快捷代码生成工具

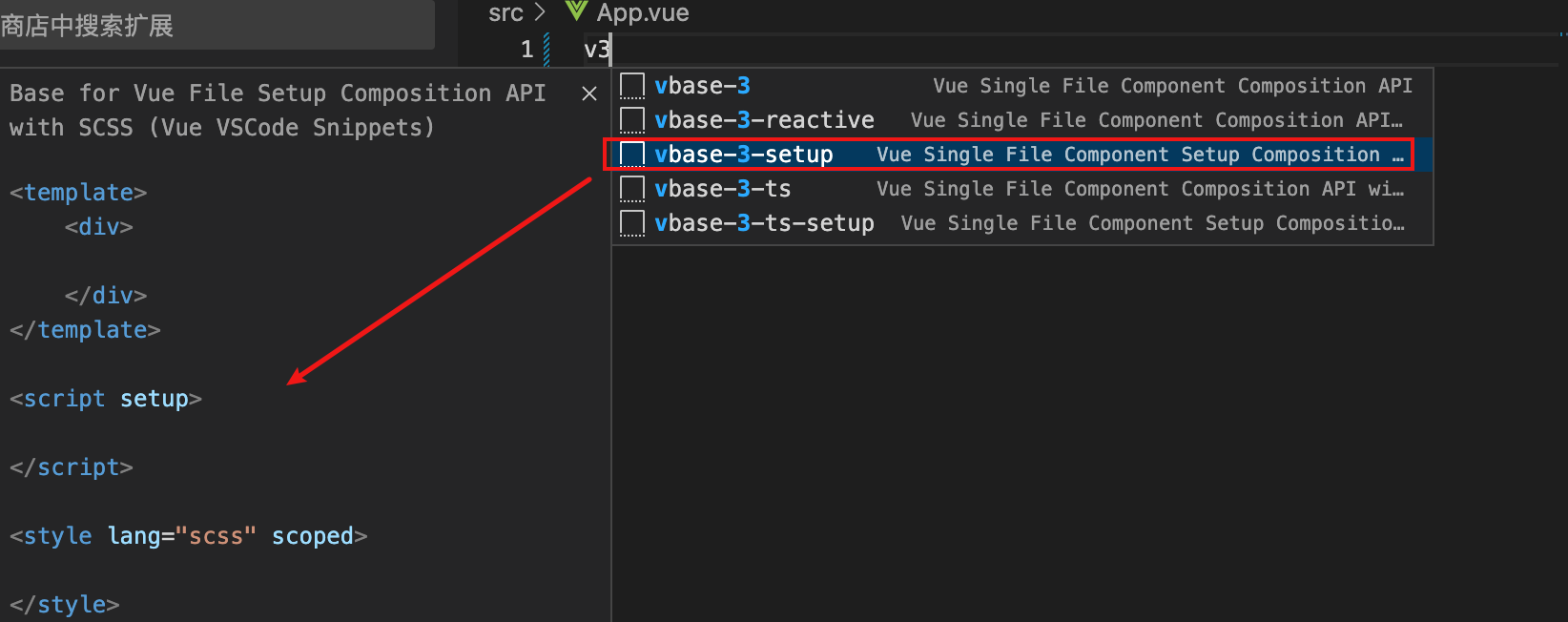
安装之后在代码中输入 v3 生成下图左侧代码

如果对当前代码段不喜欢,那么可以点击设置->配置用户代码片段->输入vue.json找到该文件进行配置自己喜欢的代码片段即可,在组件中输入vue就会生成自己的代码段

快速提供类型声明

或者

两个插件都可以快速提供类型声明
选中后台接口返回的数据,按照插件快捷键进行生成即可

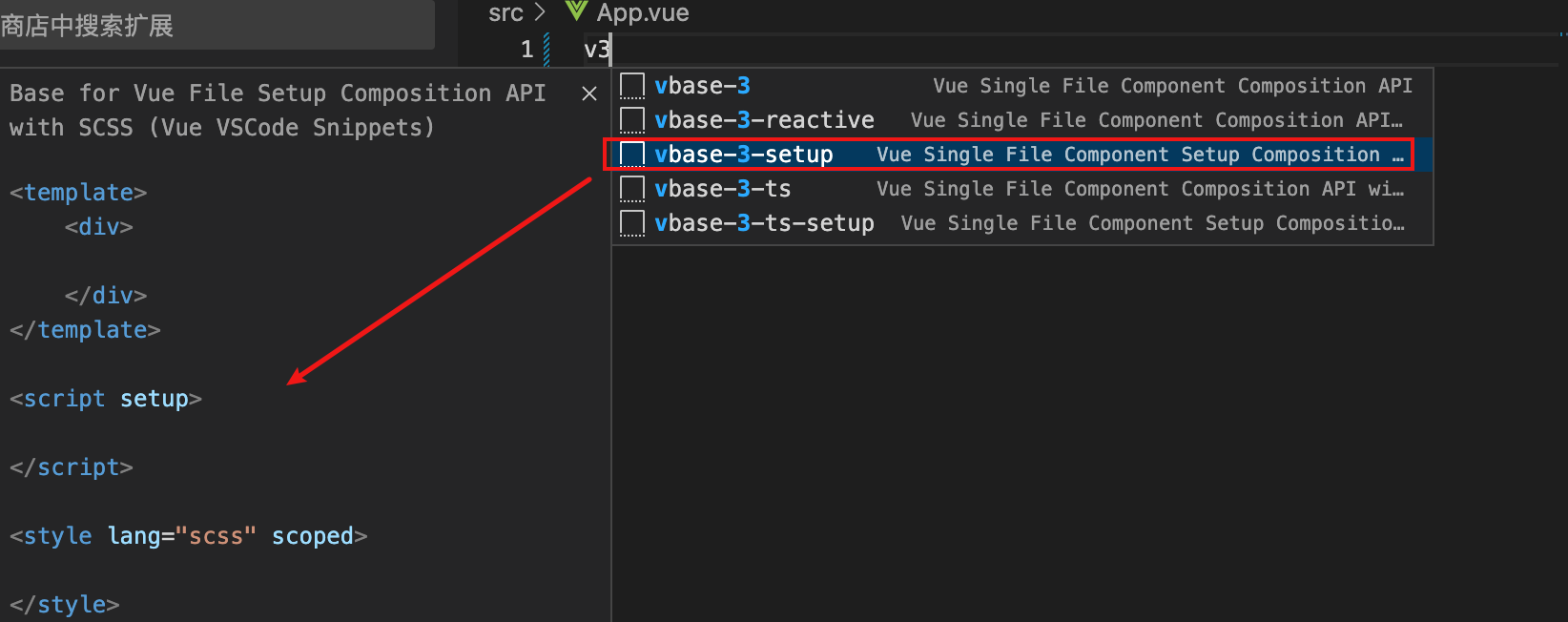
安装之后在代码中输入 v3 生成下图左侧代码

如果对当前代码段不喜欢,那么可以点击设置->配置用户代码片段->输入vue.json找到该文件进行配置自己喜欢的代码片段即可,在组件中输入vue就会生成自己的代码段


或者

两个插件都可以快速提供类型声明
选中后台接口返回的数据,按照插件快捷键进行生成即可
 202
202
 1166
1166
 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


