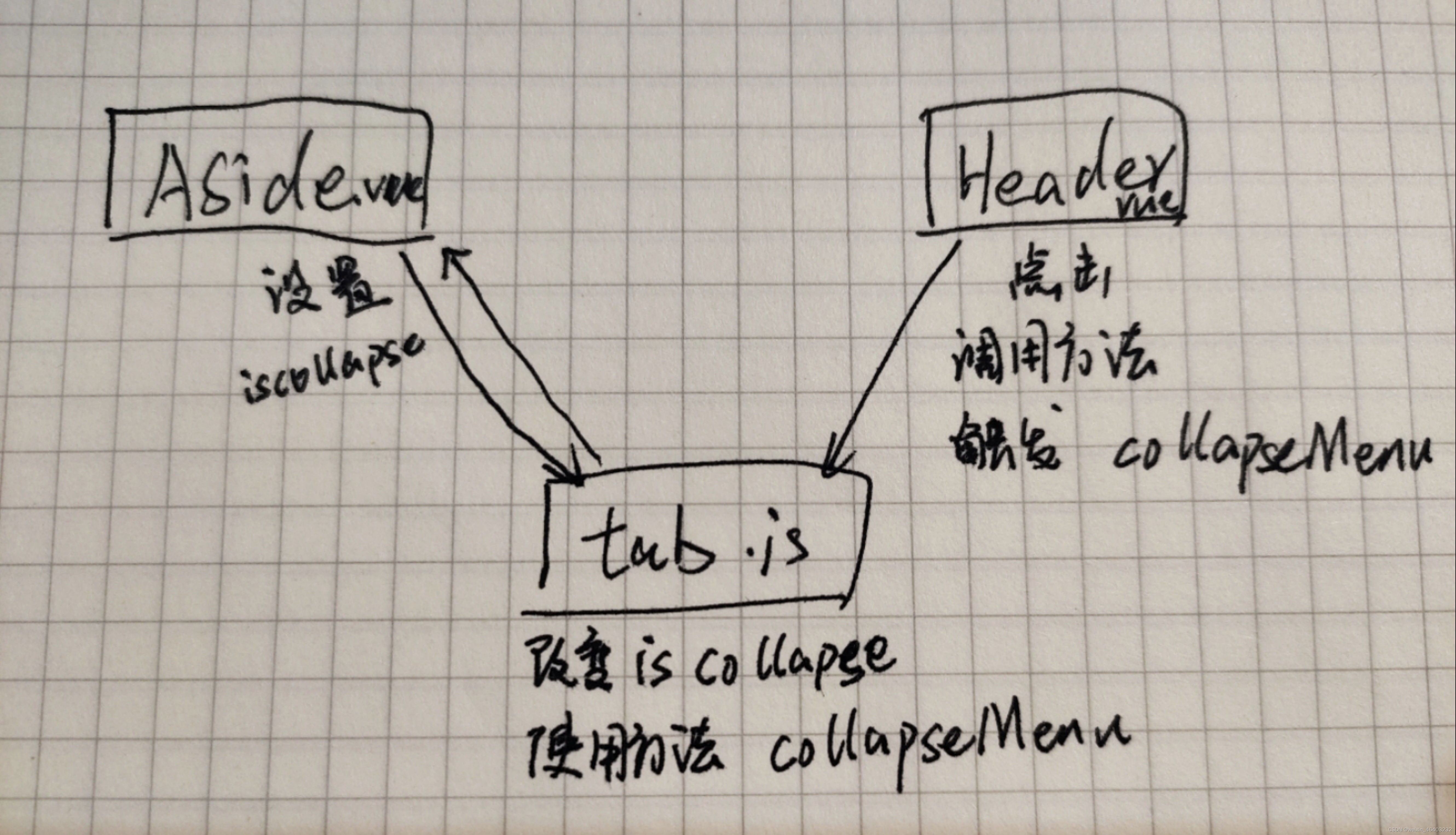
这个功能的实现是使用vuex进行兄弟间的通信传值
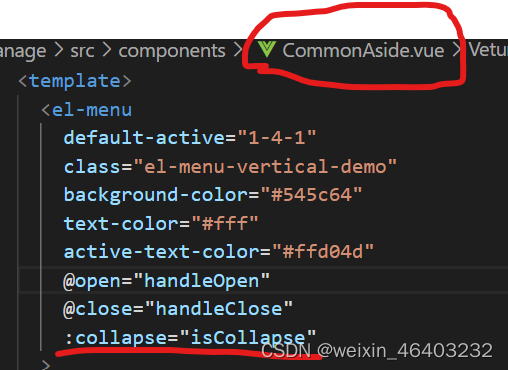
1、element-ui中有collapse属性,设置属性值可以实现导航栏的伸缩和展开

找到定义侧边栏的组件,在el-menu中添加 :collapde:"isCollapse",isCollapse是一个动态值
2.动态值在哪获得呢?
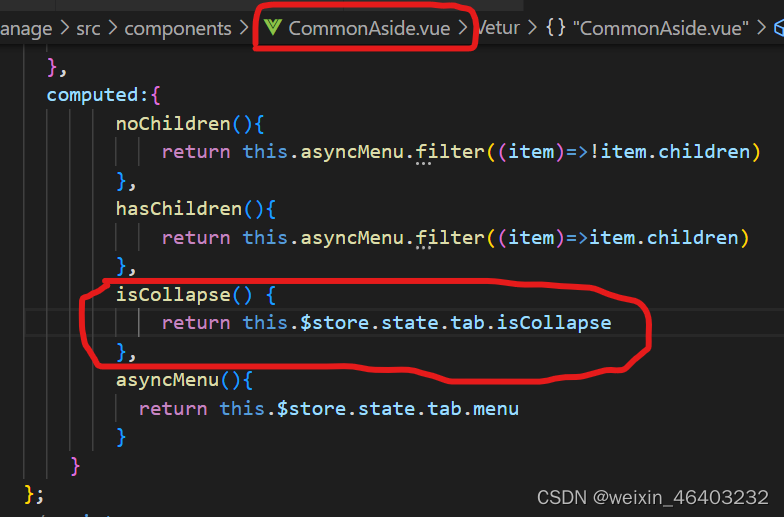
首先在侧边栏组件中的使用computed计算属性中更新数据,实时获得isCollapse的值

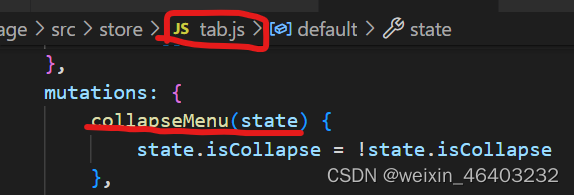
这个值存储在vuex的子模块tab.js中
3.那怎么动态改变isCollpase的值呢?
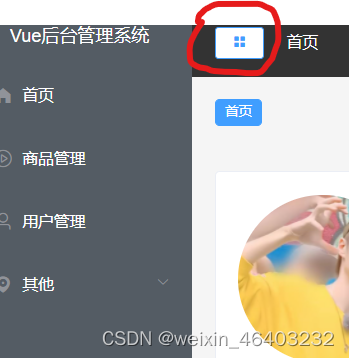
它的值是根据触发头部组件的菜单按钮来改变的

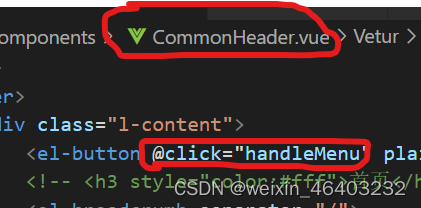
所以在组件中,这个按钮设置一个方法


这个方法中中要调用vuex中tab.js的方法,因为改变tab.js中的mutations(只能在这)改变数据

方法中isCollapse的值取反,动态变化























 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








