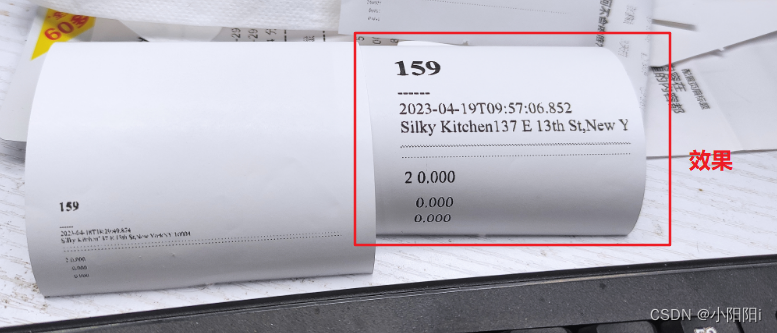
效果图

代码 -----主进程
1.获取打印机列表
// /在主线程下,通过ipcMain对象监听渲染线程传过来的getPrinterList事件
electron.ipcMain.on('getPrinterList', () => {
//主线程获取打印机列表
const list = win.webContents.getPrinters()
//通过webContents发送事件到渲染线程,同时将打印机列表也传过去
win.webContents.send('getPrinterList', list)
})渲染进程-调用
//监听主线程获取到打印机列表后的回调
ipcRenderer.once('getPrinterList', (event, data) => {
//data就是打印机列表
printList.value = data
console.log(data, 'da')
})2.打印前的准备
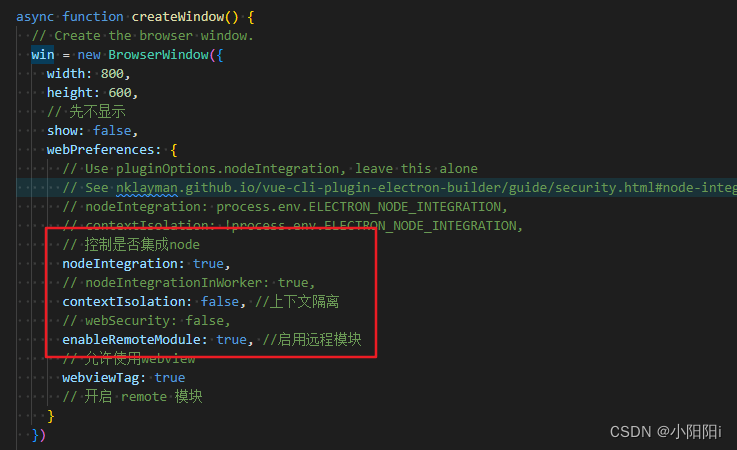
2-1 主进程 开启渲染进程使用node模块

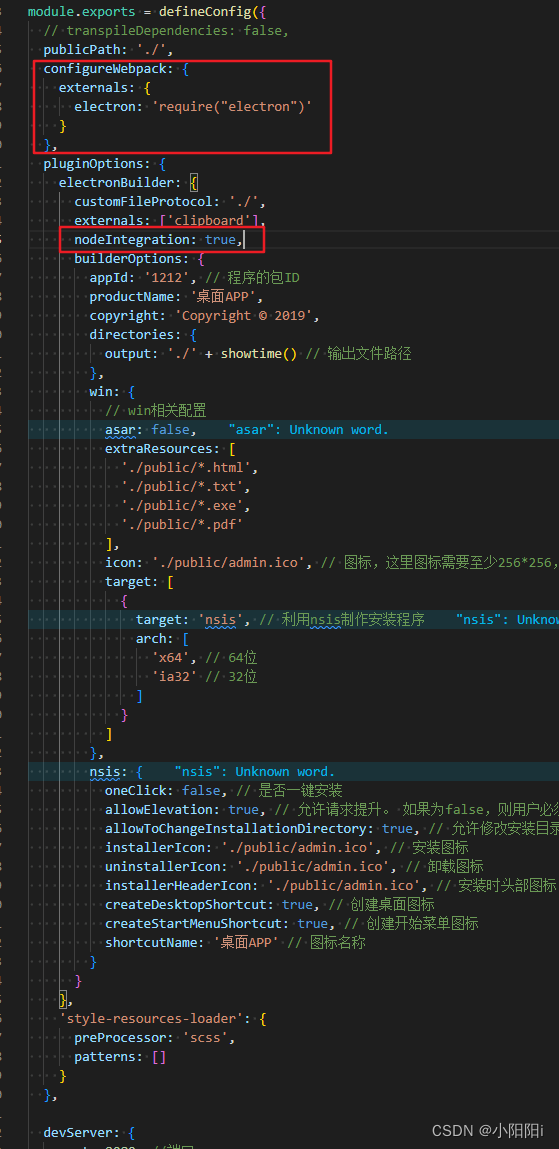
2-2 vue.config.js文件中新增配置,开启渲染进程使用node模块

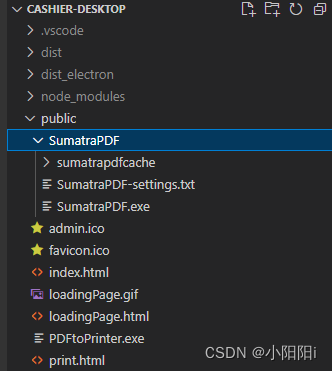
2-3 目录 使用SumatraPDF进行打印 官网链接Sumatra PDF reader download page

3.以上的准备工作做完后,我们就可以开始正式进入打印功能了,代码如下,其中的主要思路就是讲返回返回的PDF文件下载到我们项目本地,然后使用node开启打印工具进行打印,打印结束后删除PDF文件,从而完成打印功能
electron.ipcMain.on('printPdf', (e, url) => {
let pdfPath = path.join(__static, url.slice(url.lastIndexOf('/') + 1))
request(url, (err) => {
if (!err) {
cp.exec(
`SumatraPDF.exe -print-to "XP-80C" -print-settings " noscale" "${pdfPath}"`,
{
windowsHide: true,
cwd: path.join(__static, 'SumatraPDF')
},
(e) => {
if (e) {
throw e
}
/* 打印完成后删除创建的临时文件 */
fs.unlink(pdfPath, () => {})
}
)
}
}).pipe(fs.createWriteStream(pdfPath))
})渲染进程--调用
ipcRenderer.send('printPdf', 后端获取的PDF文件)
注意点:不能使用绝对路径,打包后绝对路径会报错,需要使用 __static,如果使用__static报错是因为代码校验没有进行配置,需要配置下面的代码即可。
globals: {
__static: true
},
如果遇到像效果图左边一样打印的数据整体变小,需要到打印插件将打印倍数改为1x,改为正常大小,默认进行了缩小





















 8220
8220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








