一、swiper视图容器组件
swiper是轮播图的外层容器,所以使用轮播图就必须使用到swiper标签。
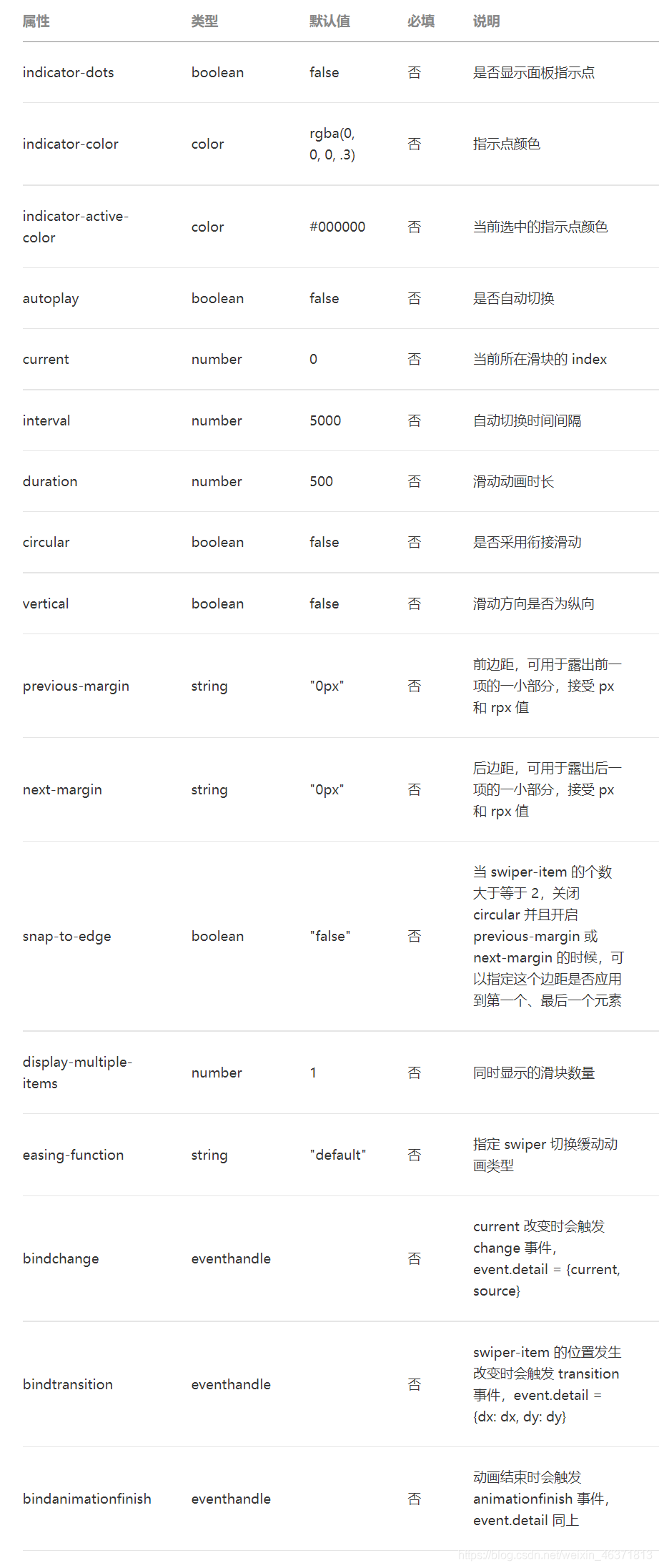
二、swiper相关属性

存在默认样式:
1 width 100%
2 height 150px
三、swiper-item轮播项
只能放置在swiper组件中。表示每一个轮播项。
四、代码实现
<!-- index.wxml代码如下 -->
<view>
<swiper interval="1000" indicator-dots="true" autoplay="true" circular="true">
<swiper-item>
<image mode="widthFix" src="https://img-blog.csdnimg.cn/5589ae9720df44fda0967faaa288a553.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALeW4jOWGgC0=,size_20,color_FFFFFF,t_70,g_se,x_16"></image>
</swiper-item>
<swiper-item class="cri">
<image mode="widthFix" src="https://img-blog.csdnimg.cn/5580029c6bed471487fe93983088cbae.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALeW4jOWGgC0=,size_20,color_FFFFFF,t_70,g_se,x_16"></image>
</swiper-item>
<swiper-item>
<image mode="widthFix" src="https://img-blog.csdnimg.cn/1472745c740d42caa002fb5b24b0069a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALeW4jOWGgC0=,size_20,color_FFFFFF,t_70,g_se,x_16"></image>
</swiper-item>
</swiper>
</view>
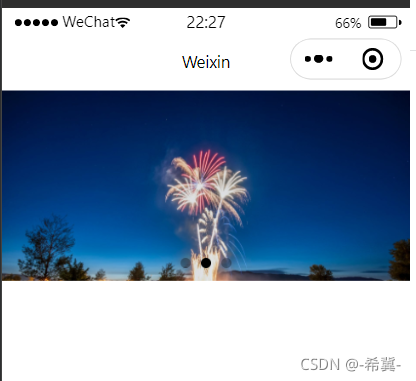
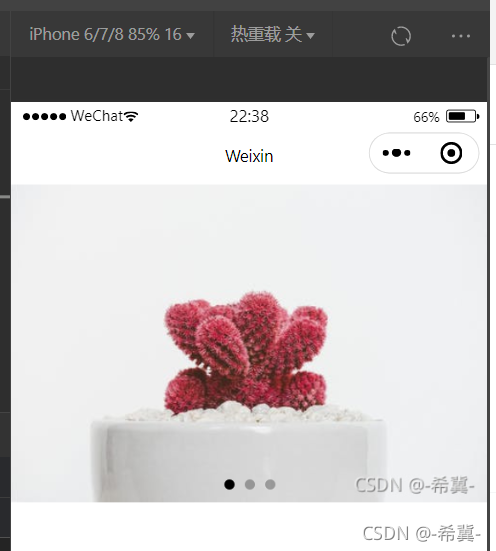
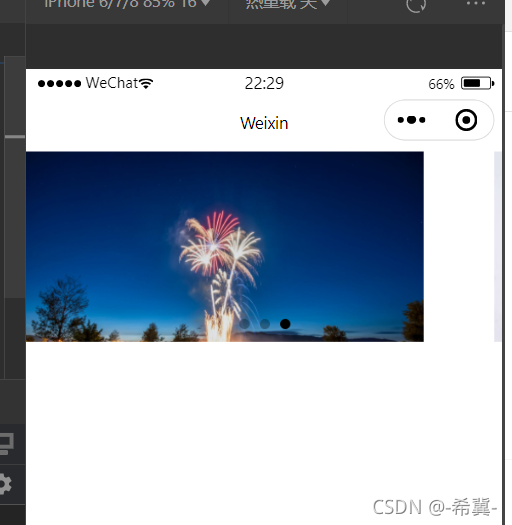
编译效果:

五、注意事项
当切换机型后,就可以方向,图片的宽高与效果不一样
1.分析和升级版本,解决换机型的宽高问题
①先找出 原图片的宽度和高度 ,我这里的原图宽高是491*327
②等比例 给swiper 定 宽度和高度
swiper 宽度 / swiper 高度 = 原图的宽度 / 原图的高度
由上面可以推出:
swiper 高度 = swiper 宽度 * 原图的高度 / 原图的宽度
即 swiper 高度 = calc(100vw * 327 / 491)
③需要知道的是:css中vm是视口单位,1vw=视口宽度的百分之一,而swiper 宽度的默认是100%,即相当于100vm
所以只需要在相对应的wcss中加入如下样式即可
swiper {
width: 100%;
height: calc(100vw * 327 / 491);
}
image {
width: 100%;
}
此时编译再观察效果,任何机型都能达到预期效果啦

六、写在最后
以上是自己在学习中的一点小总结,如有出错的地方,欢迎读者朋友们批评指正。


























 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










