一、 VScode新建vue项目:
1、安装node.js
我们需要的是NodeJS里npm工具,npm是NodeJS下的一个包管理工具,它可以很方便的帮你管理(可以简单理解为下载)各类前端的框架或插件
我们可以去官网下载https://nodejs.org/zh-cn/download/
附安装教程:http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
2、安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
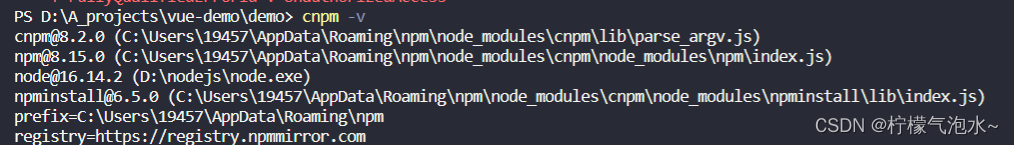
在vsCode中输入cnpm -v查看是否安装成功,如果出现一下则安装成功

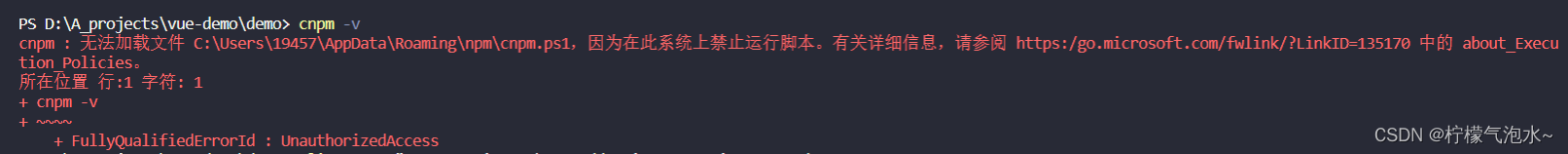
如果报错如下,则参考https://blog.csdn.net/weixin_46483006/article/details/125949159?spm=1001.2014.3001.5502

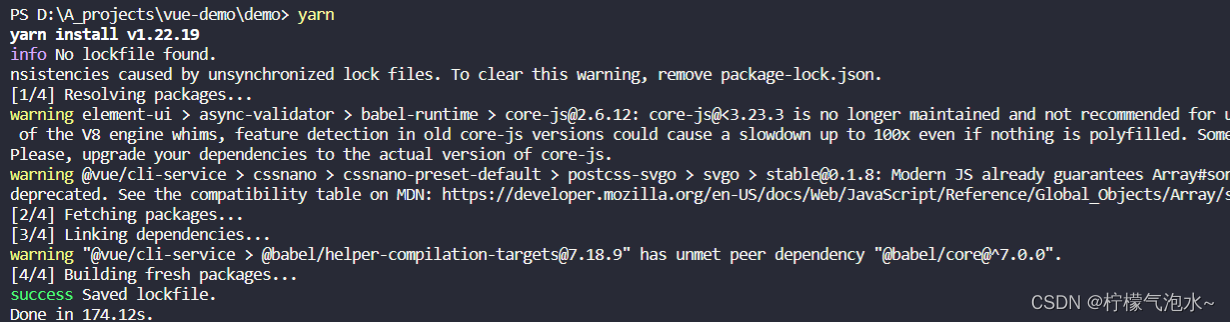
3、安装yarn

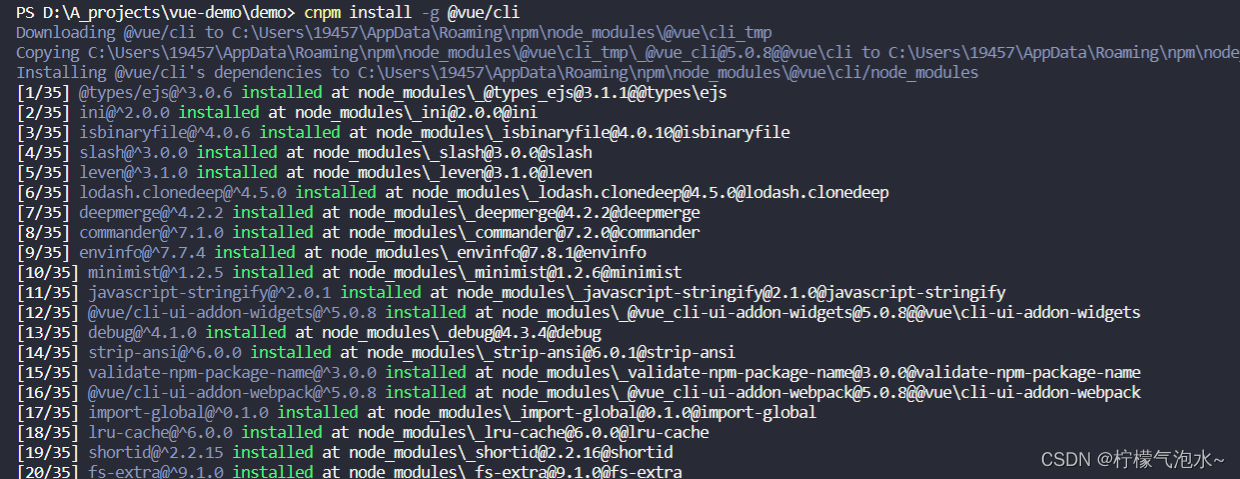
4、安装vue-cli脚手架,cnpm install -g @vue/cli
指定版本:
如是3.0以下npm install -g vue-cli@版本号
如是3.0以上npm install -g @vue/cli@版本号

vue -V(大写的V),查看是否安装成功

5、新建vue项目
vscode打开新疆项目的目录下
输入vue create 项目名(项目名中不能有大写字母,会报错,可以加-)
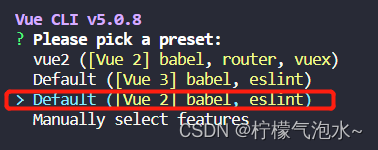
6、我们选择第三个

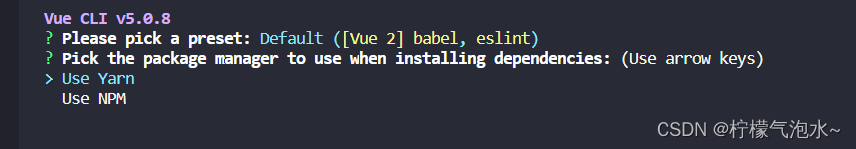
选择用yarn下载速度快

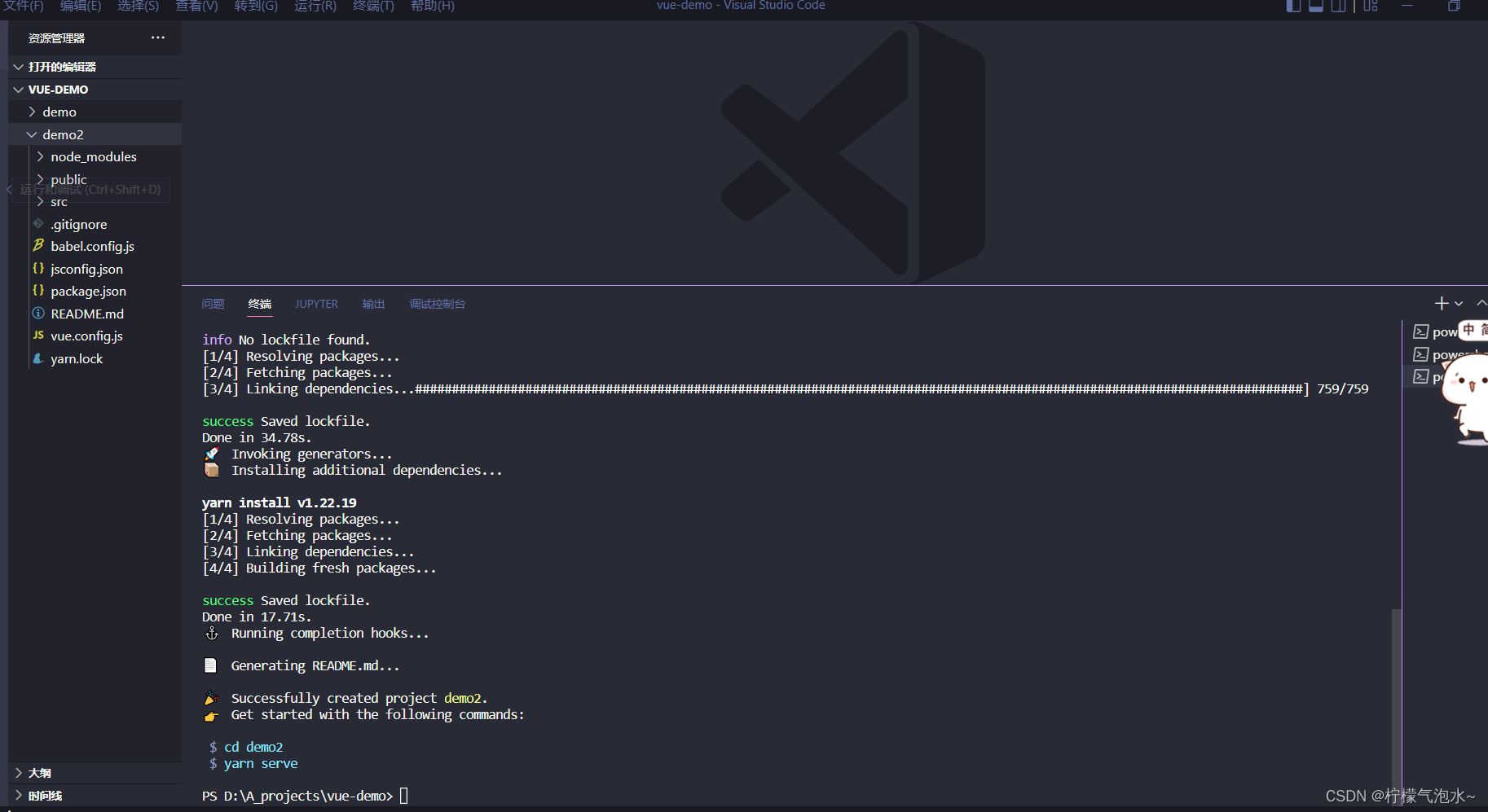
新建成功:

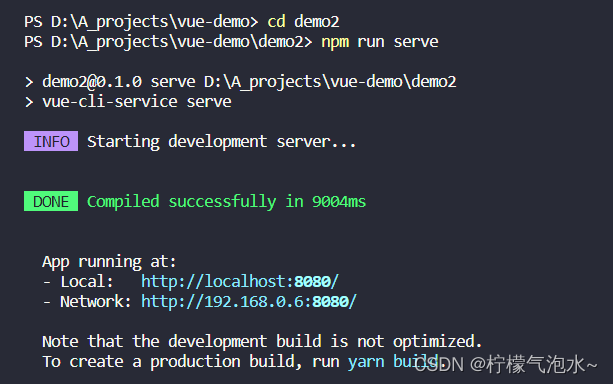
7、启动项目,记得进入项目目录下输入npm run serve

如果新建以后打开文件,项目中每个文件的第一行都会有红色波浪线
报错Parsing error: No Babel config file detected for D:\A_projects\vue-demo\demo2\src\main.js.
可以参考链接:
https://blog.csdn.net/weixin_46483006/article/details/125951130?spm=1001.2014.3001.5502
8、全局引入element ui
element组件官方文档:https://element.eleme.cn/#/zh-CN/component/button
①安装
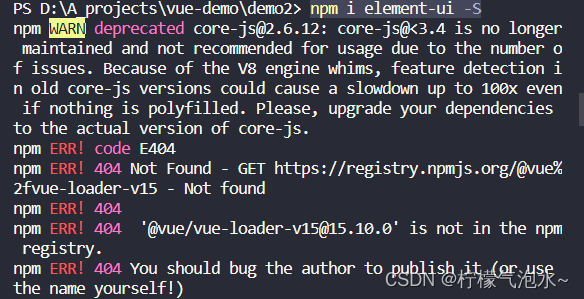
vscode终端输入:npm i element-ui -S
如果报错如下:

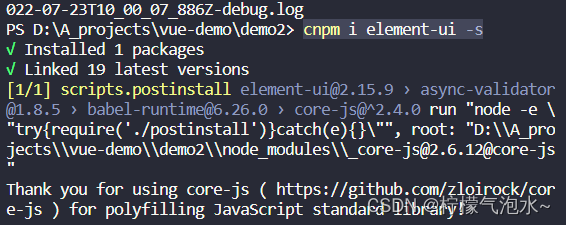
可以输入:cnpm i element-ui -s

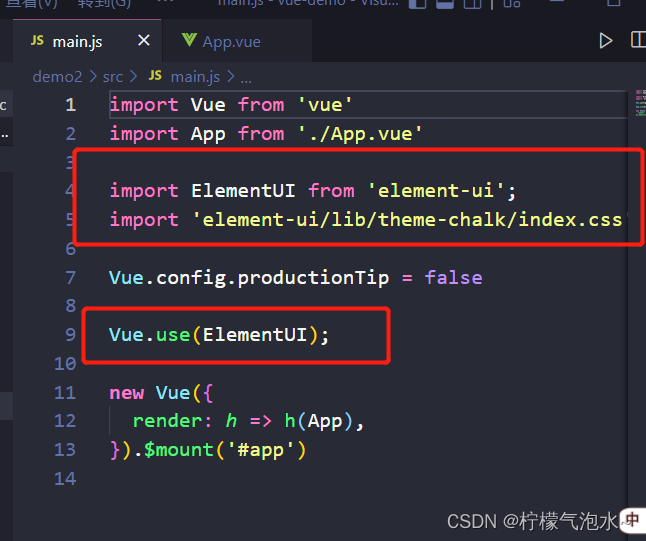
②配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

9、按需引入element ui
①引入插件(非必须)

cnpm install babel-plugin-component -D

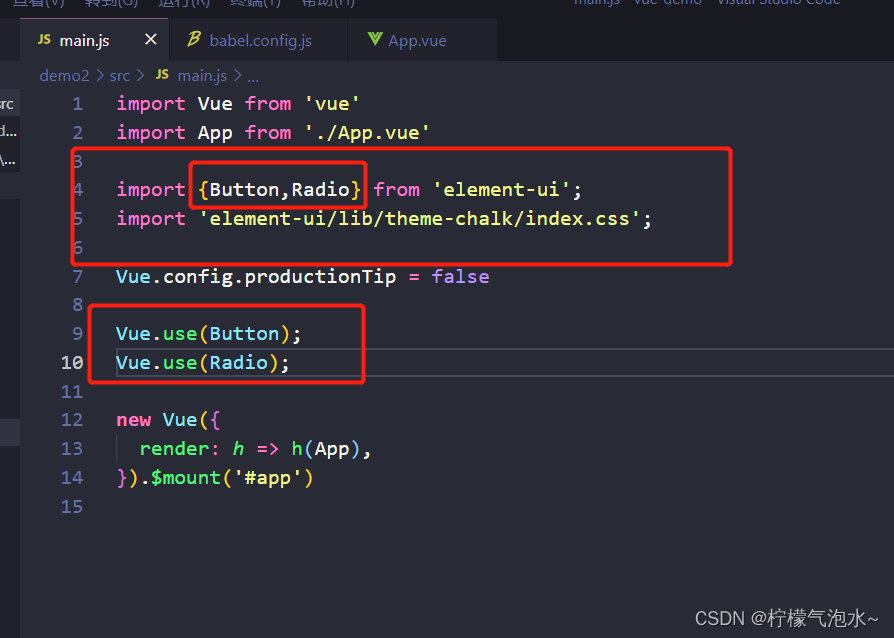
②配置,以引入button按钮和Radio 单选框为例
import {Button,Radio} from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Button);
Vue.use(Radio);

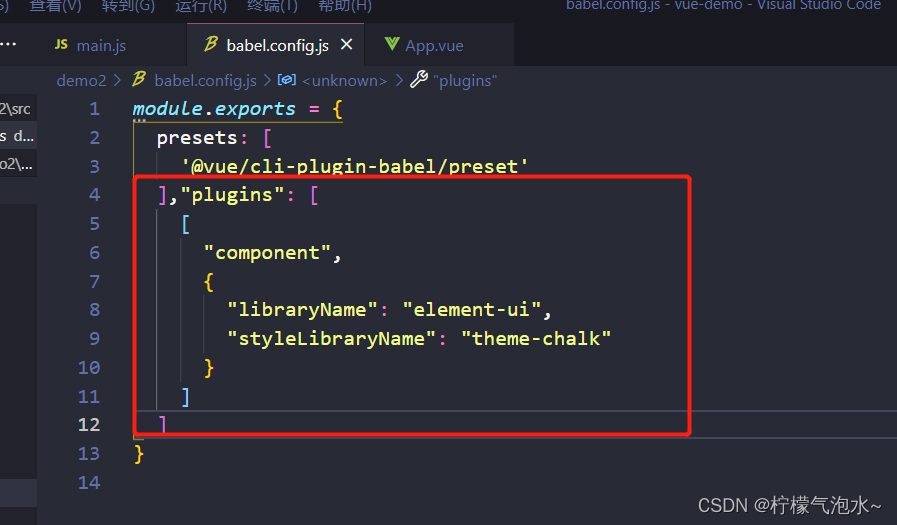
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]

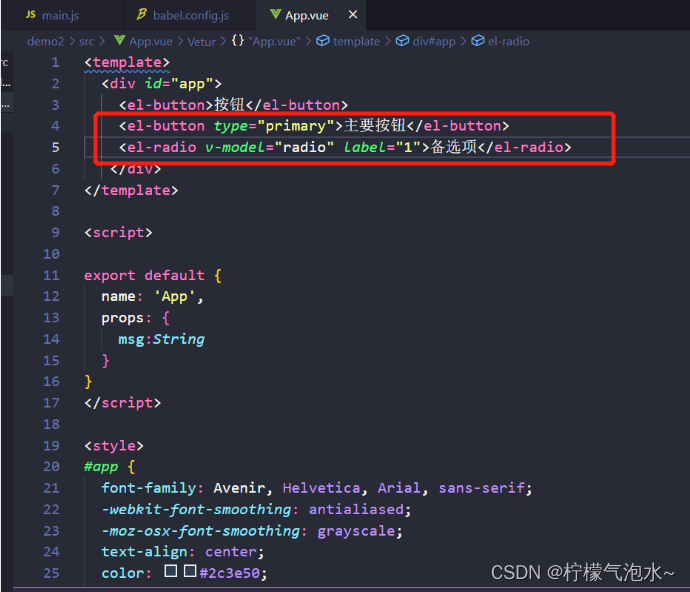
③代码

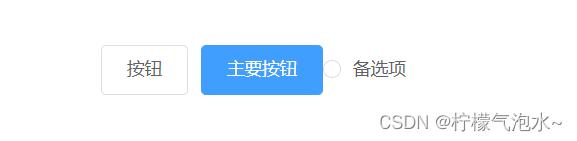
④运行项目npm run serve

二、cmd中vue ui新建项目
这种方法方便配置和安装插件
1、cmd中输入vue ui
如果cmd中vue ui没有反应的解决办法:
可以先输入vue -h查一下有没有vue ui这个命令:
vue -h 没有这个命令,说明发现是版本太低
升级脚手架即可(版本3.0.0以上的脚手架才有此命令)
输入:cnpm i -g @vue/cli
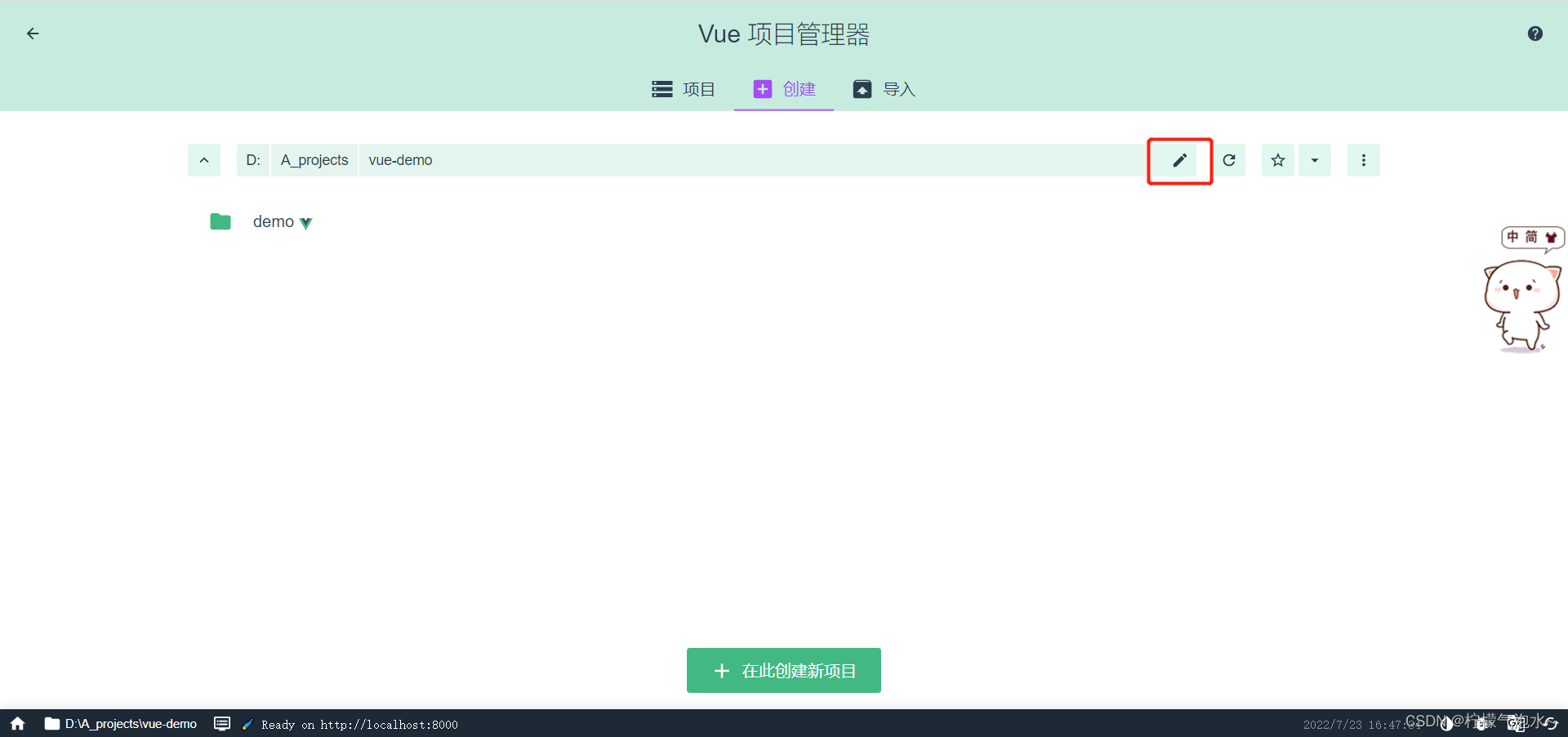
2、输入之后,自动弹出网页,进行新建项目。之前有过项目的,进入后可以在左下角点击小房子图标进入

点击创建,选择创建的位置

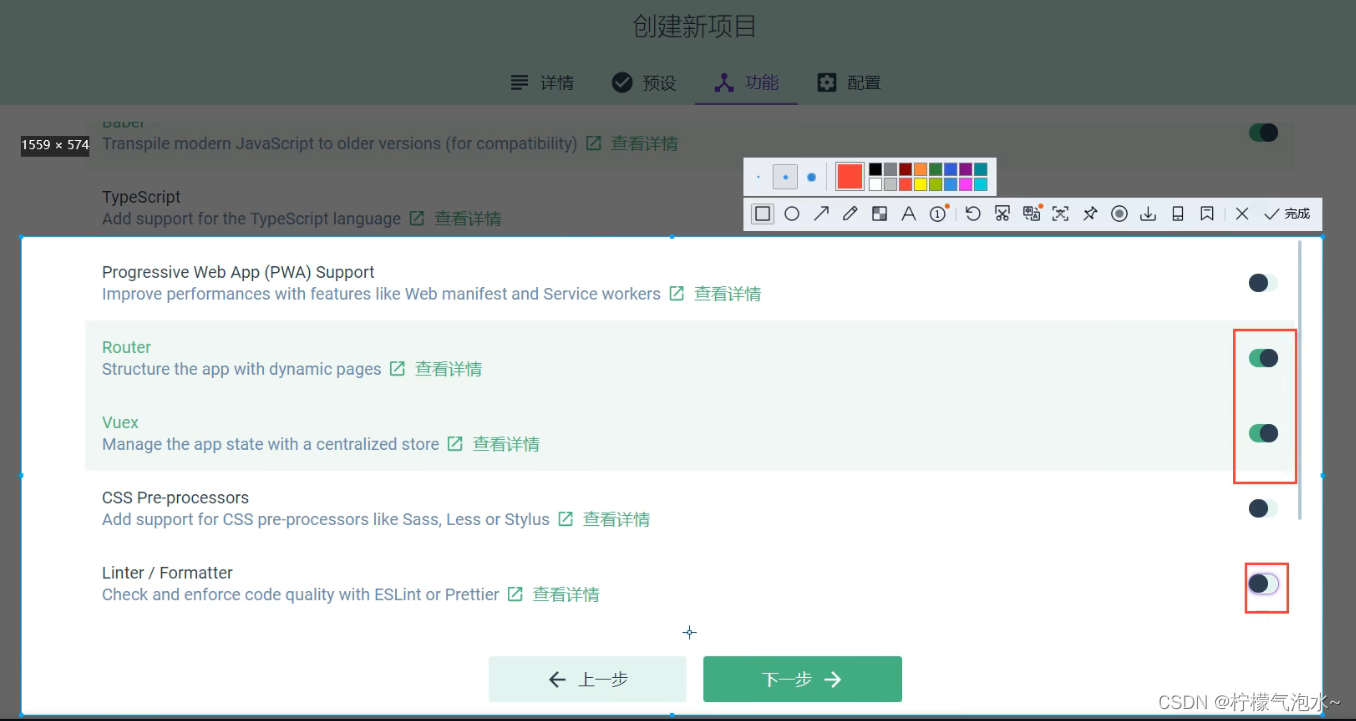
3、项目配置选择手动

具体功能选择如下

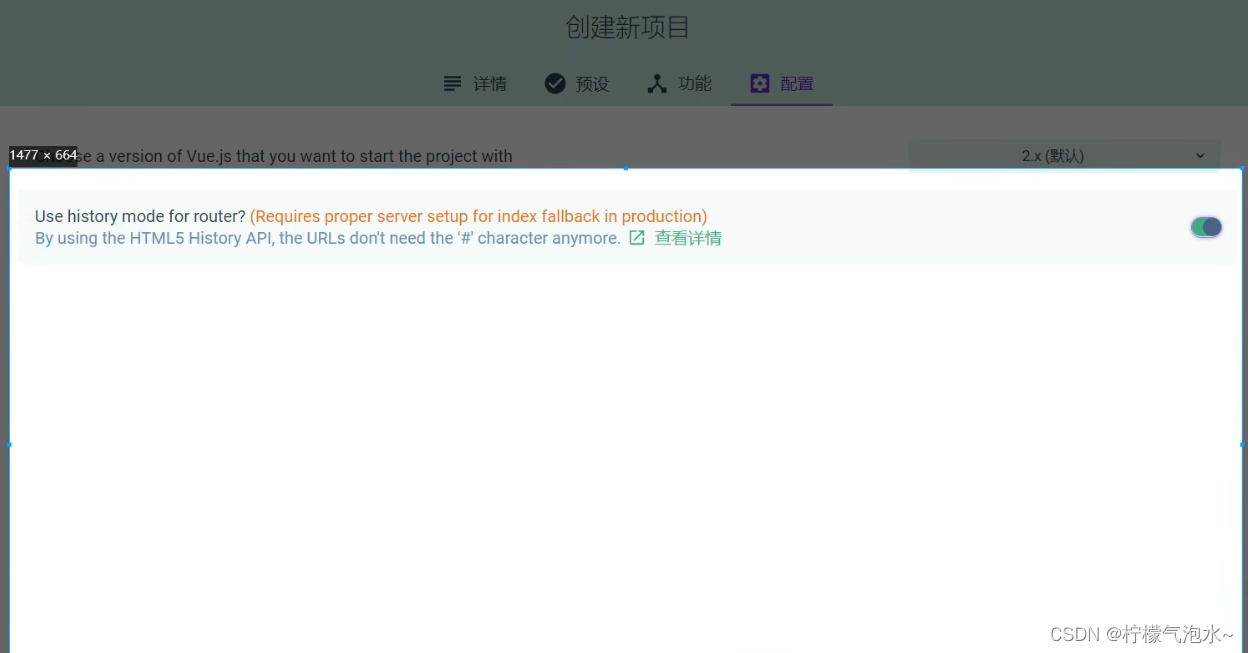
配置中,开启历史模块

4、保存预设的话,下次新建就相当于一个模板

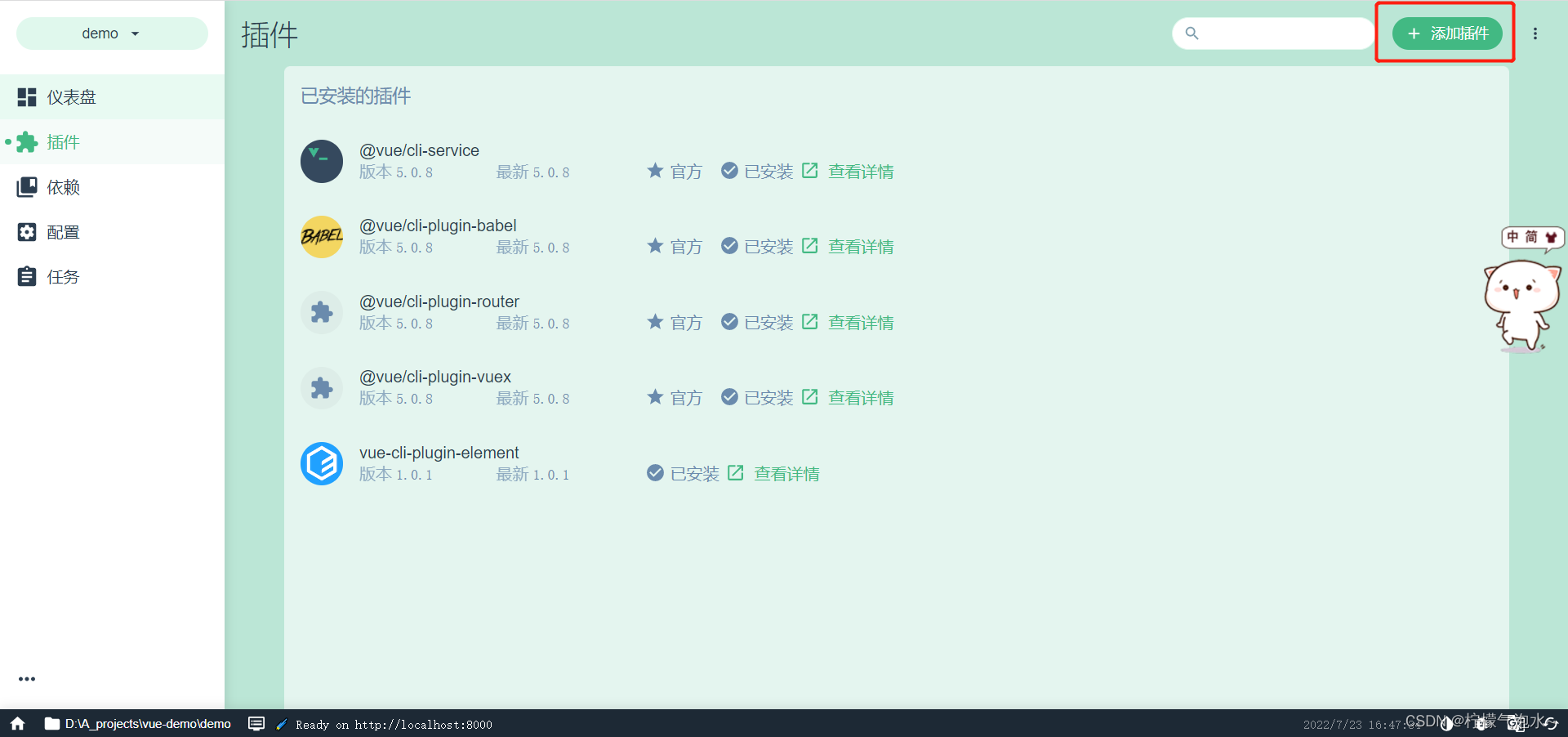
5、创建完成以后,点击插件进行插件添加,引入element ui

导入element插件成功:























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










