经常会有在生产环境使用devtools插件的需求,但是看别人操作之后自己就老是忘记,在这儿记录一下在生产环境使用devtools的整个过程。
1、原理
其实是否使用devtools是根据Vue.config.devtools这个配置来决定的,这个配置在开发环境下会被设为true,而在生产环境一般被设为false,所以我们需要在生产环境下把Vue.config.devtools属性设为true就可以打开这个插件了。
注意:官方显示需要在加载Vue之后,立即同步设置 Vue.config.devtools = true

2、做法
我们可以通过Vue实例找到Vue构造函数,并修改它config.dectools的值,然后调用创建Vue实例中启用Devtools的逻辑。
1)获取根实例挂载的DOM对象,并获取其Vue实例
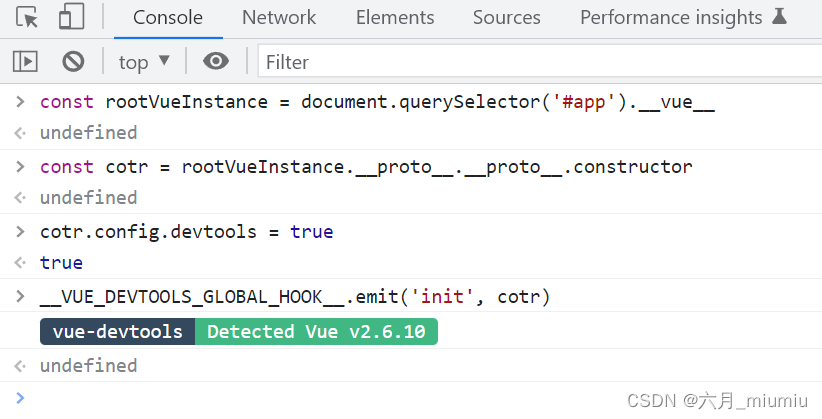
const rootVueInstance = document.querySelector('#app').__vue__2)获取Vue构造函数
注:因为我们生产环境使用的Vue版本是2.6.10,取构造函数需要两次取__proto__,大家可以根据自己的Vue版本做调整,一般是只需要取一次
const cotr = rootVueInstance.__proto__.__proto__.constructor3)将config.devtools属性设为true
cotr.config.devtools = true4)调用创建Vue实例中启用Devtools的逻辑
__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', cotr)
合成一句代码:
__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', (document.querySelector('#app').__vue__.__proto__.__proto__.constructor.config.devtools = true) && document.querySelector('#app').__vue__.__proto__.constructor)编辑好后,重新打开控制台,devtools就打开啦






















 2770
2770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








