代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css盒模型</title>
</head>
<style type="text/css">
.content-box {
/*标准盒模型:width只包括content部分的宽度
宽度200px=内容200px
*/
box-sizing: content-box;
width: 200px;
height: 150px;
border: 5px solid #e70d0d;
padding: 20px;
margin: 10px;
}
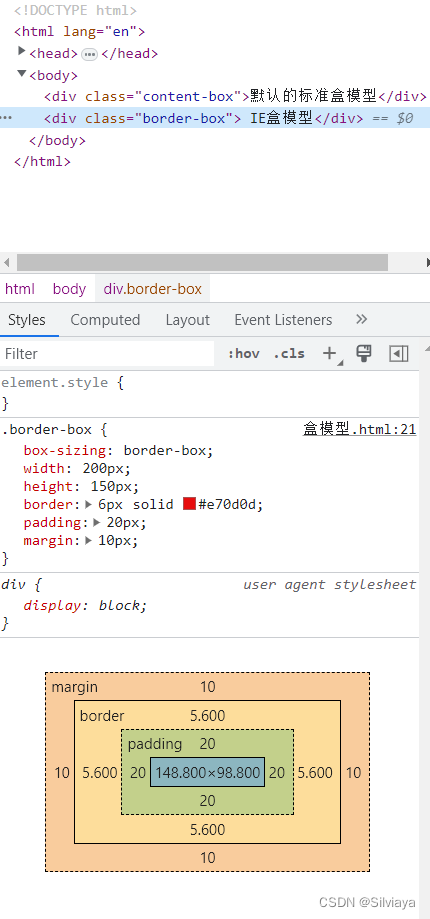
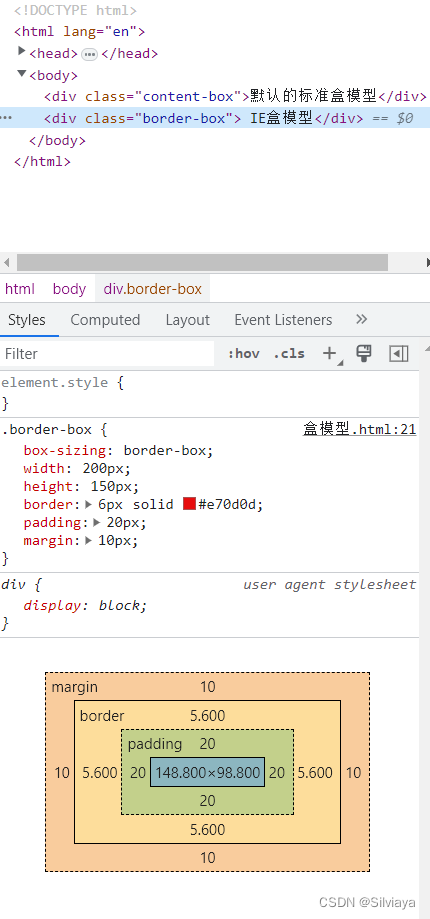
.border-box {
/* IE盒模型:width包括content+padding+border
宽度200px = 内容150px + 边框40px + 10px */
box-sizing: border-box;
width: 200px;
height: 150px;
border: 5px solid #e70d0d;
padding: 20px;
margin: 10px;
}
</style>
<body>
<div class="content-box">默认的标准盒模型</div>
<div class="border-box"> IE盒模型</div>
</body>
</html>
标准盒模型的宽度

IE盒模型的宽度























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








