Vue-Resource是提供了使用XMLHttpRequest或JSONP发送web请求和处理响应服务的一个Vue.js插件。
这里我们新建一个项目,来完成Resource请求的学习。
创建完成后同时完成相应的配置。暂时我们没有涉及到组件,因此可以先把不需要的部分删掉。
具体创建项目参考博客【前端学习】专栏下的创建vue项目的文章进行学习。
https://blog.csdn.net/weixin_46474921/category_11988425.html?spm=1001.2014.3001.5482
目录
2、导入vue-reources,并调用Vue.use(vue-reources)方法使用vue-resource插件
一、vue-resource导入
引入Vue-Resource实现ajax请求开发步骤:
1. 安装vue-resource依赖:
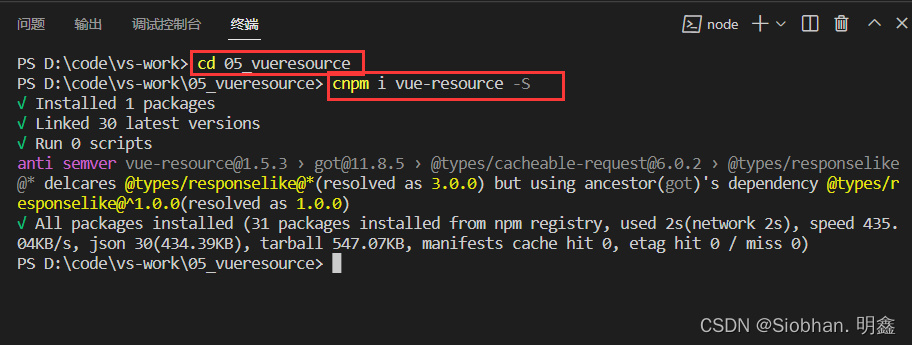
首先在vscode工具中切换到我们的项目下:cd 05_vueresource
安装依赖:cnpm i vue-resource –S

2、导入vue-reources,并调用Vue.use(vue-reources)方法使用vue-resource插件
// 使用vue-resource插件
import VueResource from 'vue-resource'
// 全局注册使用
Vue.use(VueResource)
二、vue-resource发送请求
vue-resource发送网络请求,获取服务器数据: 分别发送get、post、jsonp请求

1、get请求
this.$http:获取vue-resource的http请求对象
这里找到一些免费的API接口,大家也可以自行查找
我们首先复制链接进行查看:https://api.apiopen.top/api/getHaoKanVideo?page=0&size=2

接下来编写get请求:
methods: {
getInfo() {
// vue-resource发送get请求
this.$http.get('https://api.apiopen.top/api/getHaoKanVideo?page=0&size=2').then(function (data) {
//data参数就是服务器接口返回给客户端的数据:json
console.log(data); // 拿到服务器返回的成功的数据
})
}测试一下:


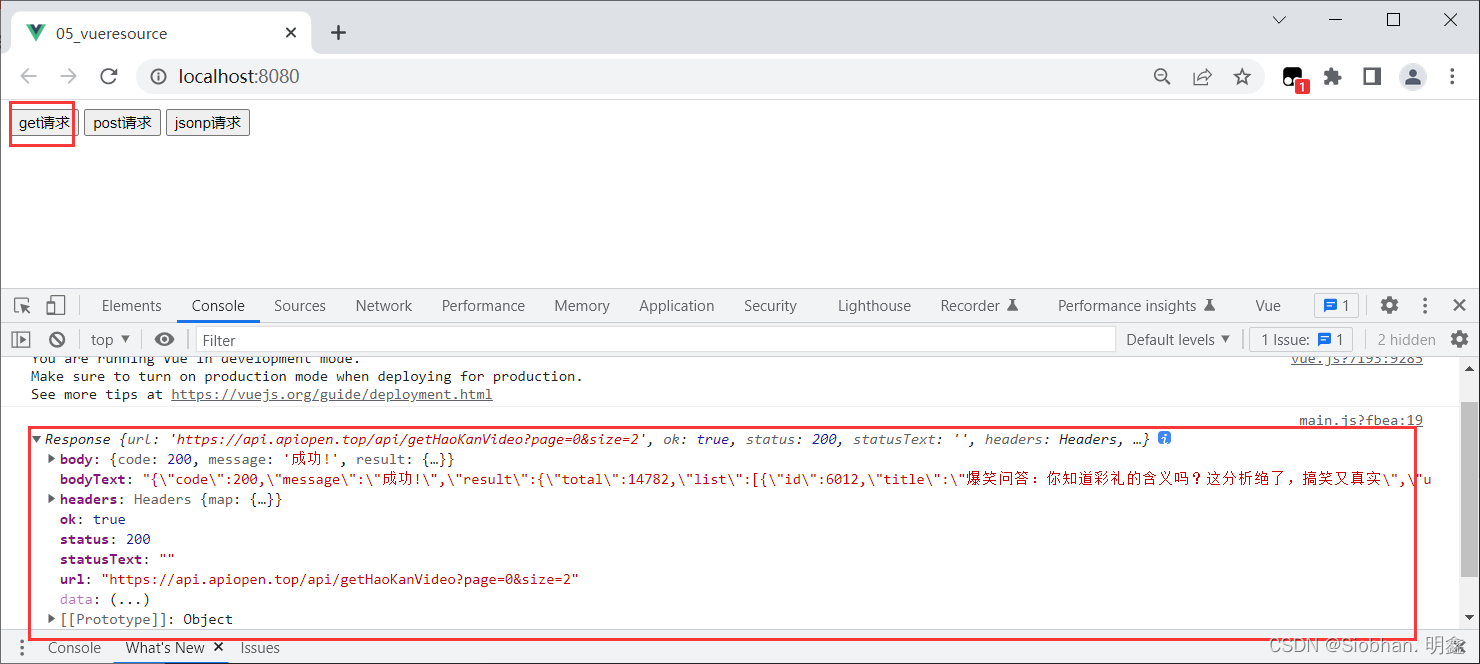
此时我们可以看到通过get请求,后台给我们返回的封装的数据结构。
接下来我们想拿到服务器数据,应该如下:


点击get请求,则会获取到内容,如下:(在这里我们采用的是以前的api,大家可自行更换)

2、post请求
this.$http:获取vue-resource的http请求对象
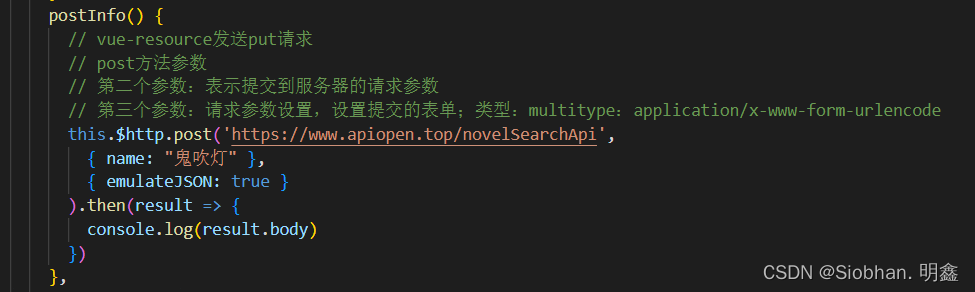
发送post请求:示例接口:小说搜索接口


1: 发送post请求,默认没有表单格式的,要指定enctype:
application/x-wwww-form-urlencoded
post方法的第三个参数:{emulateJSON: true}就是设置提交表单类型。
2:post方法的第二个参数,设置提交参数 eg: name:”鬼吹灯” 表示搜索名字是鬼吹灯的小说
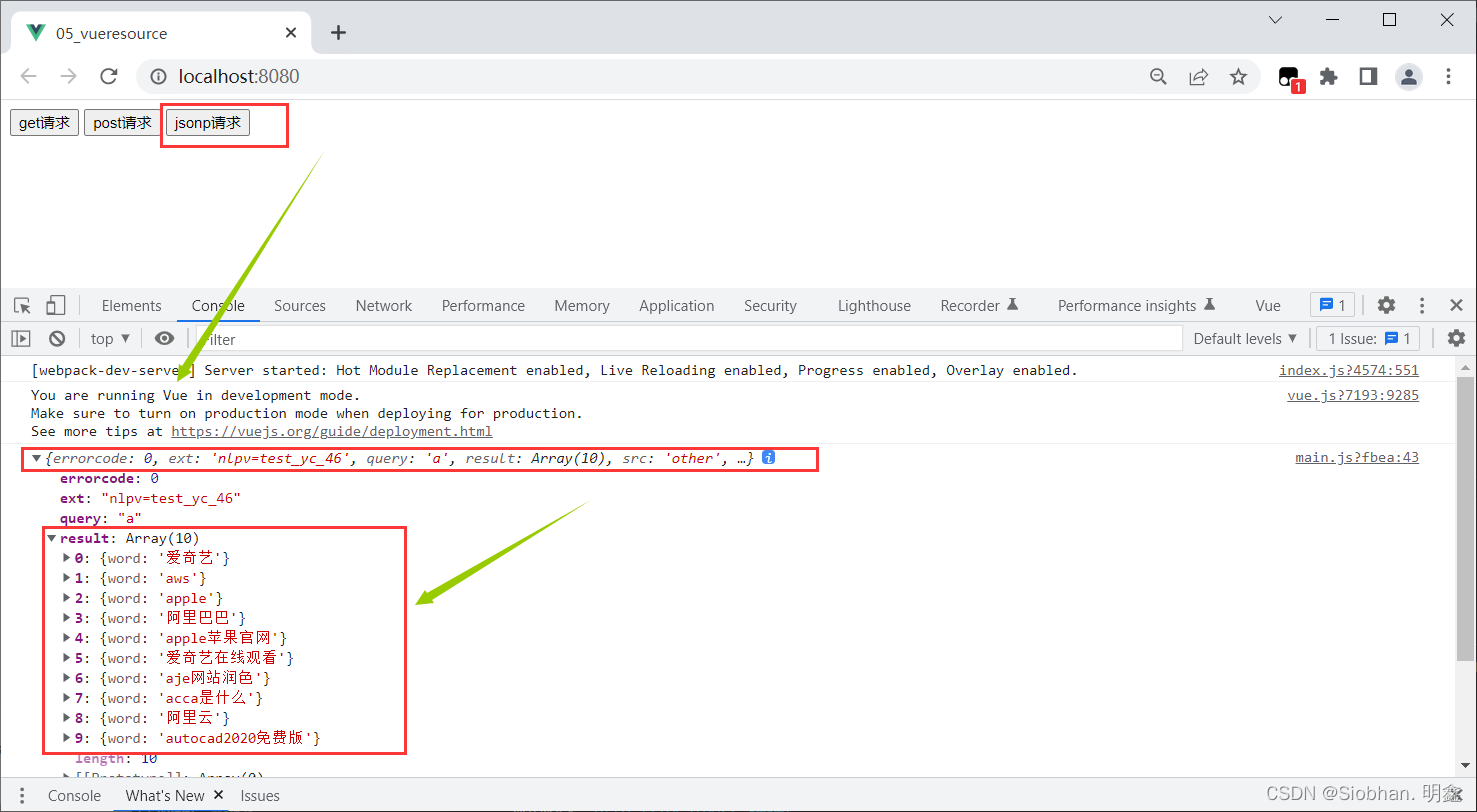
3、jsonp请求
由于浏览器的安全性限制,不允许AJAX访问 协议不同、域名不同、端口号不同的 数据接口,浏览器认为这种访问不安全,实现跨域请求的原理是通过动态创建script标签的形式,把script标签的src属性,指向数据接口的地址,因为script标签不存在跨域限制,这种数据获取方式,称作JSONP。
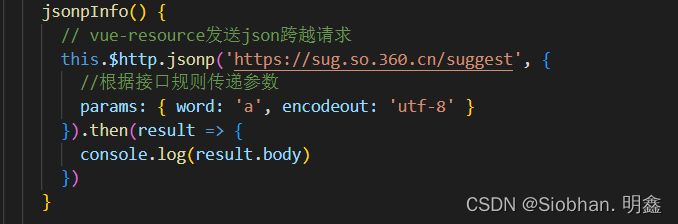
vue-resource支持直接发送jsonp请求:示例接口:360搜索


在同一个html中如果用get请求发送360搜索,是行不通的,因为访问了一个不同的服务器,浏览器是不支持的,所以直接发送jsonp请求
三、Vue-resource设置全局http参数
在真实项目中,我们所请求的接口地址都是有接口文档的,是有一定规范,比如: 接口的请求根路径都是相同,默认ajax传输格式也都是json。
Vue使用vue-resource后,配置全局http参数, 可以减少发送请求的一些重复操作
 发送请求时,就可以省略主机路径部分,发送post请求时,也不用单独设置参数了:
发送请求时,就可以省略主机路径部分,发送post请求时,也不用单独设置参数了:
//url地址一定不能带/
this.$http.get('satinApi?type=1&page=1').then(function (result) {
console.log(result.body)
this.items = this.items.concat(result.body.data);
})
this.$http.post('novelSearchApi', {name: "鬼吹灯"}).then(result => {
console.log(result.body)
})1: 请求的url的路径相同部分可以省略了.
2: 发送post请求时候,第三个表单参数类型可以省略了。























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










