前言
使用滑动条控制Chart图表的显示,就是要控制X轴的信息的变化,通过上一篇文章可以了解到,通过chart图表自动的滑动条就可以改变他的位置信息,并且显示其他的X轴信息。然后,我们只需要注意滑动条在滑动控制时不越界就可以同样的改变他的值。
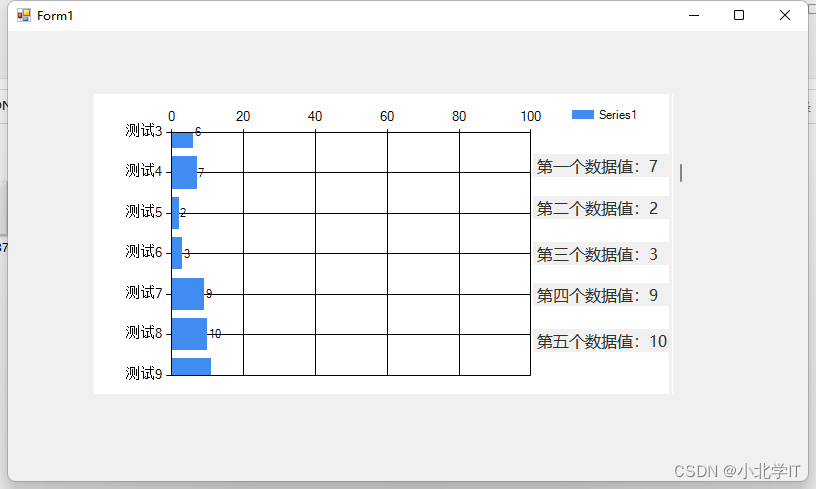
以下是界面效果图:

托拽后的效果图:

代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace chart3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//chart图表
this.chart1.ChartAreas[0].AxisX.ScaleView.Size = 4;//视图显示的数量(他是包含0的)
this.chart1.ChartAreas[0].AxisX.ScaleView.Position = 1;//查看图表的起始位置
this.chart1.ChartAreas[0].AxisX.ScrollBar.ButtonStyle = ScrollBarButtonStyles.SmallScroll;
this.chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false;//这里设置图表的滚动条不显示
this.chart1.Series[0].Label = "#VAL{G12}";//在柱子顶上显示数值
//滚动条
this.vScrollBar1.Cursor = Cursors.Arrow;//滚动调移动过去是鼠标的样式
this.UseWaitCursor = false;//这个不能启用,启用的化 鼠标样式就不能改了
vScrollBar1.Minimum = 1;
this.chart1.Series[0].Points.AddXY("测试1", 1);
this.chart1.Series[0].Points.AddXY("测试2", 5);
this.chart1.Series[0].Points.AddXY("测试3", 6);
this.chart1.Series[0].Points.AddXY("测试4", 7);
this.chart1.Series[0].Points.AddXY("测试5", 2);
this.chart1.Series[0].Points.AddXY("测试6", 3);
this.chart1.Series[0].Points.AddXY("测试7", 9);
this.chart1.Series[0].Points.AddXY("测试8", 10);
this.chart1.Series[0].Points.AddXY("测试9", 11);
this.chart1.Series[0].Points.AddXY("测试10", 15);
this.chart1.Series[0].Points.AddXY("测试11", 36);
this.chart1.Series[0].Points.AddXY("测试12", 45);
this.chart1.Series[0].Points.AddXY("测试13", 45);
this.chart1.Series[0].Points.AddXY("测试14", 85);
this.chart1.Series[0].Points.AddXY("测试15", 5);
this.chart1.Series[0].Points.AddXY("测试16", 59);
this.chart1.Series[0].Points.AddXY("测试17", 65);
this.chart1.Series[0].Points.AddXY("测试18", 43);
this.chart1.Series[0].Points.AddXY("测试19", 16);
//滑动条的最大位置要减去视图的值,否则越界
vScrollBar1.Maximum = chart1.Series[0].Points.Count - Convert.ToInt32(chart1.ChartAreas[0].AxisX.ScaleView.Size);
}
private void vScrollBar1_Scroll(object sender, ScrollEventArgs e)
{
int b = Convert.ToInt32(vScrollBar1.Value); //vScrollBar1.Value 滚动条此刻的值
this.chart1.ChartAreas[0].AxisX.ScaleView.Position = b;//图表的滚动条的位置
lb1.Text = "第一个数据值:" + this.chart1.Series[0].Points[b - 1].YValues[0].ToString();
lb2.Text = "第二个数据值:" + this.chart1.Series[0].Points[b + 0].YValues[0].ToString();
lb3.Text = "第三个数据值:" + this.chart1.Series[0].Points[b + 1].YValues[0].ToString();
lb4.Text = "第四个数据值:" + this.chart1.Series[0].Points[b + 2].YValues[0].ToString();
lb5.Text = "第五个数据值:" + this.chart1.Series[0].Points[b + 3].YValues[0].ToString();
Console.WriteLine(b);
}
}
}
























 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








