快速搭建一套完整规范的增删改查系统
1.安装全局工具json-server(全局工具仅需要安装一次)
点击Getting started可以查看使用方法

在终端中输入yarn global add json-server或npm i json-server -g(-g是全局安装,没必要;可以改为-D装到开发环境下)

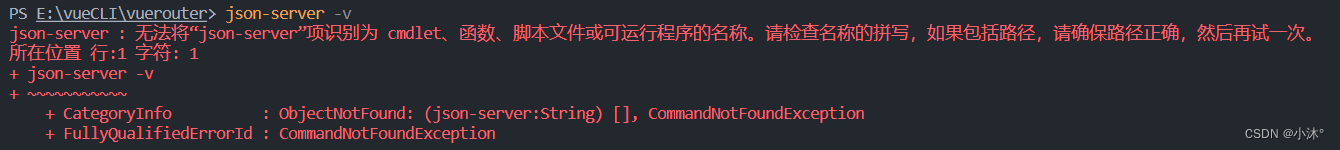
如果输入json-server -v报错
再输入npm install -g json-server

2.代码根目录新建一个db目录
3.在db目录下创建index.json存储JSON数据
注意:JSON数据中的键值对需要用双引号
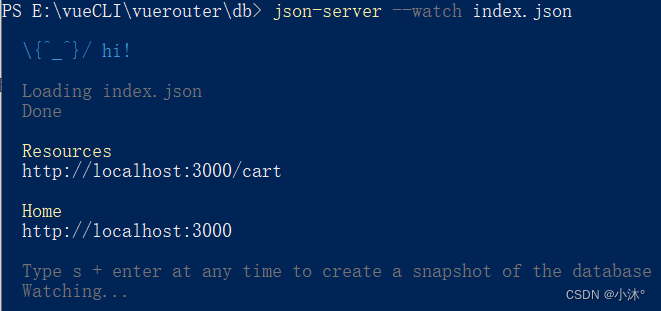
4.进入db目录,执行命令,启动后端接口服务
在db文件夹下右击,点击在此处打开Powershell窗口;如果发现没有该选项,可以按住shift同时右击就有了
json-server index.json

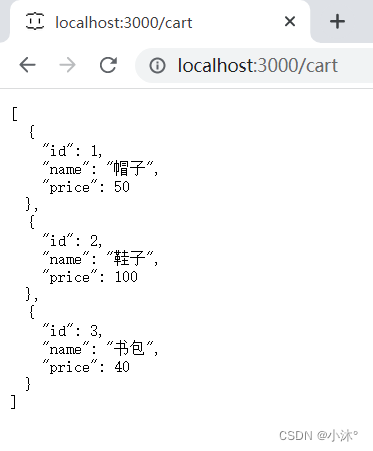
5.访问接口测试http://localhost:3000/cart
























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








