近日学习react+ts项目,使用最新版本create-react-app下创建项目时,默认已经引入了postcss8,在对其进行配置postcss-px-to-viewport,打算适配移动端视口时,遇到了一些问题:
安装的 postcss-px-to-viewport 不适配最新版本的postcss8
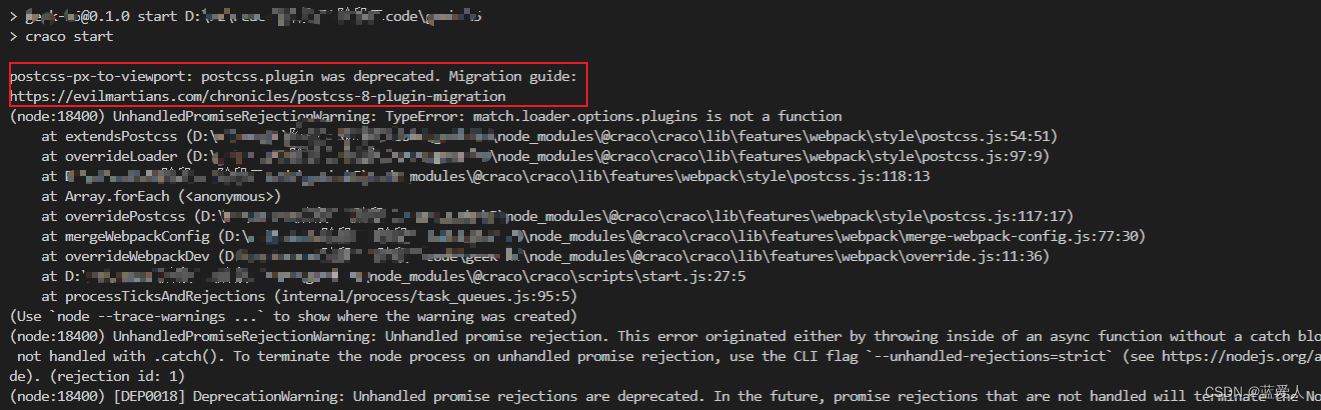
报出如下问题:
解决方法:
1. 安装适配8的版本
npm i postcss-px-to-viewport-8-plugin2. craco官方给出的配置方式无法生效:
解决方法:在craco.config.js中的配置postcss插件处修改配置为如下
// 将px转换为vw的工具包
const pxToViewport = require('postcss-px-to-viewport-8-plugin')
const vw = pxToViewport({
// 视口宽度,一般就是 375( 设计稿一般采用二倍稿,宽度为 375 )
viewportWidth: 375,
})
module.exports = {
style: {
postcss: {
mode: 'extends',
loaderOptions: {
postcssOptions: {
ident: 'postcss',
plugins: [vw],
},
},
},
},
};然后重新启动项目即可




















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








