如果写完echarts刷新页面时第一次能够渲染再刷新就不会渲染还会报黄色警告
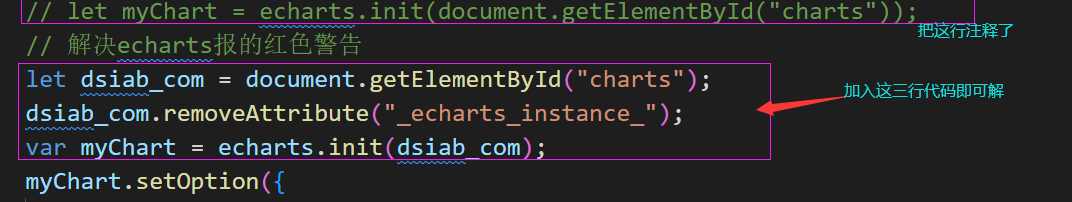
使用如下三行代码即可解决
let dsiab_com = document.getElementById("charts");
dsiab_com.removeAttribute("_echarts_instance_");
var myChart = echarts.init(dsiab_com);
<script>
7 import { inject, onMounted } from "@vue/runtime-core";
8 import { useRoute } from "vue-router";
9 export default {
10 setup(props, content) {
11 //获取echarts
12 const echarts = inject("$echarts");
13 console.log("echarts----", echarts);
14
15 //绘制矩形
16 const bar = () => {
17 const myEChart = echarts.init(document.getElementById("myEChartsBar"));
18 const option = {
19 xAxis: {
20 data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
21 },
22 yAxis: {},
23 series: [
24 {
25 type: "line",
26 data: [23, 24, 18, 25, 27, 28, 25],
27 },
28 ],
29 };
30 myEChart.setOption(option);
31 };
32 //生命周期函数-------------
33 onMounted(() => {
34 bar()
35 });
36 },
37 };
38 </script>






















 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








