目录
简介:
configmap配置信息和镜像解耦,实现方式是把配置信息放到configmap对象中,然后在pod中作为volume挂载到pod中,从而实现导入配置的目的
适用场景:
通过configmap给pod定义全局环境变量
通过configmap给pod传递命令行参数,如mysql -u -p中的账户名密码都可以通过它传递
通过configmap给pod中的容器服务提供配置文件,配置文件以挂载到容器的形式适用
注意事项:
configmap需要在pod使用它之前创建
pod和configmap必须在同一个namespace中才能使用
主要用于非安全加密的配置场景
configmap通常用于小于1MB的配置,常用于配置文件
实践应用
1、创建configmap资源
root@k8s-deploy:~/yaml/yl# vim configmap.yaml
kind: ConfigMap #资源类型
apiVersion: v1 #资源版本号
metadata:
name: nginx-config #configmap资源的名字,没有指定namespace,默认使用default
data: #指定数据
default: | #键是defalut,值是下面内容;后面可以通过default引用下面内容,相当于定义函数
server {
listen 80;
server_name www.mysite.com;
index index.html index.php index.html;
location / {
root /data/nginx/html; #该目录是nginx页面的首页文件
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
}
}
}
#可以定义多个键值,这里只定义了一个
注: }的位置和一定要注意,第一次我是因为位置不对,导致文件语法报错
root@k8s-deploy:~/yaml/yl# kubectl apply -f configmap.yaml可以看见刚刚创建的configmap对象了

2、创建pod, 关联configmap资源对象
root@k8s-deploy:~/yaml/yl# vim deploy-nginx.yaml
kind: Deployment
apiVersion: apps/v1
metadata:
name: nginx-deployment
spec:
replicas: 1
selector:
matchLabels:
app: ng-deply
template:
metadata:
labels:
app: ng-deply
spec:
containers:
- name: nginx
image: nginx:1.20.0
ports:
- containerPort: 80
volumeMounts: #挂载存储卷
- mountPath: /etc/nginx/conf.d #挂载点
name: nginx-volume #被挂载的存储卷
volumes: #声明存储卷
- name: nginx-volume #声明存储卷名称
configMap: #存储卷是configMap
name: nginx-config #存储卷用的是叫nginx-config的configMap
items: #项目,指的是挂载configMap的哪个项目
- key: default #挂载configMap的default项目
path: mysite.conf #挂载点名字,把default项目内容挂载到/etc/nginx/conf.d/目录下并命名为mysite.conf
---
kind: Service
apiVersion: v1
metadata:
name: nginx-service
spec:
ports:
- name: http
port: 81
targetPort: 80
nodePort: 30019
protocol: TCP
type: NodePort
selector:
app: ng-deply
root@k8s-deploy:~/yaml/yl# kubectl apply -f deploy-nginx.yaml
root@k8s-deploy:~/yaml/yl# kubectl get pod
NAME READY STATUS RESTARTS AGE
nginx-deployment-76c45b6564-d7jdk 1/1 Running 0 97s
3、 验证
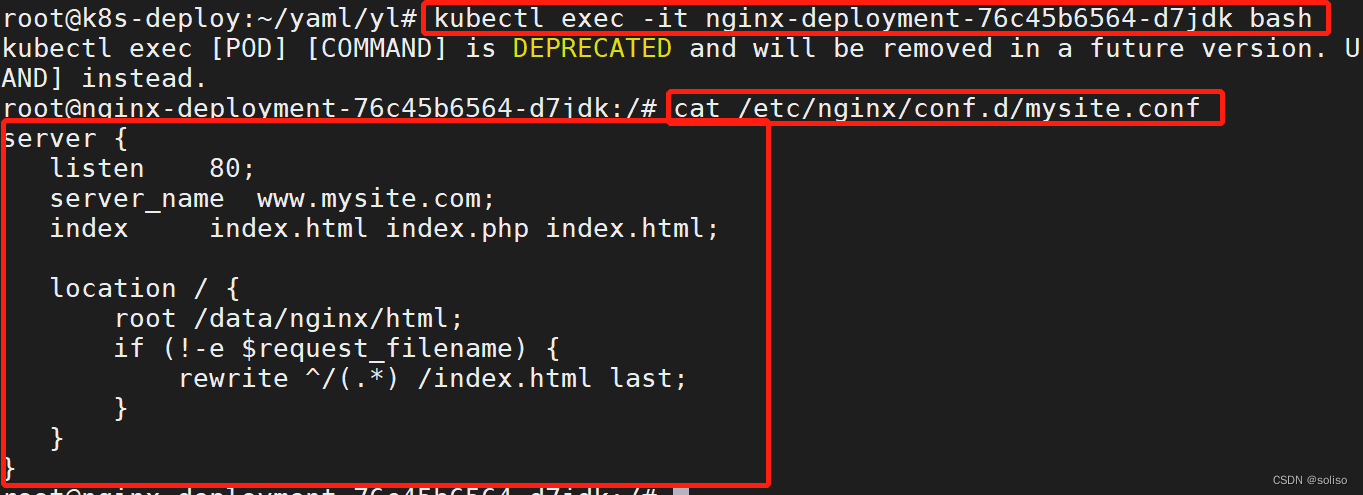
进入容器可以看见通过configMap 挂载到容器的配置文件了

如果后面想要更改内容,就不需要改镜像了,直接在concifmap资源中更新就行了
可以访问节点的30019端口,还没有首页内容

编写nginx的首页面文件
1、进入容器
root@k8s-deploy:~/yaml/yl# kubectl exec -it nginx-deployment-76c45b6564-d7jdk bash
root@nginx-deployment-76c45b6564-d7jdk:/# cat /etc/nginx/conf.d/mysite.conf
server {
listen 80;
server_name www.mysite.com;
index index.html index.php index.html;
location / {
root /data/nginx/html; #/data/nginx/html文件就是nginx的首页文件
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
}
}
}
2、创建首页文件
root@nginx-deployment-76c45b6564-d7jdk:/# mkdir -p /data/nginx/html
root@nginx-deployment-76c45b6564-d7jdk:/# echo "configmap test" >> /data/nginx/html/index.html
再访问就可以显示页面了






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








