效果图

js部分
function inputCodeUp(e, idName) {
var inputCode = document.getElementById(idName)
var val = inputCode.value // 当前输入的字符串
var str = val.split('')
var targetStr = str[str.length - 1] // 拿到当前输入的值
if (targetStr == '-') {
// 当前输入的值为-
inputCode.value = val.substring(0, val.length - 1) // 截取掉
} else if (event.keyCode == 8 && (val.length + 1) % 4 == 0) {
// keyCode==8是删除键,按下删除键如果字符串除以4代表这个是 - 要一起删除
inputCode.value = val.substring(0, val.length - 1)
} else if (val != '-' && event.keyCode != 8) {
if (val.length % 4 == 0 && inputCode.value.split('-').length - 1 !== 2) {
var strs = ''
for (var i = 0; i < str.length - 1; i++) {
strs += str[i]
}
inputCode.value = strs + '-' + targetStr
}
}
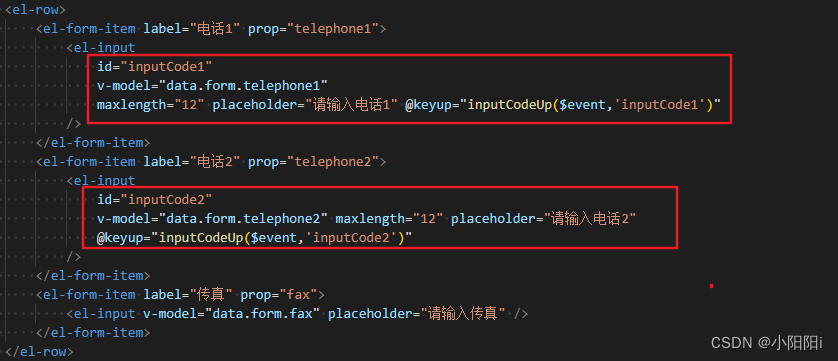
}HTML部分






















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








