1.vuex是干什么的?
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 vuex与全局事件总线类似,但是vuex需要引入第三方库。
2.如何使用vuex?
Vuex状态管理是利用Store仓库进行管理,使用前创建单独的文件以便管理。
一.创建文件:src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
二. 在main.js中创建vm时传入store配置项
......
//引入store
import store from './store'
......//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
配置完成后vc和vm都能看到一个$store属性,$store中含有五个重要的核心概念 :
State、Getter、Mutation、Action、Module
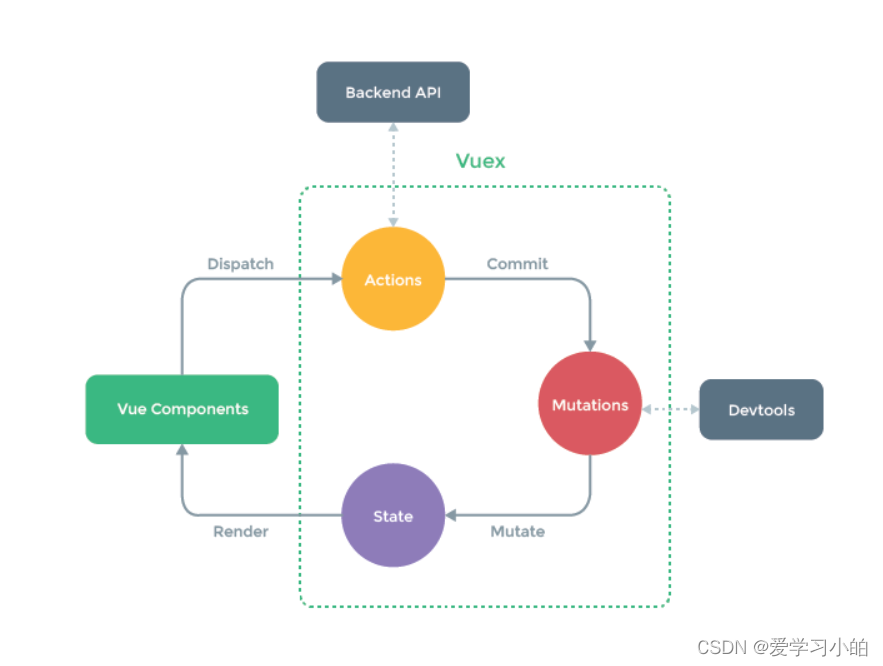
让我们来看一张官方给出的原理图

vue组件实例调用中可以调用dispatch,传给Actions要执行的动作和参数
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data () {
return {
n:1,
}
},
methods:{
increment(){
this.$store.dispatch('jia',this.n)
},
decrement(){
this.$store.dispatch('jian',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
}
}
</script>
<style lang="css">
button{
margin-left: 5px;
}
</style>接下来可以将Actions对象完善
//准备actions--用于响应组建的动作
const actions = {
//context是迷你版的$store,可以调用commit将执行动作和数据传下去
jia(context,value){
context.commit('JIA',value)
},
jian(context,value){
context.commit('JIAN',value)
},
jiaOdd(context,value){
if(context.state.sum%2)context.commit('JIA',value)
},
jiaWait(context,value){
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}Actions将动作和数据传给Mutations
//准备mutations--用于操作数据
const mutations = {
JIA(state,value){
state.sum +=value
},
JIAN(state,value){
state.sum -=value
}
}最后State将修改的值渲染到页面
//准备state--用于存储数据
const state = {
sum:0
}
const store = new Vuex.Store({
actions,
mutations,
state
})
//导出store
export default storegetters 的使用
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
getters
}) 组件中读取数据:$store.getters.bigSum
3.利用计算属性简化代码
我们需要访问state中的数据时,每次都需要使用$store.state.sum,这样代码量非常冗长,可以通过计算属性简写
computed:{
sum(){
return this.$store.state.sum
}
}但是代码冗长还是没有完全解决,接下来就可以使用map方法简化代码
//使用前引入
import { mapState } from 'vuex'
computed:{
//这里mapState本质是一个对象,因此需要Es6语法将sum属性添加进去
...mapState({sum:'sum'})
//属性名和值相同,可以在数组中简写
...mapState(['sum'])
} mapGetters方法:用于帮助我们映射getters中的数据为计算属性
mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数





















 2056
2056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








