vue的详细介绍(1)
1.代码编辑器:vscode
2.vue常见的一些指令
- v-if =" isCreated " 创建和删除
- v-show = " isShow" 显示和隐藏
- v-for = “data in datalist” for循环(data of datalist 也可以)
注 :in 和 of没有区别 - v-bind:class 绑定变量 动态绑定属性 (简写 :class)
- v-on:click = “handleClick()” 绑定事件(简写 @click)
- v-model =“mytext” 双向绑定表单
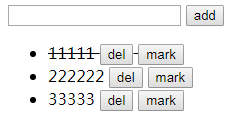
3.简化版的todolist



*往输入框里输入内容,按add可以添加在页面上
*因为已经在添加的数据后面写好两个按钮,del和mark,点击按钮就会有相应的变化
3.动态修改style&&class

- 动态切换时,如果只是两个之间,建议用三目
- 如果是两个以上,可以用数组和对象方法,其中,对象在改方法时有拦截问题
4.条件渲染


- 因为js里面有if,else,else-if用来判断,所以相应的,vue中有v-if,v-else,v-else-if,用法和js相同
- template只是一个包装元素,不会被创建,不能和v-show一起用
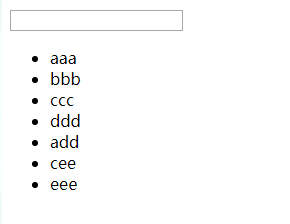
5.列表渲染
- key值:跟踪每个节点的身份,从而重用和重新排序现有元素(也就是说在vue开发进行数组遍历时一定要有key值,不然会报错)
- key的理想值:动态绑定唯一的id(当然,如果不涉及删除某元素,key值也可以去index索引值)
- 虚拟dom,描述js对象时,一般都会涉及dom,但是在vue中,一般都虚拟dom,因为真实的dom节点太多,对比不起
注 :虚拟的是真实的dom,在页面上看到的也是真实的元素节点 - v-for= “n in 10”
console.log出来的结果不是0到10,是1到10
6.事件处理


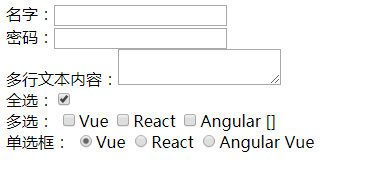
7.表单控件&&双向绑定



8.表单修饰符
- v-model.lazy=“mytext” (.lazy表示变懒,失去焦点才会改变)
- v-model.number = “mynumber” (限制输入的元素只能是数字)
- v-model.trim =“myword” (去空格)
9. 计算属性(computed)
- 逻辑计算 ,防止模板过重
- 监听,依赖修改,计算属性一定要有返回值
- 计算属性是聪明的缓存方法
- 和方法methods比起来:当都调用两次时,计算属性只会执行一次,而方法会执行两次
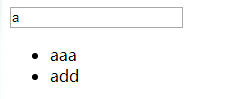
10.过滤器




11.实现简单购物车功能






- 虽然页面比较丑,但是功能齐全,加样式的css我觉得大家应该都可以


作者有话说 :本人不是什么前端大佬,如若有什么错误,还望其他大佬们指出,关于本文有什么想法,大家可以积极评论,如果有人喜欢,下篇我会出vue如何获取数据,希望我出的可以留言哈哈哈





















 9241
9241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








