拿到项目:
- 从零开始 单人 从0开始
2. 原有项目 多人 后续开发
版本管理工具:Git || 码云
开发流程:
1、从零开始 单人 从0开始 (搭建项目)
步骤:
步骤1:配置SSH
步骤2:创建仓库
步骤3:克隆走SSH协议(注:克隆就是将远程仓库代码下载到本地
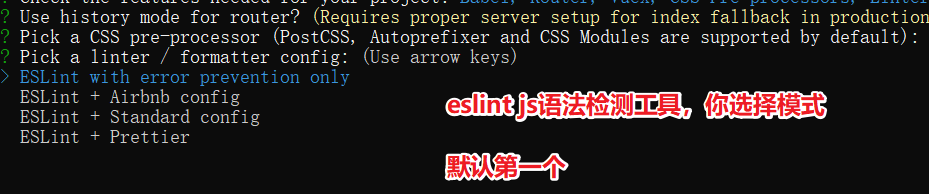
步骤4:选择开发框架并生成框架代码
步骤5:选择UI框架并配置
步骤6:将初始化好的本地仓库代码提交到远程仓库(码云
步骤7:使用项目需求管理系统给员工安排任务(码云企业版 或 jira 很多大公司中技术的公司
实现:
步骤1:配置SSH (配置公钥)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I9gQt9f0-1641452787878)(images/1585880153978.png)]](https://img-blog.csdnimg.cn/1a390d49f4bb4794ac868e4502d0bf0b.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6Im-5paH6L6-,size_20,color_FFFFFF,t_70,g_se,x_16)

步骤2:创建仓库 (勾选readme)

注:创建仓库时,勾选勾选readme和不勾选readme,创建时进入界面不一样。
不勾选readme的情况下,点击创建进入如下界面:
(需要多走几步命令创建仓库:麻烦)

步骤3:克隆走SSH协议
克隆就是将远程仓库代码下载到本地,目的:进行初始化生成框架代码。
注:克隆之前先走两个命令:
git config --global user.name "自定义代表名称" (以便后期定位是谁提交的代码)
git config --global user.email "你的邮箱"
克隆命令:
git clone git@github.com:lxx-zw/dycx.git


步骤4:选择开发框架并生成框架代码
- 选择开发框架 (vue)
vue脚手架 用 3.7.0 @vue/cli@3.7.0
- 安装脚手架
yarn global add @vue/cli@3.7.0
- 如若安装报错,cmd配置yarn下载服务器镜像(分别单独设置 如下图
yarn config set registry https://registry.npm.taobao.org
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g

4. 通过vue命令生成vue框架代码(留心:在仓库目录生成
vue create dycx-objec









步骤5:选择UI框架并配置
a. 选择UI框架并配置
element-ui@2.13.2
留心手册版本也得对应:https://element.eleme.cn/2.13/#/zh-CN/component/installation
b.安装
yarn add element-ui@2.13.2

C.配置(文档快速上手)
完整引入:


按需引入:

验证:
复制element-ui按纽组件,运行。


补充:实战中项目代码应该直接在仓库目录下,而现在项目代码实在仓库目录下的文件夹内
解决:直接将项目代码剪切到仓库目录中
步骤6:将初始化好的本地仓库代码提交到远程仓库
git add . // 添加所有文件
git commit -m 'first commit' //提交添加动作
git push //push到远程仓库

明确:a分支创建b分支(注:b不是空的 里面是a的代码 可以理解为同级
因此:基于master分支创建dev 并 设置master受保护 dev默认分支
这样:master只能老大操作,dev后期大家克隆的时候下载默认分支代码



[ 步骤7:使用项目需求管理系统给员工安排任务 ]
说明:码云企业版 或 jira 很多大公司中技术的公司


举例:后台系统
组员1:完成登录模块
组员2:完成订单模块
组员3:完成商品模块
组员1:修改登录bug
项目搭建完成,开始正式开发项目:
↓
开发人员工作





















 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








