js面试题
1、基本数据类型和引用数据类型的不同
基本类型包括: string,number,boolean,null,undefined,symbol(表示独一无二)
引用类型包括:Function,Array,Object
- 是否可变。 基本类型的值不可变(没有方法和属性),引用类型的值可变;
- 值的比较。
基本类型的数据类型相同时就是对值的比较,数据类型不同也是值的比较(不同类型会进行隐式转换)
//基本类型的比较
//类型相同时
var a = 'jona';
var b = 'jona';
console.log(a === b);//true
console.log(a == b);//true
//类型不同时
var a = 1;
var b = `true`;
console.log(a == b);//true
console.log(a === b);//false
//==是值相等即可,===是值和数据类型都必须相等
引用类型是按引用访问数据的(变量值是地址),即比较两个对象的堆内存中的地址是否相同
//引用类型的比较
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
-
存储方式。
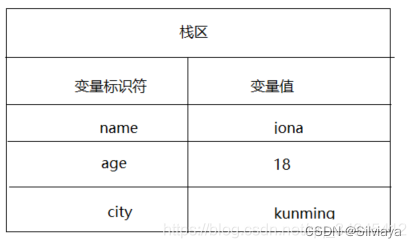
基本数据类型存储:变量和变量值都是存放在栈区的。
var name = 'jona';
var city = 'kunming';
var age = 18;

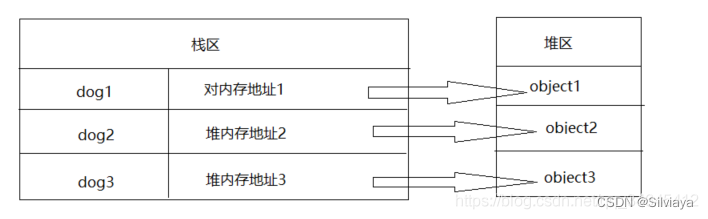
引用数据类型存储:在栈区保存变量标识符和指向堆内存中该对象的指针,即该对象在堆内存的地址。

-
赋值。
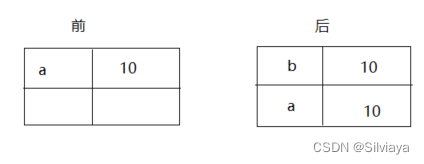
基本类型赋值:基本类型在赋值操作后,两个变量拥有各自独立的数据,不会相互干扰。
原理:将变量a赋值给变量b,变量a创建一个新值,然后把新值复制到为变量b分配的内存空间中,此时变量b的值是变量a的值的副本。

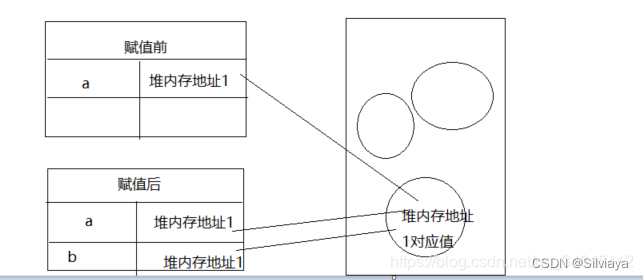
引用类型赋值:引用类型在赋值操作后,两个变量都保存了同一份内存地址,指向了同一个对象,后续一个变量发生的修改,也会影响另一个变量。
原理:将变量c赋值给变量d引用类型的值时,同样也会将存储在变量c中的值复制一份放到为变量d分配的空间中,而保存在变量c中的值是对象在堆内存中的地址,所以这个值的副本实际是一个指针,而这个指针指向堆内存的对象。

-
访问和操作。基本数据类型的变量,可以操作保存在变量的实际的值;引用类型的变量,不允许直接访问内存,操作的是对象的引用地址
2、如何判断数据类型
2.1判断数据类型的方式
typeof、 instanceof、constructor属性以及一些具体类型的判断方式。
-
基本数据类型的判断,如number类型:
-
isNaN()
-
typeof()
-
-
引用数据类型的判断,如Array类型
- constructor
- instanceof
- Array.isArray()
- typeof()
2.2 instanceof的原理
使用方式:object instanceof 构造函数, 它有两个必传参数,左侧必须为对象类型,右侧必须为函数类型。
返回值: Boolean 类型。即函数原型对象出现在实例对象的原型链上就返回 true。
var arr = [1,2,3,1];
alert(arr instanceof Array); // true
2.3 constructor 的原理
constructor是对象的原型上的一个属性,指向其关联的构造函数。
var arr = [1,2,3,1];
alert(arr.constructor === Array); // true`
2.4 typeof和instanceof的区别
- typeof 虽然可以判断基本数据类型(null 除外),但是引用数据类型中,除了function 类型以外,其他的也无法判断。由此引出instanceof。
- instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型。
3、null和undefined
3.1null和undefined区别
- 定义。undefined表示变量声明未初始化; null用来保存对象,但还没有真正保存对象的值。逻辑上看,null值表示一个空对象指针;
- 数据类型。null和undefined数据类型。 null 空的对象object,undefined 是undefined;
- 都表示“无”,null表示“无”的对象,undefined表示“无”的原始值,
- 布尔类型。number判断null为0,undefined为NaN
- 实际上,undefined值是派生自null的。
console.log(undefined === null)返回true; - 任何时候都不建议设置一个变量为undefined,建议设置成null;
3.2返回undefined的场景
● 变量声明未赋值;
● 函数未设置return返回值;
● 函数调用传参缺少参数;
● 对象某个属性不存在;
3.3null的使用场景
- 手动释放内存变量,如给对象赋值为“null”;
- 作为函数的参数(此参数不是对象);
- 原型链的顶端;
4、创建对象的方式?
- 创建单个对象
- 构造函数new Object()
- 字面量创建对象obj={}
- 创建多个对象
- 构造函数创建对象
var obj = new Object(); - 原型模式创建对象
- 工厂模式创建对象
- 构造函数创建对象






















 8615
8615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








