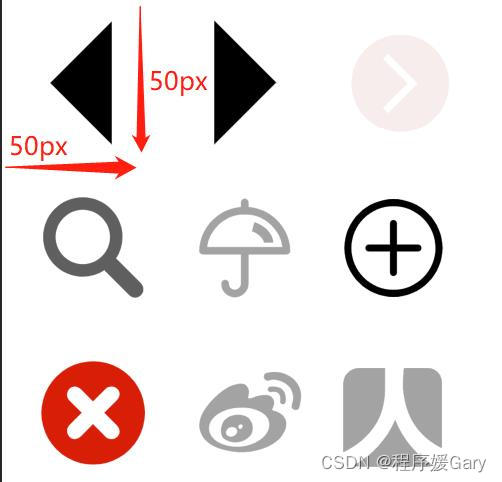
精灵图是什么?
将若干小图标汇集到一张图上,那么这张大图就是精灵图。

为什么要使用精灵图?
我们知道一个正常的网页都会有许多的小图标,如果浏览器需要加载每一张小图标,这庞大的数量将会对服务器造成压力,减慢页面加载速度,影响用户体验感,而使用精灵图将能解决这一问题。
如何使用精灵图?
-
创建一个盒 子
-
通过 ps 量取小图片大小 , 将小图片的宽高设置给盒 子
-
将精灵图设置为盒子的背景图 片
-
通过 ps 测量小图片左上角坐标 , 分别取 负值 设置给盒子的 background-position:x y
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








