因为实习需要,利用空余时间学习了一下echarts图表
echarts官网:https://echarts.apache.org/zh/index.html
echarts图表集相当于以前的社区: https://www.isqqw.com/
配置详解:
option = {
// color可以改变线条的颜色 后面是一个数组
// 如果样式配置的比线条少,就会循环
//color:["green","pink","red","yellow","black"],
title: {
text: 'Stacked Line'
},
// 提示
tooltip: {
// x y 坐标触发
trigger: 'axis'
},
// 图例组件
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
// grid 网格控制图表显示的大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签
containLabel: true
},
// 工具箱组件,那个下载图标
toolbox: {
feature: {
saveAsImage: {}
}
},
// x轴配置
xAxis: {
// x轴的类目周一周二
type: 'category',
// 是否和y轴有距离
boundaryGap: false,
// data就是设置类目对应的值
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
// y轴配置
yAxis: {
// 设置y轴显示的值
type: 'value'
},
// 决定显示那种类型的图表
series: [
{
// name代表每条线对应的名称
name: 'Email',
// line是线性表
type: 'line',
// 数据堆叠
stack: 'Total',
// 对应的数据
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
// 数据堆叠 本来第一天数据是220但是跑到了300多的位置,就是因为数据堆叠
// 第二条数据等于初始数据加上第一条数据等于340这就是数据堆叠
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
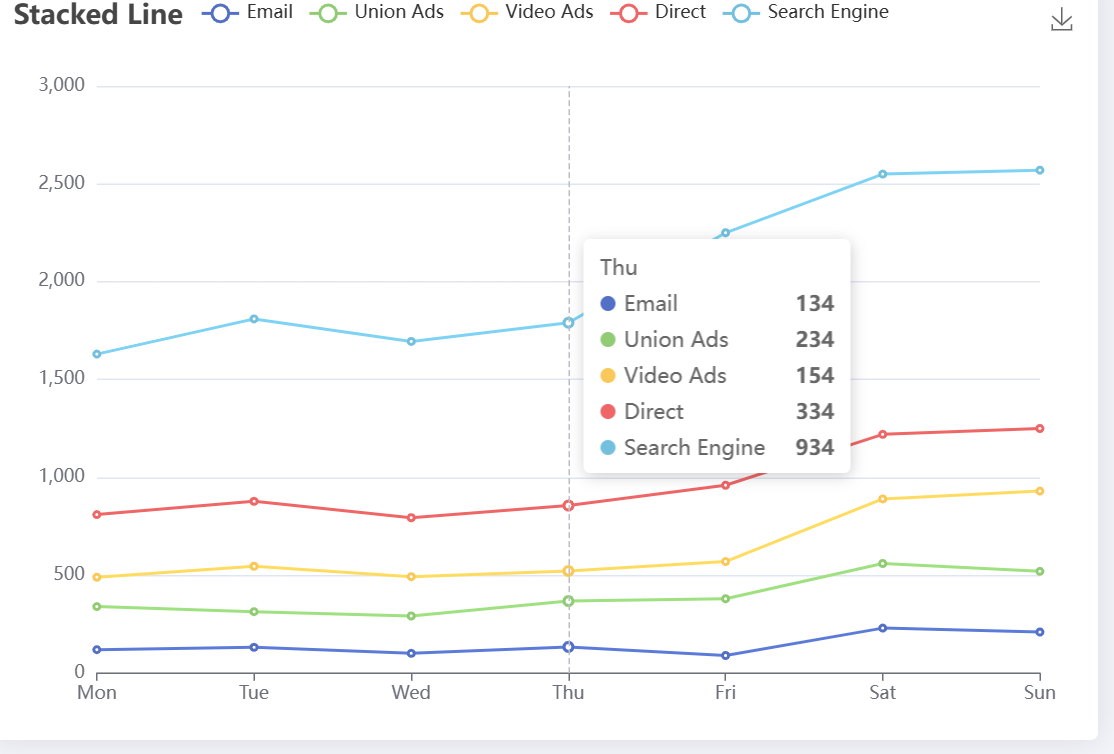
};以上解释要配合以下图片更好理解:

当然里面还有很多配置都没说到,有些是自己的理解可能有不对的方,不过想要了解更深刻的话建议去官网文档配置项了解更多详情






















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








