最近重温一下mvvm模型,看了一遍vue文档。可能大家对于Mvvm都有点云里雾里的,找了几篇文章,感觉能够清晰点认识mvvm模型,这里面可能会加上我自己的一些感悟。
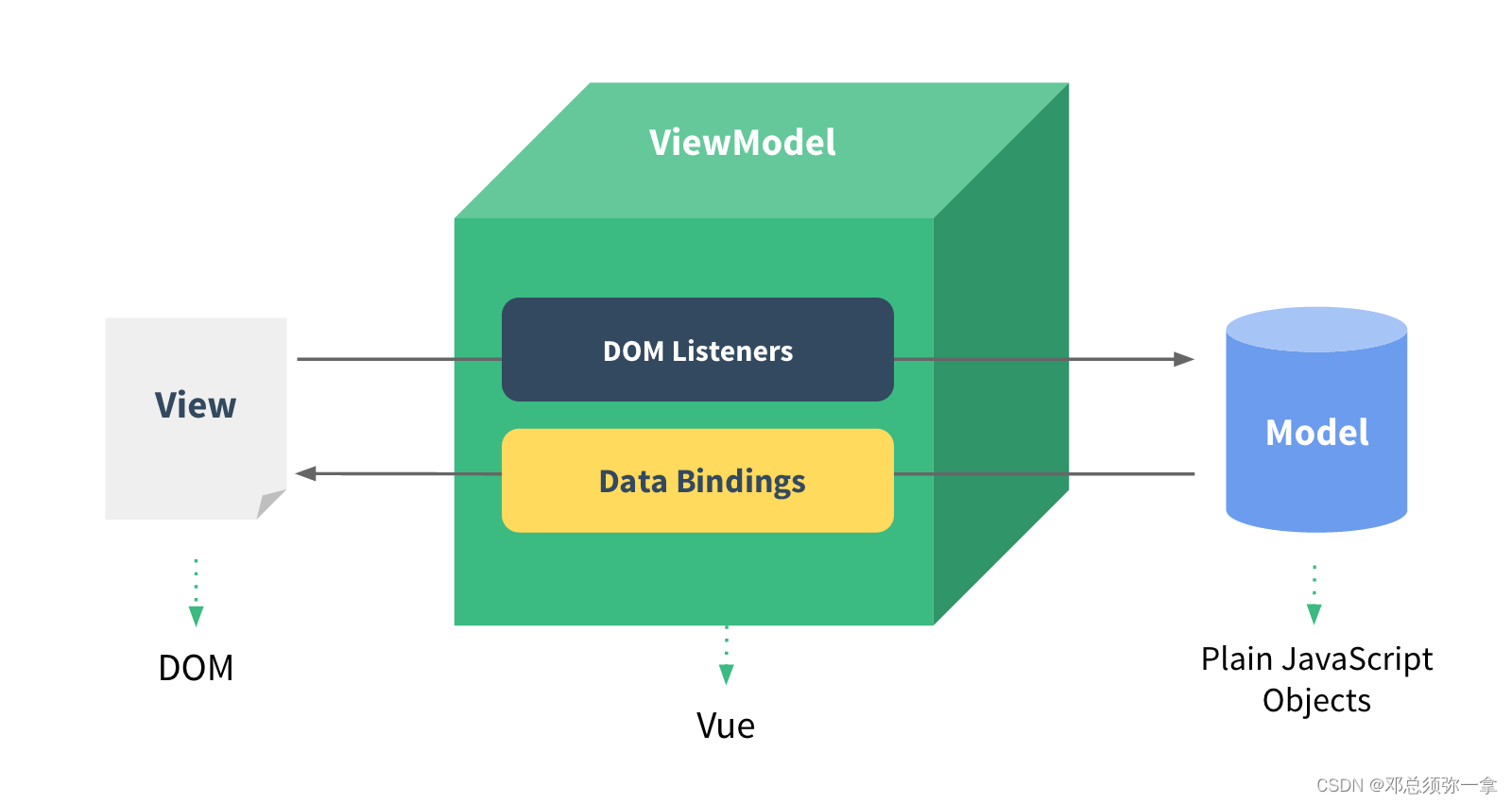
1.什么是MVVM模型?
M:模型(model):Vue里面data的数据
V:视图(View): 模板
VM:视图模型(ViewModel):Vue实例对象
2.说说它是怎么运行的。
我们通过Model里的data数据,将指定的内容通过ViewModel(实例对象Vue)的Data Bindings(数据绑定),绑定到指定的视图页面.我们以前几章中的输入框(input)为例,讲讲DOM Listeners。翻译过来就是dom监听。
假设,在页面中有一个输入框,我们想要我们的输入框输入后,data得到响应,他会同步出现在model中的data数据里。在这个过程中,有点像我们之前几章的双向绑定内容。当我们再同步的时候,dom监听是不是应该时刻监听这个输入框。它的工作是你有没有在输入框输入,这个输入框有没有东西,输入的是什么,当全部监听到了后。它会把你输入的值传递到data数据中。

3.我们以代码为例,来帮助我们理解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- View(视图) -->
<div id="root">
<h2>姓名:{{name}}</h2>
<h3>地点:{{addres}}</h2>
</div>
</body>
<script type="text/javascript">
// 创建Vue实例对象
// ViewModel(视图模型)
const vm = new Vue({
//Model(模型) data的数据
data(){
return {
name:'张三',
addres:"shanghai"
}
}
})
//获取对象
vm.$mount('#root')
</script>
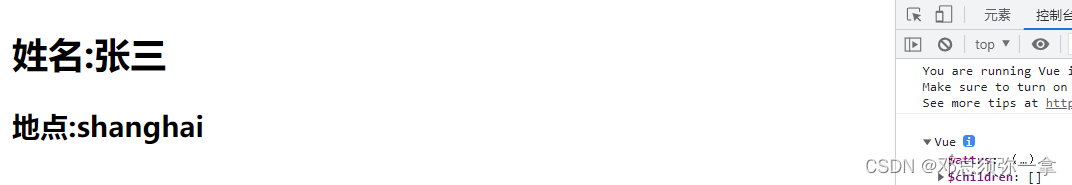
</html>4.大家看到这应该基本上知道它是怎么运行了。现在我们来研究另外一个问题,当我们输出vm时,控制台会出现什么呢?
console.log(vm)
5.它输出了一个vue实例对象。所以我们想象一下, vm是接收了Vue实例对象,那么它接收了里面的data数据吗?很显然,打印的Vue中含有这两个属性,‘name’和‘address’。当我们点开括号,括号里的是我们数据中给他们的值。

![]()
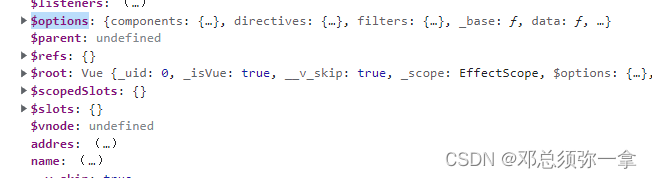
6.那它能看到我们输入的值和属性,那其他的内容是什么呢?这里先不解释其他的内容,我们先探讨一下,我们能不能输出控制台中其他的属性到页面中。
7.以 ‘$options’ 属性为例。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- View(视图) -->
<div id="root">
<h2>姓名:{{name}}</h2>
<h3>地点:{{addres}}</h2>
<p>demo:{{$options}}</p>
</div>
</body>8.新建了一个demo: 里面是要测试的属性,看一看输出的结果。

9.我们以这个为例,其意义是探究vm中的内容能不能在模板中使用,暂不追究其他。结果是vm中的内容完全可以作用在页面上。
总结:data的数据属性,全部都出现在了vm上。vm的所有内容也都可以在模板中使用。























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










