vue ui的安装
1、检查自己的环境(是否有安装有node.js)
node -v
npm -v

2、开始安装
npm i -g @vue/cli

3、启动vue ui
vue vi
4、启动报错
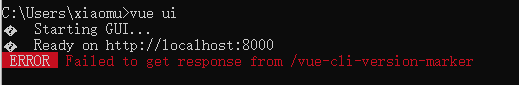
(1)如果启动发现有一个报错,但是依旧有图形化界面弹出,发现仍然可以使用,但是最后会发现控制台报错。


问题分析: 在安装node.js之前搭建或hadoop环境,在控制台输入yarn verison如果出现hadoop版本的就是受haoop环境影响,最好的方法就是将hadoop环境配置删除。删除之后输入yarn verison提示不是内部信息即可删除干净,如果出现其他信息则存在其他配置未删除干净。

这时启动发现无报错信息

(2)如果输入vue ui 无响应的情况
问题分析: 安装不完整
输入:vue -h
查看是否有 ui [options]

如果没有就卸载再次安装
npm uninstall vue-cli -g # 卸载
npm i -g @vue/cli # 安装

vue ui使用
1、vue进入项目管理器
创建项目 —> 选择项目创建的目录 —> 在此创建新项目

2、进入创建新项目详情设置
为项目设置文件夹名称,和一些选项(根据个人具体需求设置)





等待一会即可

3、项目创建完成

可以回到文件目录中查看项目文件

启动项目:
任务 —> serve —> 运行

点击启动app进入项目页面

导入idea中
需要先安装vue.js插件,再导入即可

























 878
878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










