正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在Javascript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式
正则表达式在Javascript中的使用场景:
1)表单验证:用户名表单只能输入英文字母、数字或下划线,昵称输入框中可以输入中文(匹配)
2)过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等
参考文档:
正则测试工具:在线正则表达式测试
语法
正则表达式,分为两步:
1)定义规则
2)查找
定义正则表达式语法
const 变量名=/表达式/其中/ /是正则表达式字面量
判断是否有符合规则的字符串
test()方法:用来查看正则表达式与指定的字符串是否匹配
正则表达式.test(被检测的字符串)如果正则表达式与指定的字符串匹配,返回true,否则false
检索(查找)符合规则的字符串
exec()方法:在一个指定字符串中执行一个搜索匹配
正则表达式.exec(被检测的字符串)如果匹配成功,exec()方法返回一个数组,否则返回null
元字符
普通字符
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话abcdefghijklm......
但是换成元字符写法:[a-z]
边界符
表示位置,开头和结尾,必须用什么开头,用什么结尾
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

如果^和$在一起,表示必须是精确匹配
量词
表示重复次数,用来设定某个模式出现的次数

注意:逗号左右两侧千万不能有空格
字符类
对量词做更简单的优化,比如\d表示0~9
1)[ ]匹配字符集合

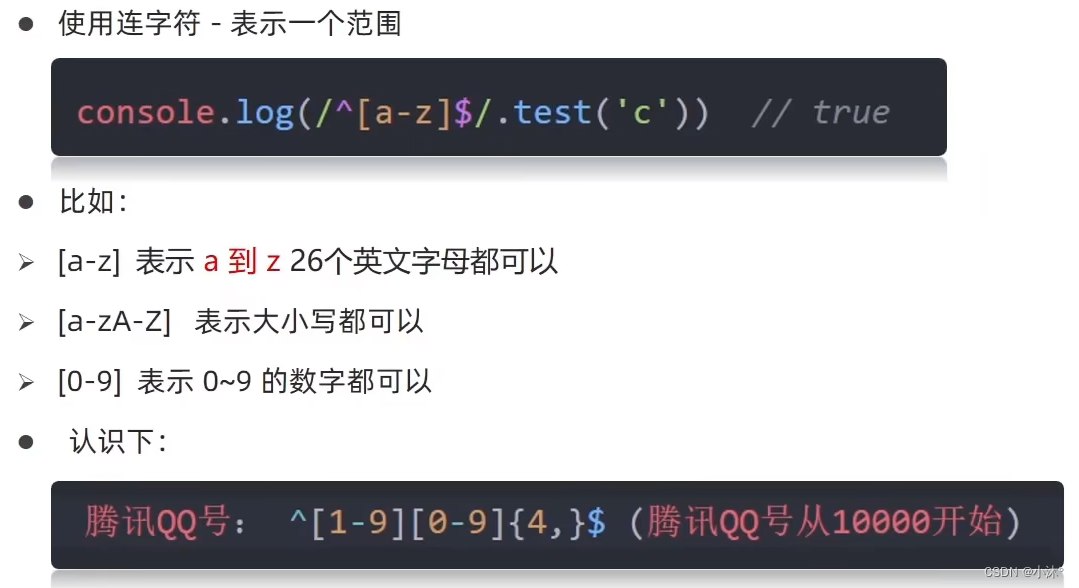
2)[ ] 里面加上 - 连字符(同样只选1个)

3)[ ] 里面加上 ^ 取反符号
比如:[^a-z]匹配除了小写字母以外的字符
4).匹配除换行符之外的任何单个字符
5)预定义:指的是某些常见模式的简写方式

修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
/表达式/修饰符1)i是单词ignore的缩写,正则匹配时字母不区分大小写
2)g是单词global的缩写,匹配所有满足正则表达式的结果

replace替换
字符串.replace(/正则表达式/,'替换的文本') 结合修饰符,把java和JAVA都替换为前端;其中|在正则表达式中是||或的意思






















 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








