目录
flex布局-介绍
-
什么是flex布局?
它的由来:由于传统的布局解决方案太过复杂,例如:垂直居中、两端固定中间自适应。2009年,W3C提出了一种新的方案——flex布局
也叫伸缩布局,flex布局
-
它有什么好处?
好处:简单、灵活、自适应
初体验:

flex布局-使用步骤
-
第一步:给父盒子设置 display: flex;
一旦给父盒子添加了 display: flex; 则会发生两件事:
-
父盒子就变成了弹性盒子(Flexbox),一般称为容器,父盒子还是老的,原来的,子盒子是全新的盒子
-
子元素就变成了一个全新的盒子,既不是行内、行内块,也不是块级元素(无论子元素原来是什么类型,现在都可以设置width、height、四个margin、四个padding了),一般称为项目
-
-
第二步:给父盒子或子元素添加属性来控制子元素在父盒子里的布局
示例:M·M·F 小屋
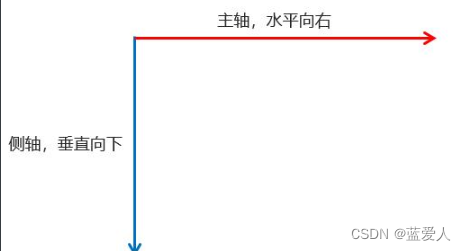
flex布局-理解主轴和侧轴
flexbox里存在两根轴:
-
主轴(默认水平,并且从左到右)
-
侧轴(默认垂直,并且从上到下)
他俩关系:
始终保持垂直
作用:
控制Flexbox里子元素的排列方式
特别注意:
子元素永远按照主轴方向排列

容器的属性
设置主轴的方向
flex-direction: row行(默认值) | row-reverse颠倒相反 | column柱子 | column-reverse;
/*
row:表示水平从左向右
row-reverse:表示水平从右向左
column: 表示垂直从上向下
column-reverse:表示垂直从下向上
*/
注意:
-
当flex-direction设置为column或column-reverse时,侧轴则自动变为水平方向,原因是它俩要始终保持垂直
-
没有设置侧轴方向的属性
设置主轴对齐方式
justify-content: flex-start(默认值) | flex-end | center | space-between | space-around | space-evenly平均的;
/*
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
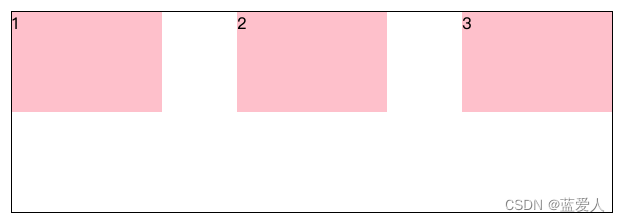
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
space-evenly:项目和项目之间、项目和边框之间,距离都相等
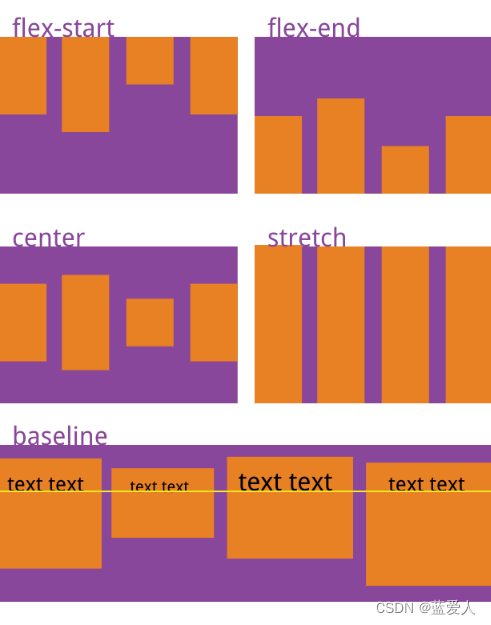
*/设置侧轴对齐方式(单行)
align-items: stretch(默认值) | flex-start | flex-end | center | baseline;
/*
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
*/
flex布局-项目属性
设置项目的放大比例
flex-grow: <number>;
/* 默认为0,即如果存在剩余空间,也不放大。 */设置项目的缩小比例
flex-shrink: <number>;
/* 默认为1,即如果空间不足,该项目将缩小。 */设置在分配多余空间之前,项目占据的主轴空间
flex-basis: <length> | auto;
/* 默认为auto,即项目本身的大小。但一旦设置了值,则该元素的width失效。 */flex复合属性
flex: flex-grow flex-shrink flex-basis;
/* 默认为 0 1 auto 即:初始宽度由width决定,不放大,但可以缩小*/
/* 它的值有这些:*/
flex: auto; <=> flex: 1 1 auto; /* 子元素宽度由width决定,并且可以放大缩小 */
flex: none; <=> flex: 0 0 auto; /* 子元素宽度由width决定,并且不能放大缩小 */
flex: 0; <=> flex: 0 1 0%; /* 子元素宽度为0(如果里面有内容会撑开),并且不能放大 */
flex: 1; <=> flex: 1 1 0%; /* 子元素宽度为0(如果里面有内容会撑开),父盒子剩余空间我占1份 */
flex: 9; <=> flex: 9 1 0%; /* 子元素宽度为0(如果里面有内容会撑开),父盒子剩余空间我占9份 */
/* 补充 */
flex:<number>; 如何计算?(父盒子的width/子盒子number之和)* 自己的number值 = 自己最终的widthflex布局实现圣杯布局
/* flex布局 */
.box {
display: flex;
height: 50px;
}
.box .left, .box .right {
/* 作用: 既不放大也不缩小 */
flex: none;
width: 100px;
height: 100%;
background-color: blue;
}
.box .middle {
/* 作用: 既放大也缩小 */
flex: auto;
height: 100%;
background-color: red;
}
<div class="box">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
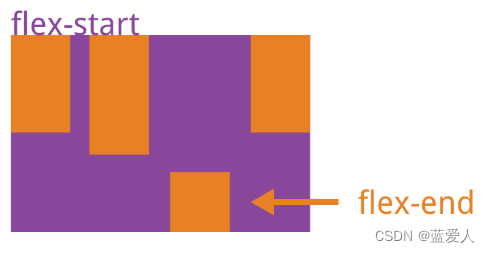
</div>设置子元素单独的侧轴对齐方式
align-self: auto(默认值) | stretch | flex-start | flex-end | center
flex布局-几点注意事项
flex:none;既不放大也不缩小
flex:auto;即放大也缩小
-
要给一个元素使用flex布局,是给它的父元素设置display: flex;然后它的子元素可以通过这些属性来布局,而父元素本身没有发生什么变化
-
flex布局只作用于子元素,对孙子元素没有任何作用
问题:那如果想对孙子也使用flex布局,该如何做?
答案: 嵌套使用flex布局
-
flex布局中子元素的float、clear、vertical-align变得不再可用。原因是flex盒子已经控制了之前需要用这些属性才能控制的排布方式,所以这些属性不能用了
flex布局-使用flex布局解决常见布局案例
-
圣杯布局(两端固定中间自适应)
-
水平垂直居中
-
均分盒子
flex布局-什么时候使用flex布局
传统布局
-
兼容性好
-
布局繁琐
-
局限性,不能在移动端很好的布局
flex布局
-
操作方便,布局非常简单,移动端使用比较广泛
-
IE11或更低版本不支持flex或仅支持部分(不太重要)
总结:
移动端:首选flex布局
pc端:
-
对兼容性要求不高,也是首选flex布局
-
如果需要兼容IE,则使用传统布局
flex布局-使用flex布局的步骤
-
找到父子关系,将父盒子设置为flexBox
-
确定主轴方向
-
对主轴和侧轴分别使用哪种对齐方式
-
使用flex属性设置子元素的分配空间
-
使用align-self对单个子元素设置对齐方式





















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








