本地存储介绍
为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
1.数据存储在用户浏览器中
2.设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约5M左右
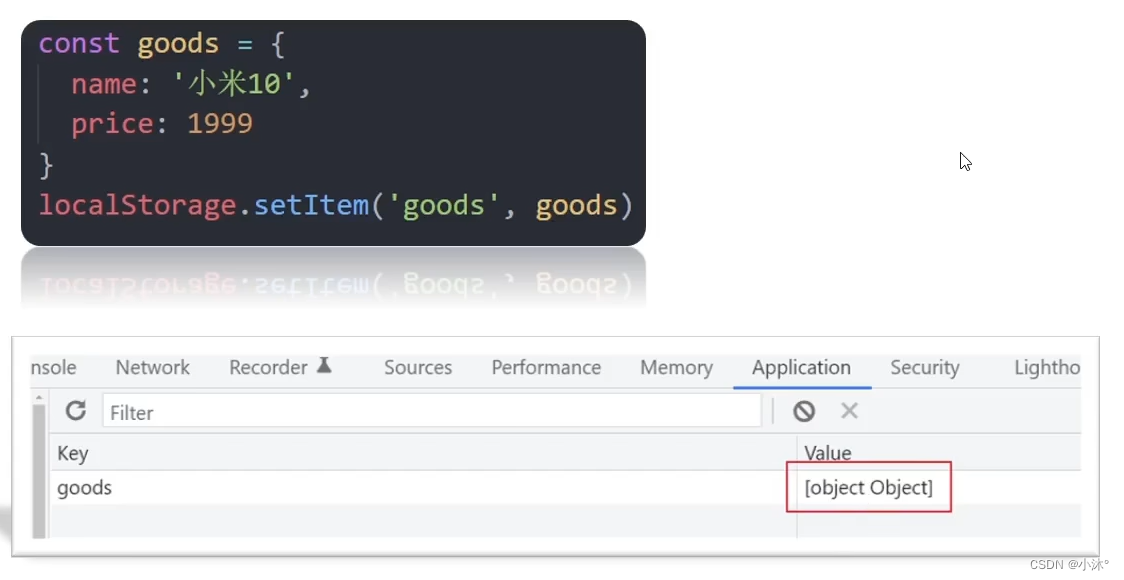
注意:本地存储的数据都是字符串数据类型
本地存储分类
localStorage
作用:可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在
特性:
1)可以多窗口(页面)共享(同一浏览器可以共享)
2)以键值对的形式存储使用
//存储数据:如果没有这个键值对,则是增;如果有,则是改
localStorage.setItem('key',value值)
// 获取数据
localStorage.getItem('key')
// 删除保存的数据
localStorage.removeItem('key')
// 清除所有保存的数据
localStorage.clear()
sessionStorage
仅在浏览器当前窗口关闭之前有效,即使是刷新或者进入该窗口下的的另一个页面,数据也仍然存在;关闭浏览器或到另一个窗口,数据就是不存在的。
特性:
1)生命周期为关闭浏览器窗口
2)在同一个窗口(页面)下数据可以共享
3)以键值对的形式存储使用
4)用法跟localStorage基本相同
// 存储数据
sessionStorage.setItem('key', value值)
// 获取数据
sessionStorage.getItem('key')
// 删除保存的数据
sessionStorage.removeItem('key')
// 清除所有保存的数据
sessionStorage.clear()cookie
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。
特点
1. 存储大小有限制,一般是 4 KB 左右
2. 数量有限制,一般是 50 条左右
3. 有时效性,也就是有过期时间,未设置的话是 会话级别(也就是浏览器关闭就过期了)
4. 有域名限制,在哪个域名下存储的cookie,只能在哪个域名下访问
使用场景
会话状态管理(如用户登录状态、购物车等)
个性化设置(保存用户设置的样式等)
浏览器行为跟踪(如跟踪分析用户行为等)
使用方法
设置cookie:
document.cookie = "key=value;"
document.cookie=x+"="+y+";max-age="+(3600*24);//设置一天过期获取cookie:
function getCookie(key) {
let strCookie=document.cookie;
//将多cookie切割为多个名/值对
let arrCookie=strCookie.split("; ");
for (let i = 0; i < arrCookie.length; i++) {
let tmp = arrCookie[i].split('=');
if (tmp[0] == key) {
return tmp[1];
}
}
}
let 变量名=getCookie(key);存储复杂数据类型
本地只能存储字符串,无法存储复杂数据类型

解决:
1.需要将复杂数据类型转换成JSON字符串,再存储到本地
JSON.stringify(复杂数据类型)JSON对象:属性和字符串类型的值都有引号,而且统一是双引号
2.把JSON字符串转换为对象
JSON.parse(JSON字符串)






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








