标准盒模型和怪异盒模型的区别
标准盒模型
1、 标准盒模型的作用:规定了网页元素如何显示以及元素间相互关系
2、 盒模型的组成:
Content(内容区)
Padding(填充区)
Border(边框区)
Margin(外边界区)
Content:元素的宽和高
Border:盒子的边缘
Padding:盒子边缘于内容之间的空白
padding:
作用:用来控制父元素和子元素之间的位置关系;
用来控制元素和内容之间的位置关系的。
Padding的特点:
1) 添加了padding值之后,padding值会把元素原有的大小撑大; 如果让元素原本大小不变得 话,需要在元素的宽高上减掉所加的padding;
2) padding属性对背景图片
是不起作用的,可以说背景图片的位置,是不受padding的影响的。
3) 背景色会延展到padding区域。
Padding的使用方法
方法一 :
padding-top:30px; 上填充
padding-right:30px; 右填充
padding-bottom:30px; 下填充
padding-left:30px; 左填充
方法二 :
padding: 1 2 3 4
1、上填充 2、右填充 3、下填充 4、左填充
padding: 1 2 3
1、上填充 2、左填充和右填充 3、下 填充
padding: 1 2
1、上填充和下填充 2、左填充和右填充
padding: 1
1、上 右 下 左 填充
margin:
作用:控制同辈元素之间的位置关系。
特点: margin是现在是在元素边框以外的空白区。
使用方法:
方法一:
margin-top:30px; 上外边距
margin-right:30px; 右外边距
margin-bottom:30px; 下外边距
margin-left:30px; 左外边距
方法二 :
margin:1 2 3 4
1、上外边距 2、右外边距 3、下 外边距 4、左外边距
margin:1 2 3
1、上 外边距 2、左 外边距和右 外边距 3、下外边距
margin:1 2
1、上外边距和下外边距 2、左外边距和右外边距
margin:1
1、上 右 下 左 外边距
实现元素水平居中的方法:
margin:0 auto;
margin-left:auto; margin-right:auto;
注:margin 是可以写负值的,padding不可以写负值;
margin不会影响元素的实际宽高,但是也会曾加的他的所占区域;
margin的bug:
1、上下的两个元素之间的margin值会重叠显示;谁的值大 就以谁的margin值来显示。(BFC 解决)
2、当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top值添加给父元素。(建立在当前的元素们
没有添加边框和浮动的前提下。)
解决方法: bfc 给父元素添加overflow:hidden; 推荐使用
给父元素和子元素添加浮动属性;
可以给父元素添加边框
把margin改成padding
先记住:margin就是用来控制同辈元素之间的位置关系;
padding就是用来控制父子元素之间的位置关系的。
标准盒模型 的所占位置的组成:
宽高(content)+padding+border+margin
元素宽度实际占有的位置大小:
宽+左右padding+左右border+左右margin
元素高度实际占有的位置大小:
高+上下padding+上下border+上下margin
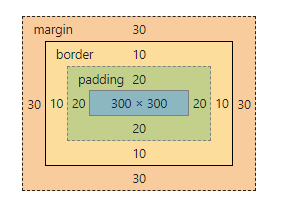
例如
.box{
width:300px;
height:300px;
border:10px solid #000;
padding:20px;
margin:30px;
}


注:
标准盒模型内容区还是300*300,但是元素的大变成了360*360的,
这说明标准盒模型在元素原有的大小的基础上加上padding值,margin值,border值,使得元素变 大,但是内容区大小不变。
怪异盒模型:
我们可以通过设置 box-sizing的属性来完成标准或者怪异模式之间的切换。
(1)box-sizing : content-box 采用标准模式 也是默认样式
(2)box-sizing: border-box 采用怪异模式
盒子的宽 =width(左右padding+左右border+content)+左右margin
盒子的高 =height(上下padding+上下border+content)+上下margin
怪异盒模型,你给怪异盒模型设置padding值、margin值、border值、之后怪异盒模型不会加上这些值,而是在元素原有大小的基础上剪去这些值的大小。
例如:
.box{
width:300px;
height:300px;
border:10px solid #000;
padding:20px;
margin:30px;
box-sizing:border-box;
}

注:
此时怪异盒模型的内容区变成了240240,但是元素大小还是300*300,
这说明怪异盒模型在元素原有的元素大小基础上剪去padding值,margin值,border值,使得内容区变小,但元素大小不变。
千锋逆战班





















 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








