近期我学习了css盒子模型的一些知识,希望放在这里记录学习过程,也希望互相帮助。
关于盒子模型的两个重要知识点便是padding(内填充)和margin(外边距),接下来我们先解释这两个名词及其用法,最后会举出例子。
1、padding:内填充,顾名思义padding的位置是在父元素上,设置间距用来控制子元素的位置,所以在用法上padding是加在父元素上的,但padding间距的增加是会增大盒子的大小的,所以在大小确定的盒子上添加padding要相应地减少间距数值。
2、margin:外边距,外边距便是在盒子外面控制元素位置的,所以不会影响盒子本身的大小,margin主要针对的是同级元素之间的位置关系。
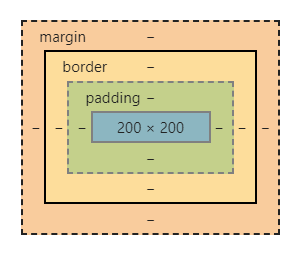
3、我设了一个200*200的盒子,可以从图片上清除地区分padding和margin的位置:

4、从图上可以看到四周都是可以添加padding和margin的,下面我们来说一下关于添加padding和margin的用法
(1)padding-left/right/top/bottom:间距数值;
(2)margin-left/right/top/bottom:间距数值;
注意:用法相同,但是padding添加的数值不可以为负,margin是可以的。
在添加间距数值时,数值个数不同的情况代表不同的含义:
(1)padding/margin:1个值;(四周)
(2)padding/margin:2个值;(上下 左右)
(3)padding/margin:3个值;( 上 左右 下)
(4)padding/margin:4个值;(上 右 下 左)
5、通过实例看一下padding和margin的作用吧
HTML:
CSS:
添加padding:

添加margin:

显示结果:

从显示结果上可以看到,padding是控制盒子和父元素之间的距离,margin是控制盒子与盒子之间的距离的。
5、关于margin使用上的一些bug
(1)上下元素之间设置不同的margin值取最大间距,不会叠加;
(2)在给第一个子元素添加margin-top时,在没有浮动的情况下,会错误地把值添加在父元素外面。
今天的介绍就先到这里了,欢迎交流指教,望在疫情期间也能逆战学习,谢谢查阅。





















 4115
4115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








