注意点:
1.引入element样式的同时,需要引入vue.js
2.必须在当前页面把vue.js实例化(很关键);
3.element-ui下载教程:https://blog.csdn.net/weixin_43999634/article/details/122235616
注:element包里面的样式为index.css,index.js,我是为了区分其它样式,手动改成的element.css和element.js
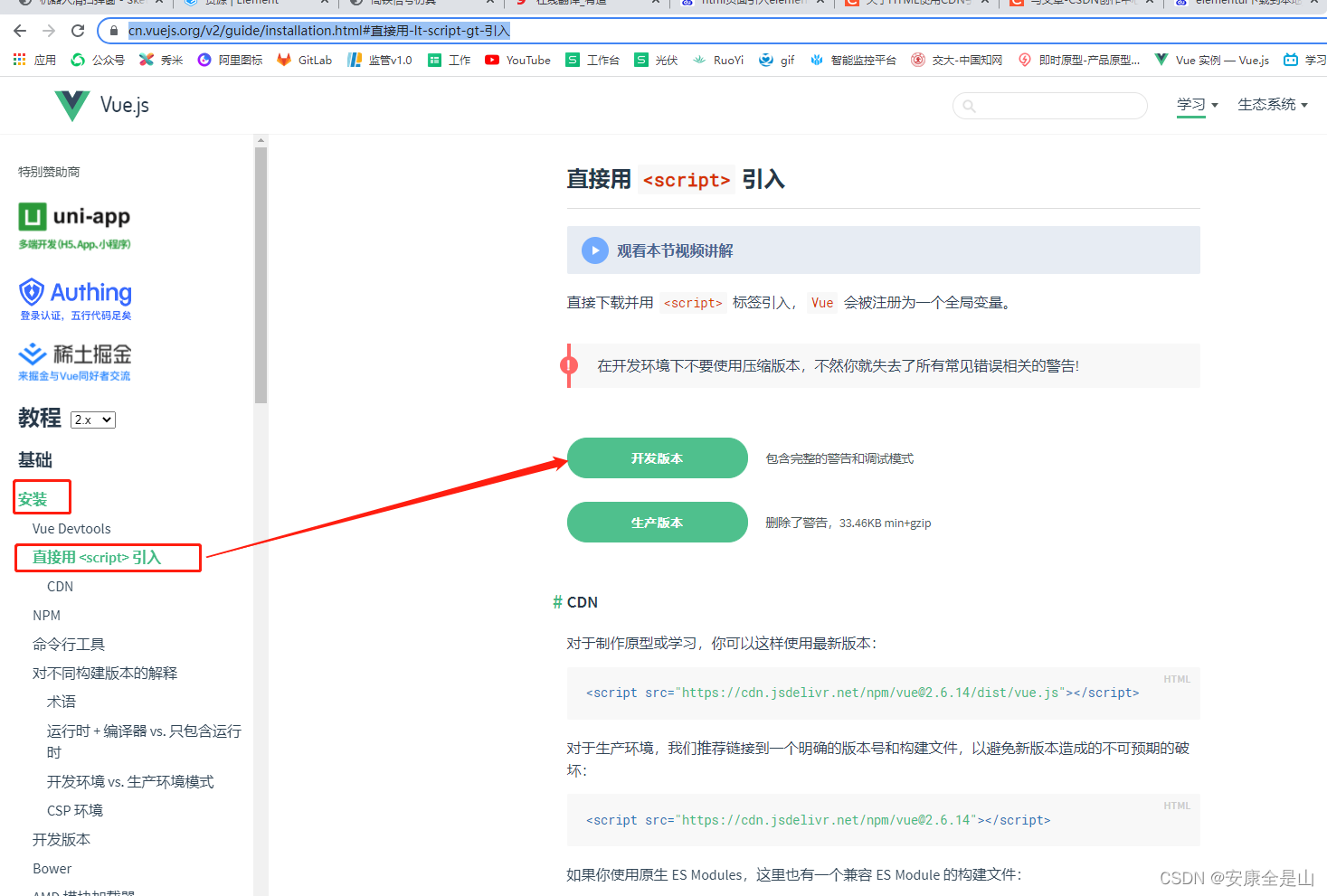
4.vue.js下载地址:https://cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5

文件准备好后,根据自己的路径引入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>高铁信号仿真</title>
<link rel="stylesheet" type="text/css" href="./public/css/element.css"/>
<script src="./public/js/echarts.min.js"></script>
<script src="./public/js/vue.js"></script>
<script src="./public/js/element.js"></script>
</head>
<body>
<div id="app" class="imitation">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row :gutter="10">
<el-col :md="4" :lg="3" :xl="1">
<div class="grid-content bg-purple">1</div>
</el-col>
<el-col :md="4" :lg="3" :xl="1">
<div class="grid-content bg-purple-light">2</div>
</el-col>
<el-col :md="4" :lg="3" :xl="1">
<div class="grid-content bg-purple">3</div>
</el-col>
<el-col :md="4" :lg="3" :xl="1">
<div class="grid-content bg-purple-light">4</div>
</el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
}
},
});
</script>
</body>
</html>
千万不要忽略的:

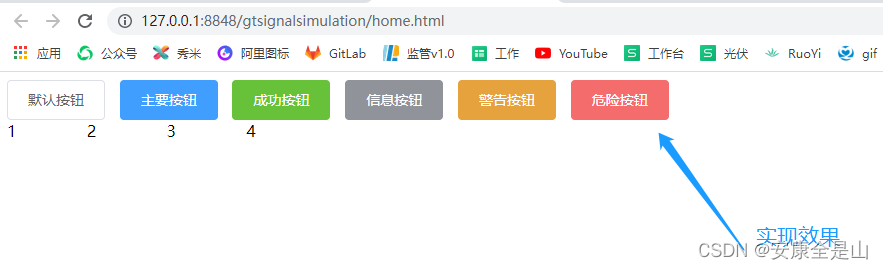
实现效果:

小结:尽量不要为了图方便,去引用在线链接,网上好多链接都失效了,引用后并不起作用






















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








