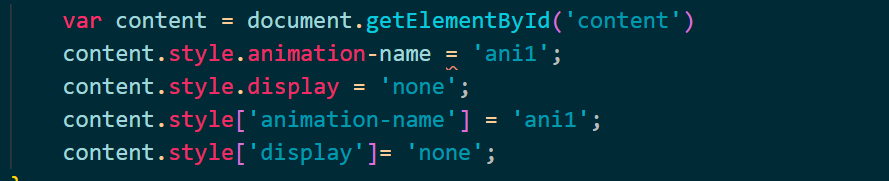
 2.用JS设置属性的时候写法不对 , 开始的时候我用
2.用JS设置属性的时候写法不对 , 开始的时候我用
content.style.animation-name = ‘ani1’;
content.style.display = ‘none’;
这两种写法都是错误的
var content = document.getElementById('content')
content.style.display = 'none';
content.style.animation-name = 'ani1';
正确的写法应该是
content.style[‘animation-name’] = ‘ani1’;
content.style[‘display’] = ‘none’;
 有时候会有提示错误,但是display那个就没有给你提示错误,这也是很多时候找不到问题的原因,语法没错,但是设置不上
有时候会有提示错误,但是display那个就没有给你提示错误,这也是很多时候找不到问题的原因,语法没错,但是设置不上
JS中设置属性有两种方法:
content.style.属性名 = ‘属性值’;
content.style[‘属性名’] = ‘属性值’;
第一种设置不可行的时候就用第二种设置
3.有时候不是没有把animation设置成功,而是设置成功了,但是没有设置animation-duration,没有动画执行时间所以没有出来动画效果
 像上面script代码里面一样bk_3.style[‘animation-duration’] = ‘1.5s’;把动画时间设置上以后动画效果自然就出来了
像上面script代码里面一样bk_3.style[‘animation-duration’] = ‘1.5s’;把动画时间设置上以后动画效果自然就出来了
上面就是我总结出来的一些可能会出错的地方,以及一些解决的办法,因为我也是刚开始学习的萌新,所以肯定还有很多没有注意到的地方,欢迎大家补充、提问





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








