记录一下!
少走弯路:
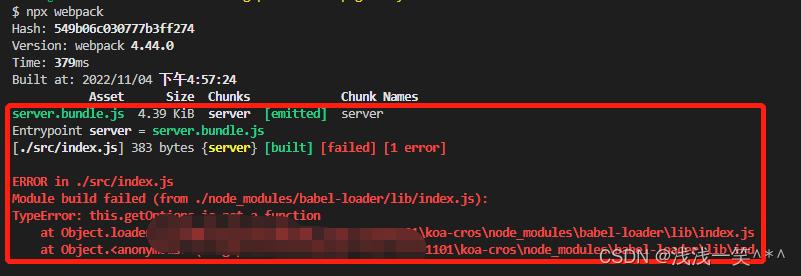
报错图片:

显示为:webpack版本较高了
解决方法:
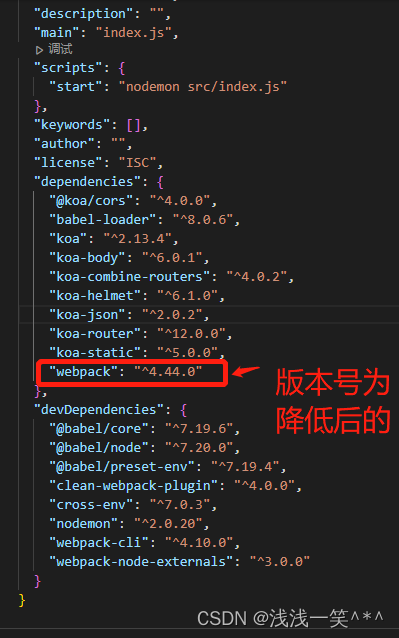
看一下webpack和webpack-cli脚手架的版本号,是不是较高,较高的版本就降低版本号;
1.降低了版本号:
npm uninstall webpack
npm install webapck@4.44.0

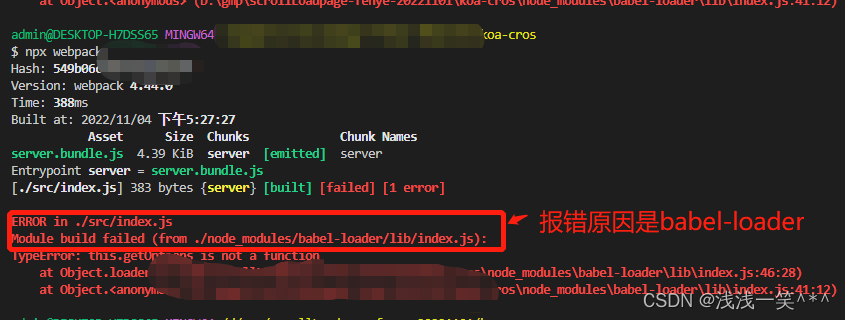
发现运行后还是报错:

解决方法:
发现是版本太高了.
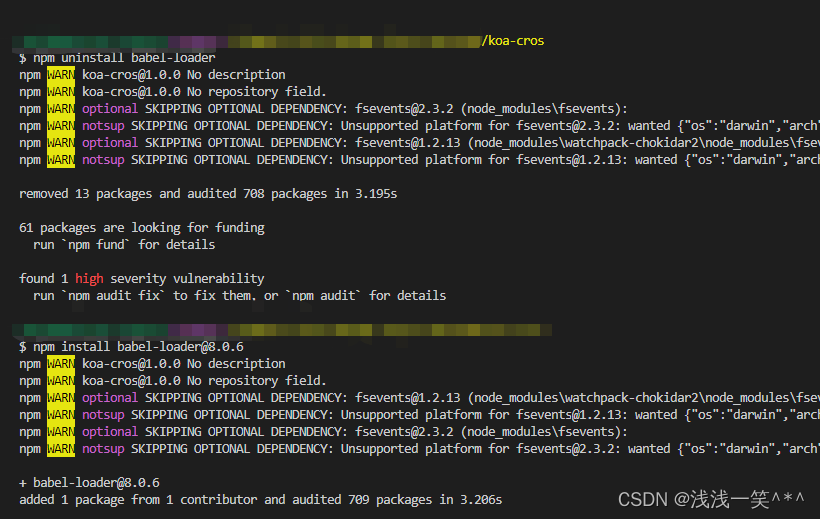
降低版本号:
npm uninstall babel-loader
npm install babel-loader@8.0.6

成功解决问题;
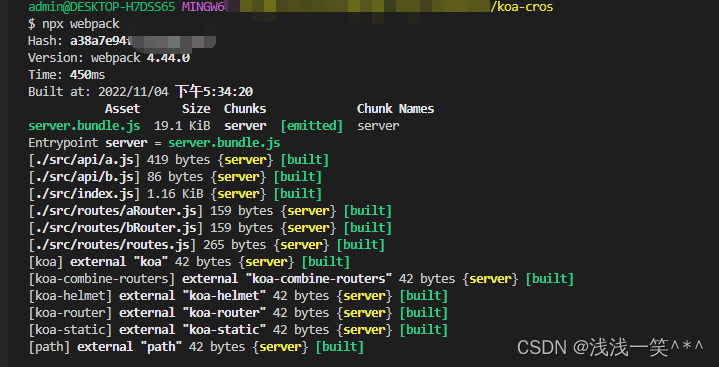
npx webpack 启动

总结: 少走一些儿弯道,各种百度查找,记录一下!!!






















 2066
2066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








