Vue组件之单文件组件
单文件组件
-
后缀: xxx.vue
-
命名: 第二种写法是大驼峰命名法, 与 Vue devtools 呈现相同

-
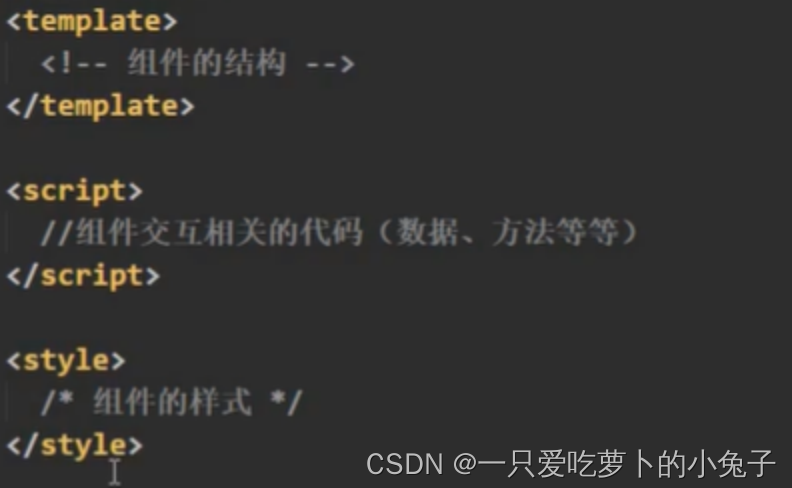
内容和结构(比非单文件组件好在, 样式也在其中)

-
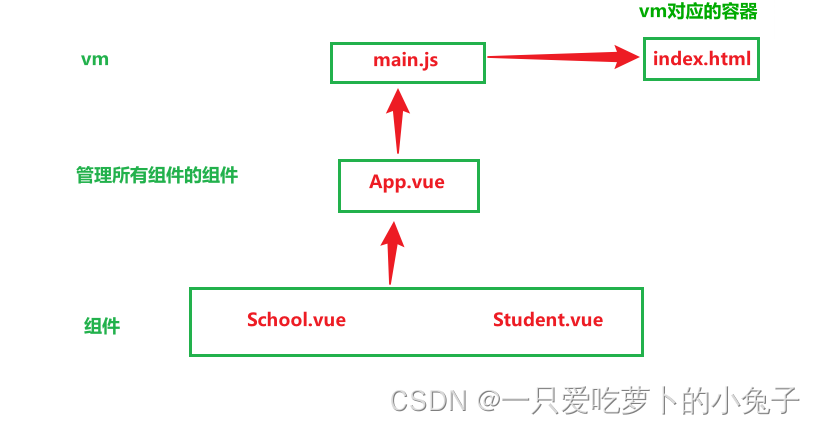
组件
app.vue的 作用(一人之下万人之上)汇总所有的组件. -
main.js(入口), 是vm, 只管理App.vue. 并且指定容器
-
index.html 是容器
组件化文件的层次划分

index.html
<body>
<!-- 容器 -->
<div id="root"></div>
<!-- 引入vue -->
<script src="../../vuejs/vue.min.js"></script>
<script src="./main.js"></script>
</body>
main.js
import { App } from './App.vue';
new Vue({
el:'#root',
template:`<App></App>`,
components:{
App
}
})
App.vue
<template>
<div>
<!-- 3.使用 -->
<School></School>
<Student></Student>
</div>
</template>
<script>
// 1.引入
import School from "./School.vue";
import Student from "./Student.vue";
export default {
name: "App",
// 2.注册
components: {
School,
Student,
},
};
</script>
School.vue
<template>
<div>
<h2>学校名称: {{ name }}</h2>
<h2>学校地址: {{ address }}</h2>
</div>
</template>
<script>
export default {
name: "School",
data() {
return { name: "崇雅实验学校", address: "淡水三河开发区" };
},
};
</script>
Student.vue
<template>
<div>
<h2>学生姓名: {{ name }}</h2>
<h2>学生年龄: {{ age }}</h2>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return { name: "张三", age: "18" };
},
};
</script>






















 2461
2461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








