提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
HTML即超文本标记语言,是设计网页的基本语言。HTML语言由普通文本文件加上各种标记组成,没有图像、音频文件等所拥有的感觉冗余和多媒体数据冗余,在HTML语言中隐藏信息,要保持不可见性和抗攻击能力都很困难。目前商品化的HTML隐藏技术都是通过在HTML文件的回车换行符之前加入一些不可显示标记符号来实现。本实验中提出的HTML隐藏的方法主要是通过HTML语法特点来隐藏信息,常见方法有以下五种。
一、在网页结束标记后插入空格或Tab键隐藏信息
原理
利用浏览器在解析HTML程序时会忽略掉行尾或HTML结束标记后的空白符号,从而不会影响浏览器的显示结果。插入一个空格代表0,插入一个Tab代表1。
特点
优点:可通过连续插入任意多个符号使得隐藏的容量可以任意大。
缺点:每插入一个字节的信息,文件大小需增加8个字节。另外,虽然隐藏信息后的文件浏览的结果不会改变,用记事本这样的编辑软件打开也不容易看出差别,但是当文件以二进制格式打开时其多余的空格符号一览无遗,且经不起“网页减肥茶”之类软件的处理。
实验步骤
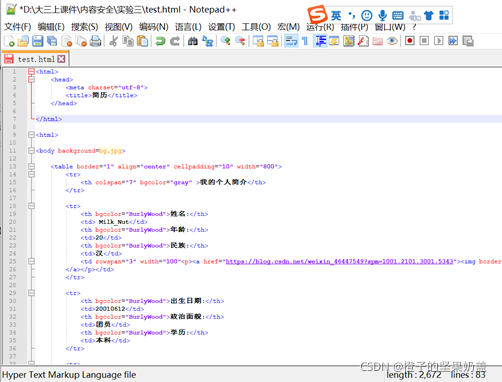
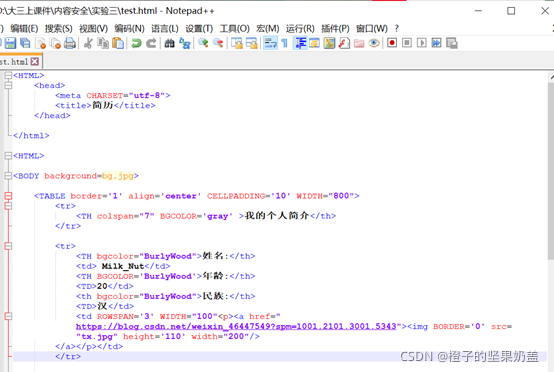
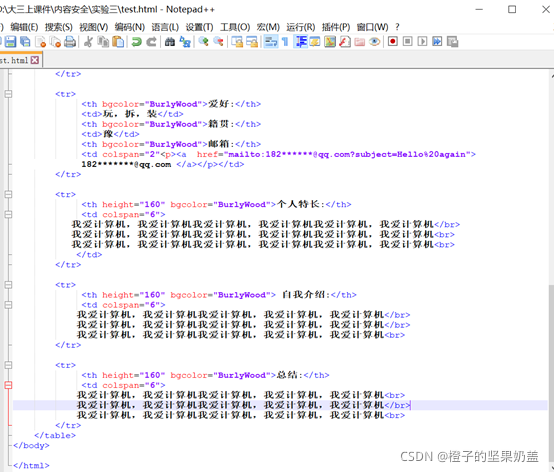
① 用编辑器打开一个html文件,在第七行后面隐藏数据1000 1101 0101 1010

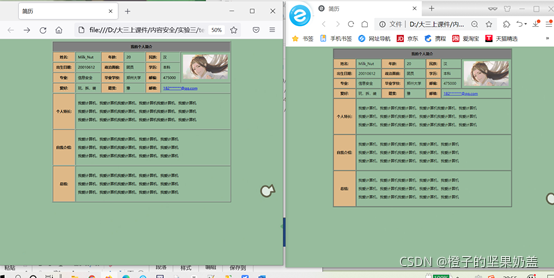
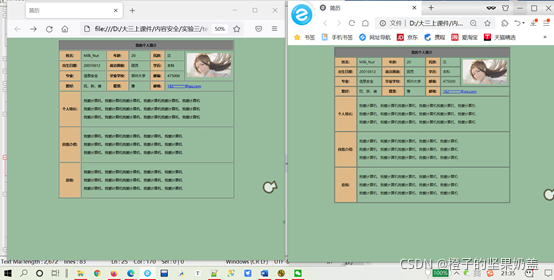
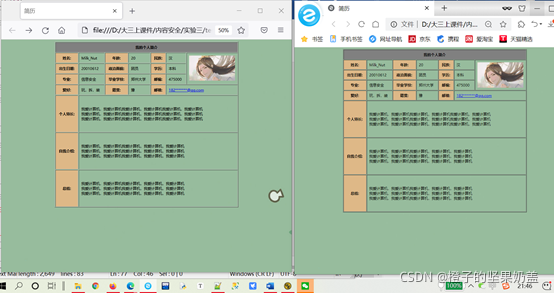
② 隐藏信息前后,网页浏览没有区别:

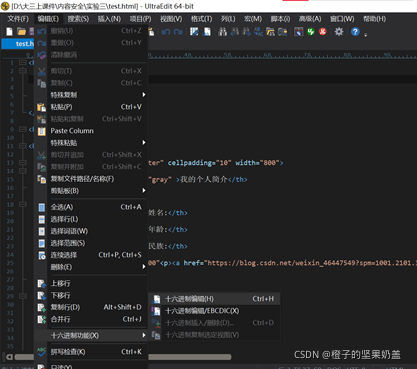
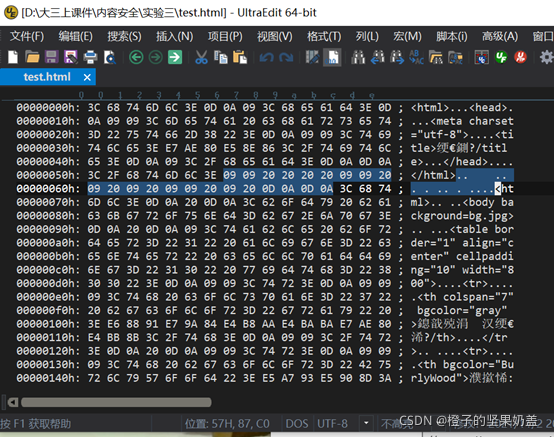
③ 用UltraEdit编辑器打开文件,选择“编辑”-“十六进制功能”—“十六进制编辑”可以看到隐藏信息:


二、 修改标记名称字符的大小写
原理
html标签不区分大小写,用大写表示1,小写表示0来隐藏信息。
特点
优点: 具有较好的隐蔽性和抗攻击性,
缺点: 隐藏容量较小。
实验步骤
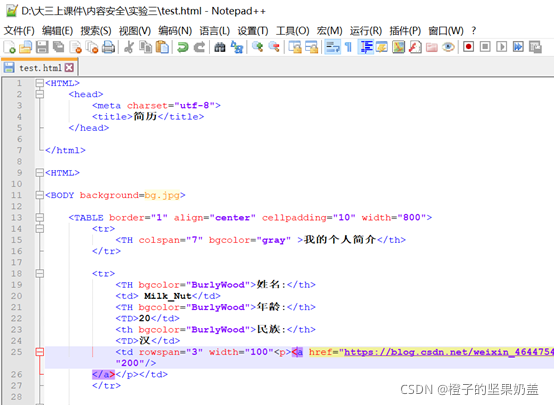
① 打开一个html文件,只关注开始标签,根据大写为1、小写为0的规则隐藏秘密信息1000 1101 0101 1010

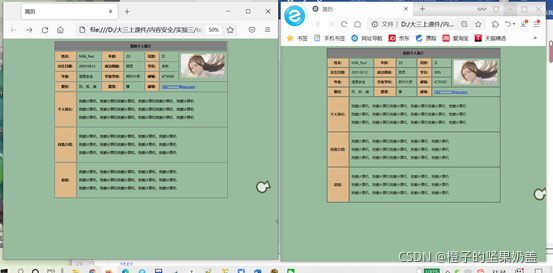
② 浏览器显示,隐藏前和隐藏后的文件无区别:

三、修改属性值字符串的大小写来隐藏信息。
原理
属性值字符串对大小写不敏感,用属性字母的大写代表隐藏1,小写代表隐藏0。
实验步骤
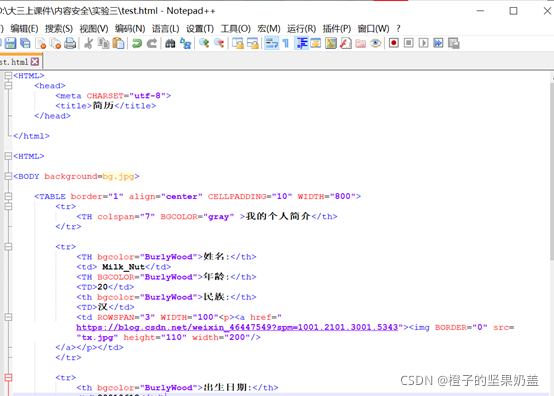
① 打开一个html文件,只关注每个标签的属性值,根据大写为1、小写为0的规则隐藏秘密信息1000 1101 0101 1010

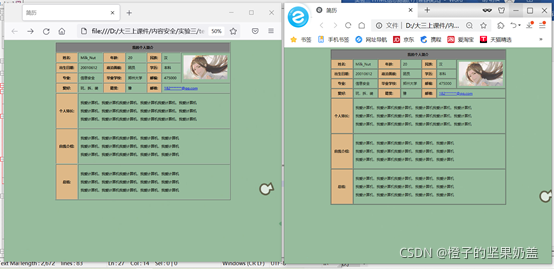
② 浏览器显示,隐藏前和隐藏后的文件无区别:

四、修改属性值引号隐藏信息
原理
用单引号、双引号或者不使用引号都可以表达相同含义的特点隐藏信息,如用双引号代表隐藏1,单引号代表隐藏0。
实验步骤
① 打开一个html文件,只关注每个属性值的引号,根据双引号为1、单引号为0的规则隐藏秘密信息1000 1101 0101 1010

② 浏览器显示,隐藏前和隐藏后的文件无区别:

五、用单标记具有两种等价格式的特点来隐藏信息。
原理
标记
等价于
,可用
代表隐藏1,
代表隐藏0。类似的标记还有
=
, = 等。这样的一个标记可隐藏1bit信息。
实验步骤
① 打开一个html文件,只关注每个单标记,根据有“/”为1、无“/”为0的规则隐藏秘密信息100 110 010

② 浏览器显示,隐藏前和隐藏后的文件无区别:























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








