一.介绍
本文介绍SPRINGBOOT+VUE项目配置API服务器的两种情况 + NGINX 配置VUE项目
二.vue项目和后端api接口不在同一台服务器
如果打包好的vue项目应用(
dist) 和后端api接口没有运行在同一个主机上
- 此时需要在开发环境下将
API 请求代理到API 所在服务器。通过配置vue.config.js中的devServer.proxy
devServer: {
port: 13888, // 生产环境前端启动端口
proxy: {
'/api': {
target: 'http://xxx.xxx.x.xxx:13889', // 后端服务器地址
ws: true, // proxy websockets
changOrigin: true, // 是否允许跨域
pathRewrite: { // 重定向
"^/api": ""
}
}
}
}
- 在生产环境中可通过NGINX配置代理服务器解决vue项目请求
跨域问题
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 13888;
server_name http://129.129.16.40; # 前端项目部署服务器地址
location / {
root html;
index index.html index.htm;
}
# 后端api接口反向代理地址
location /api/ {
proxy_pass http://10.8.1.152:13889/;
}
# 前端
location /diagnosis {
alias D:/nginx/web/sod/h5/; #vue项目打包完生成的dist
try_files $uri $uri/ $uri/index.html $uri.html /index.html; # 解决前端的路由问题
# 允许跨域请求的来源,可以使用通配符或具体域名
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow_Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Accept,Origin,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE,PATCH';
}
}
}
三.vue项目和后端api接口同再一台服务器(重点)
如果打包好的前端应用(dist) 和后端 API 服务器运行在同一个主机上,但是只有一个端口做了内网映射
- 前端网络请求地址
fetchData() {
// 发送请求获取后端接口数据
uni.request({
url: 'http://139.126.16.40:13888/api/drugstore/getScore',
method: 'GET',
header: {
token: token
},
data: {
storeCode: drugStoreCode
},
success: (res) => {
this.totalScore = res.data.data.physicalExaminationScore
}
})
}
- nginx配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 13888;
server_name http://139.126.16.40; # 公网地址
location / {
root html;
index index.html index.htm;
}
# 后端api接口反向代理地址
location /api/ {
proxy_pass http://10.8.1.152:13889/; # 内网地址
}
# 前端
location /diagnosis {
alias D:/nginx/web/sod/h5/; #vue项目打包完生成的dist
try_files $uri $uri/ $uri/index.html $uri.html /index.html; # 解决前端的路由问题
# 允许跨域请求的来源,可以使用通配符或具体域名
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow_Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Accept,Origin,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE,PATCH';
}
}
}
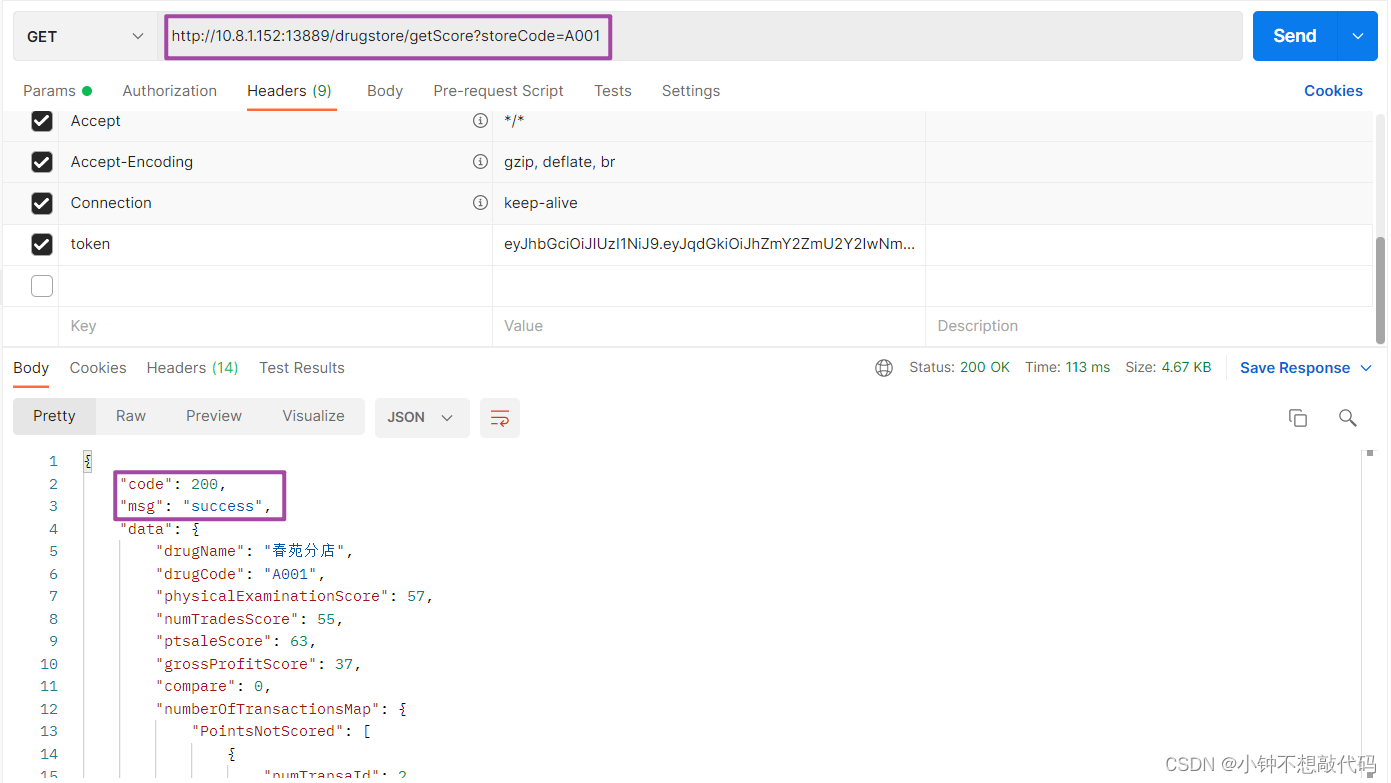
- 测试一(先用内网地址测试后端接口是否调通)

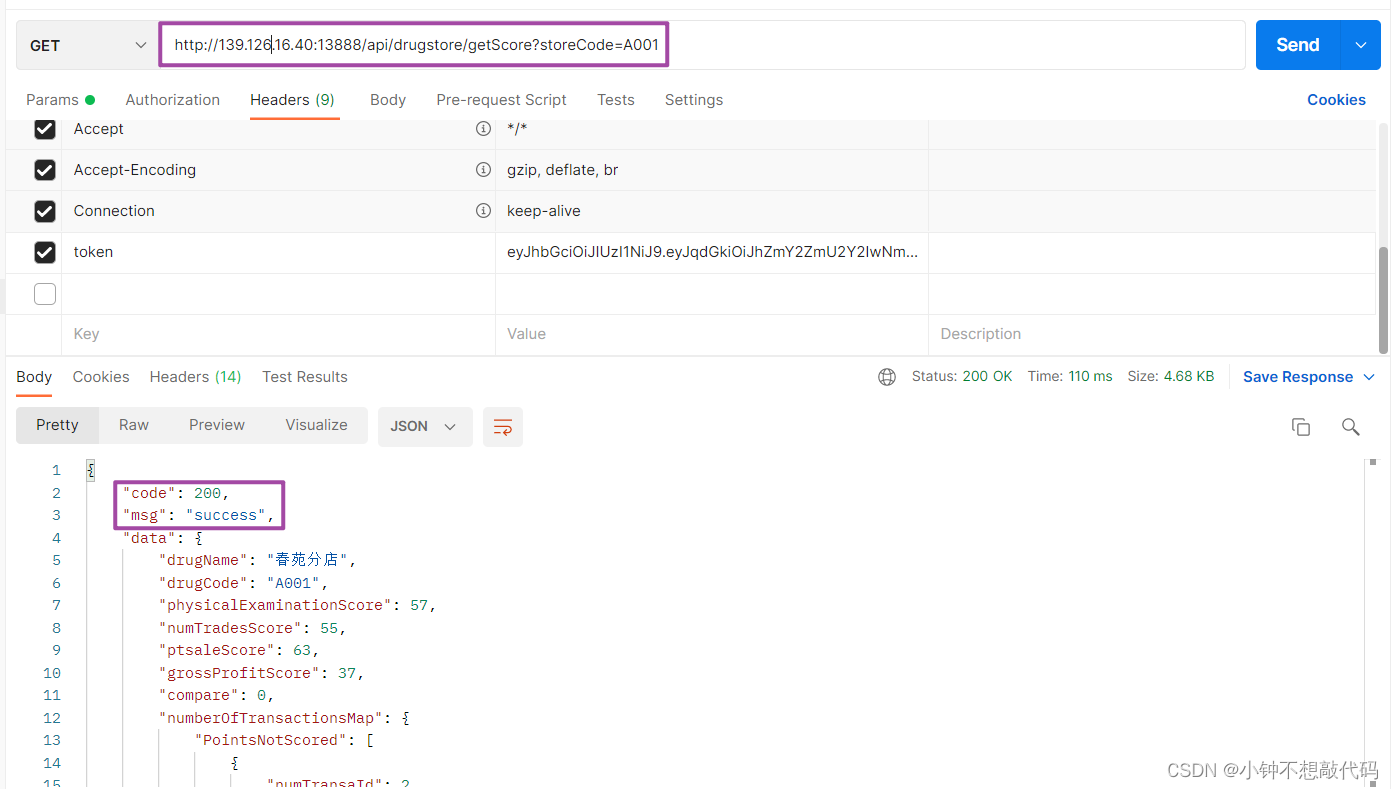
- 测试二(再用公网地址测试反向代理是否成功)

注意:同时服务器要配置端口入站和出站规则(简单的说 出站就是你访问外网 入站就是外网访问你)
























 2120
2120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










