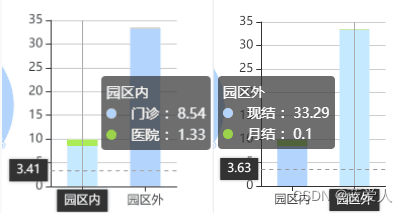
实现效果如下图:

首先实现echarts堆叠柱状图数据为0的不占用x轴空间
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
legend: {
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
position: 'bottom',
data: ['园区内', '园区外']
},
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: "门诊",
type: "bar",//柱状图
stack:"园区内",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [data[0][1],0],
},
{
name: "医院",
type: "bar",//柱状图
stack:"园区内",
emphasis: {//折线图的高亮状态。
focus: "series", //聚焦当前高亮的数据所在的系列的所有图形。
},
data: [data[0][2],0],
},
{
name: "现结",
type: "bar",//柱状图
stack:"园区外",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [0,data[1][1]],
},
{
name: "月结",
type: "bar",//柱状图
stack:"园区外",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [0,data[1][2]],
},
]
};
这个时候我们需要把类目中多余的为0项删除即可
在tooltip使用以下即可
formatter: params => {
var res = `${params[0].name} <br/>`
for (const item of params) {
if (item.value !== 0) {
res += `<span style="background: ${item.color}; height:10px; width: 10px; border-radius: 50%;display: inline-block;margin-right:10px;"></span> ${item.seriesName} :${item.value}<br/>`
}
}
return res
}可能柱子会有点偏,使用下面属性可进行左右调整 barGap:-1
series: [
{
data:[data[0][1],0],
type: 'bar',
smooth: true,
barMaxWidth:30,
barGap:-1,
stack:'园区内',
name: '门诊'
},
....
]参考文章:




















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








