1. 开发环境
DevEco Studio支持Windows系统和macOS系统,在开发应用/服务前,需要配置应用/服务的开发环境。环境配置流程:下载软件 → 安装软件并配置 → 创建工程并运行。
1.1. 下载 DevEco Studio
1.2. 安装 DevEco Studio
- 双击 deveco-studio-5.0.3.100.exe 安装

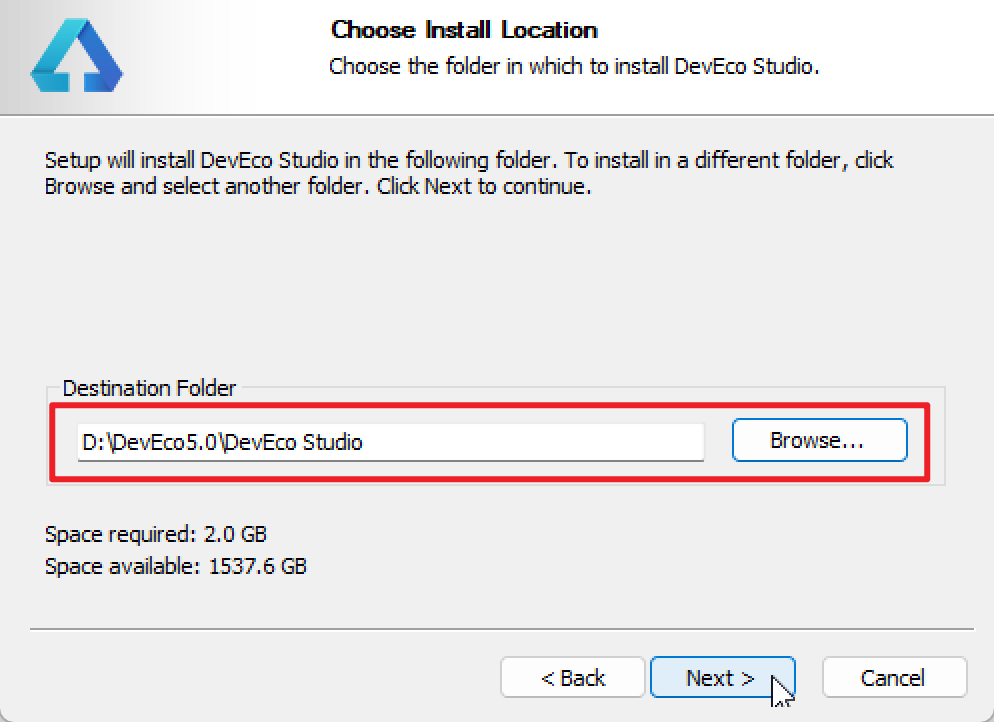
- 浏览安装位置(尽量不要安装到 C ,新建一个非中文文件夹)

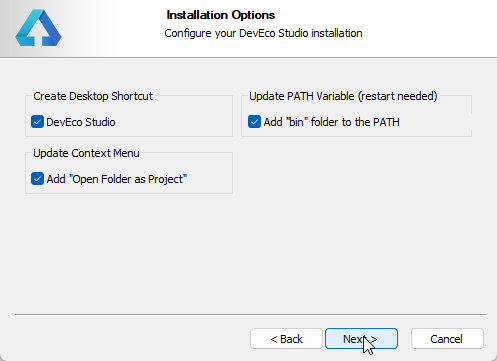
- 勾选桌面快捷方式、环境变量、以项目方式打开文件夹选项 → Install → Finish

1.3. 配置 DevEco
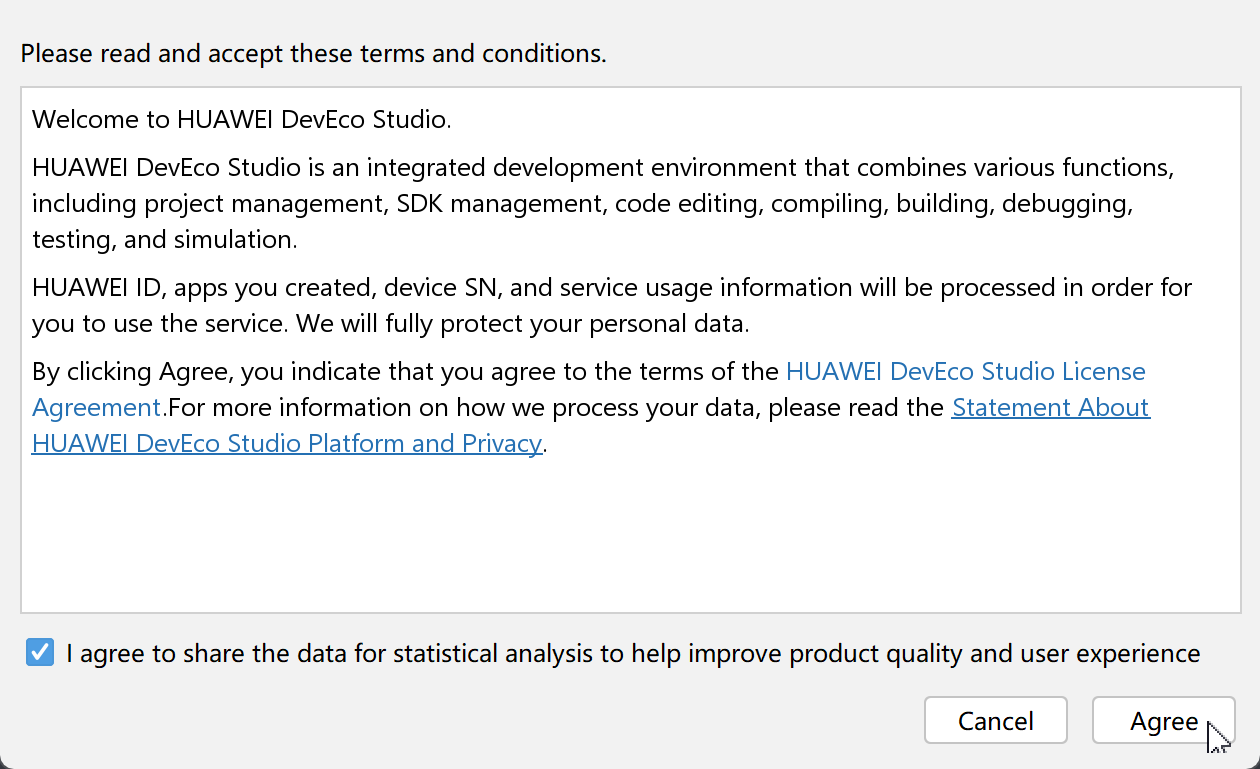
- 双击 DevEco 桌面快捷方式,打开软件(Agree)

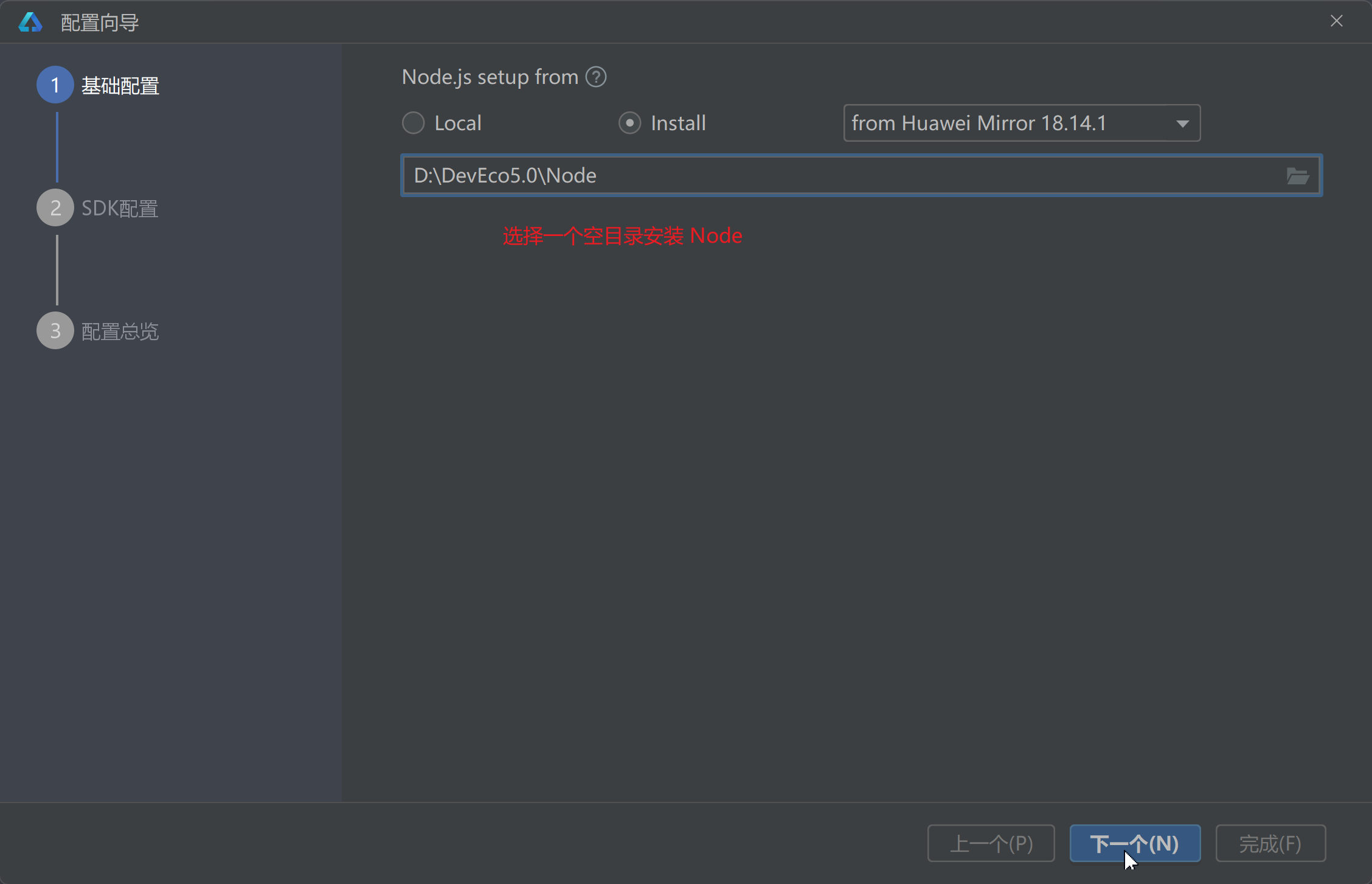
- 安装 node(可在 DevEco 安装目录,新建 node 文件夹)

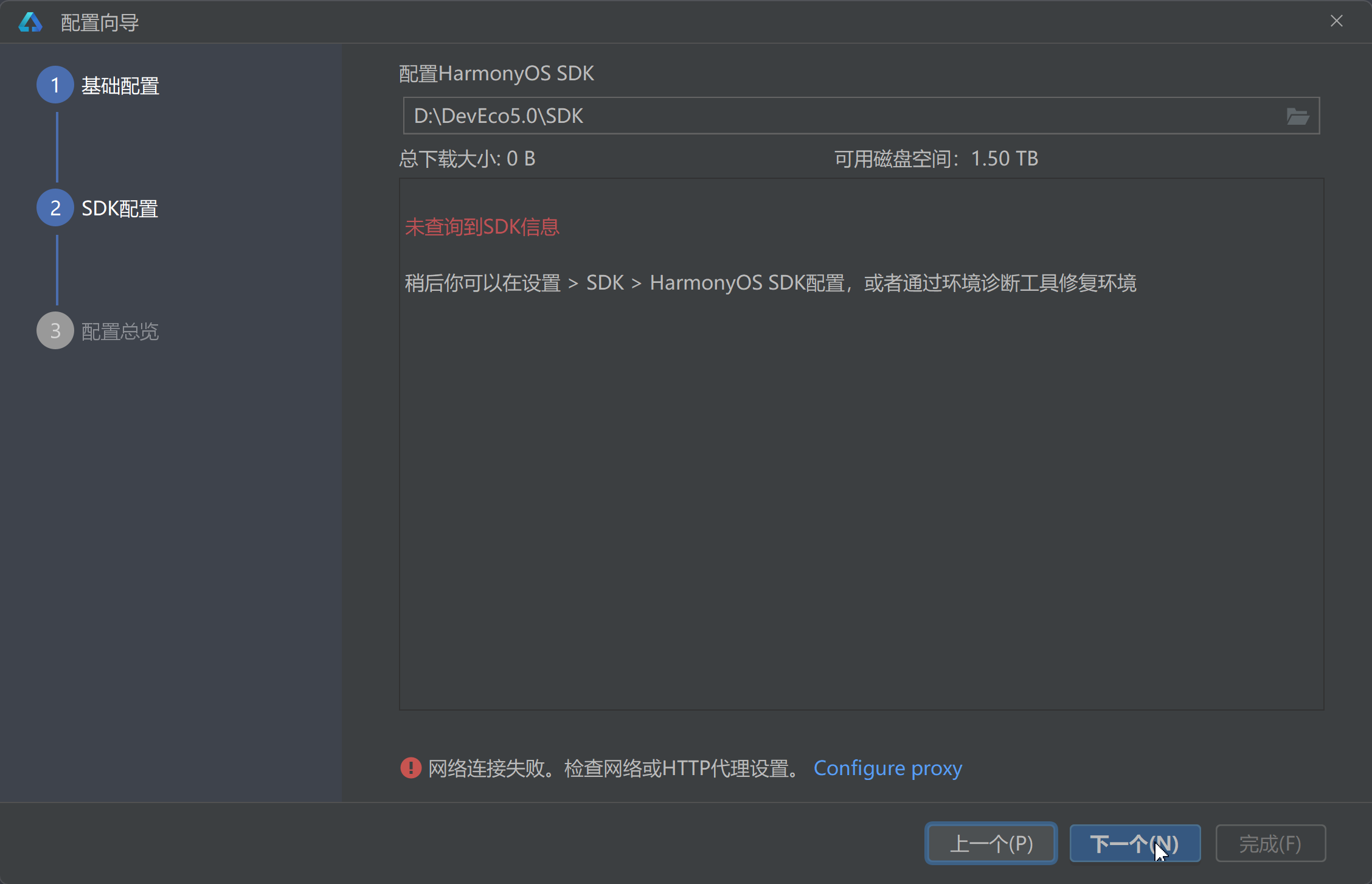
- 选择 SDK 存放目录(可在 DevEco 安装目录,新建 SDK 文件夹) → Next
后续配置离线 SDK

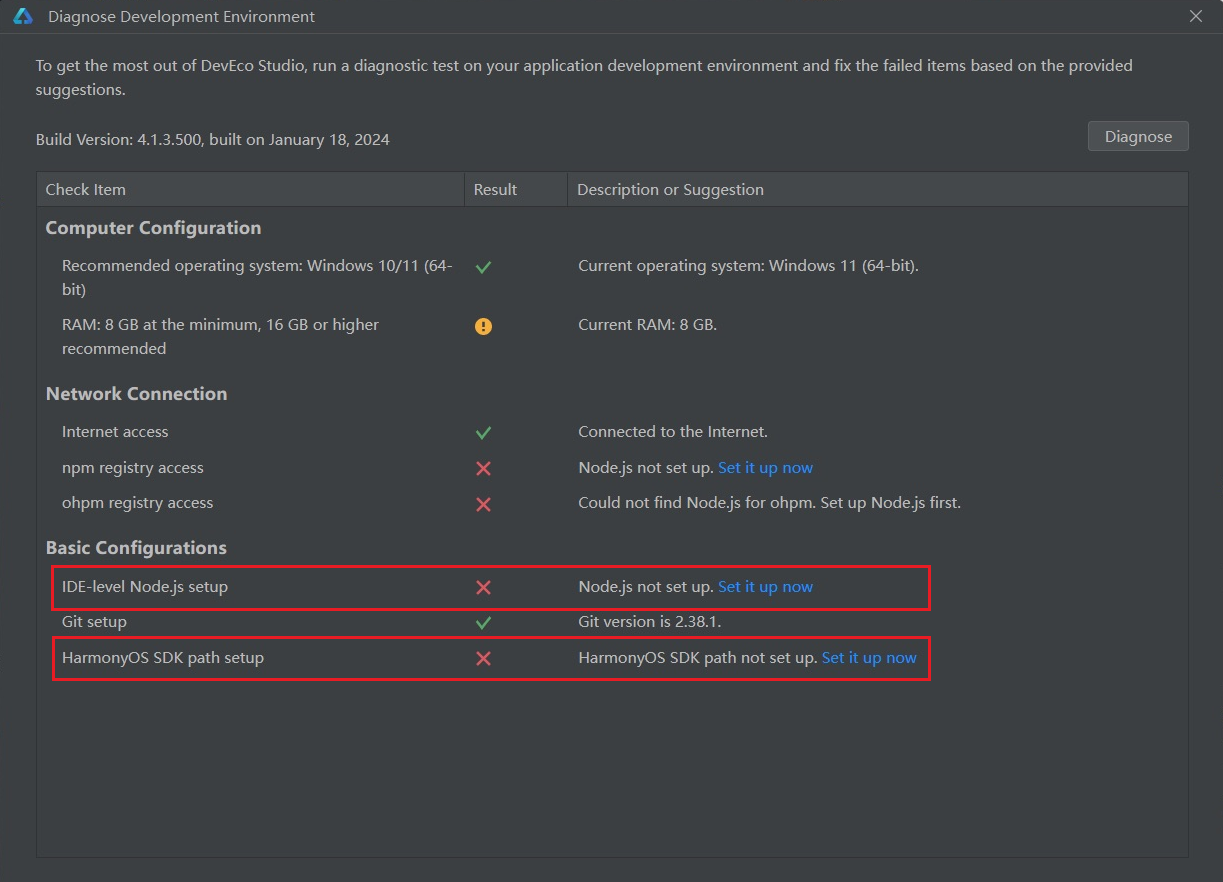
Tips:DevEco 可能会不提示安装 Node 和 SDK,显示环境检测界面,如下图所示:

点击蓝色文字安装 Node 后关闭即可。
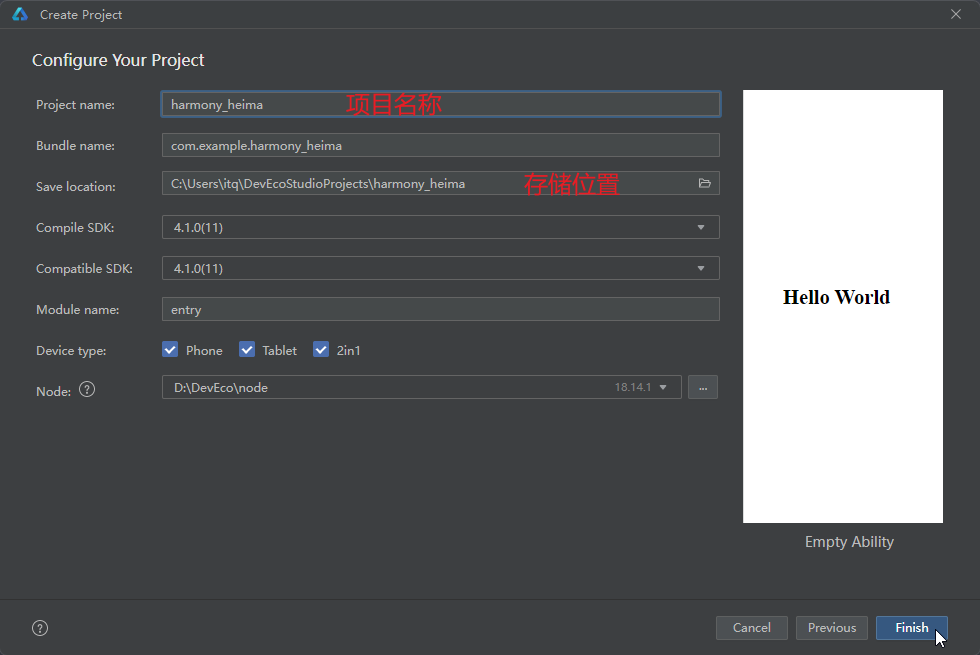
1.4. 创建工程并运行
- Create Project → Empty Ability → Next → 输入项目名称、浏览存储路径 → Finish

1.5. 配置离线SDK
解压 WinSDK.zip → 复制粘贴到 软件的 SDK 目录

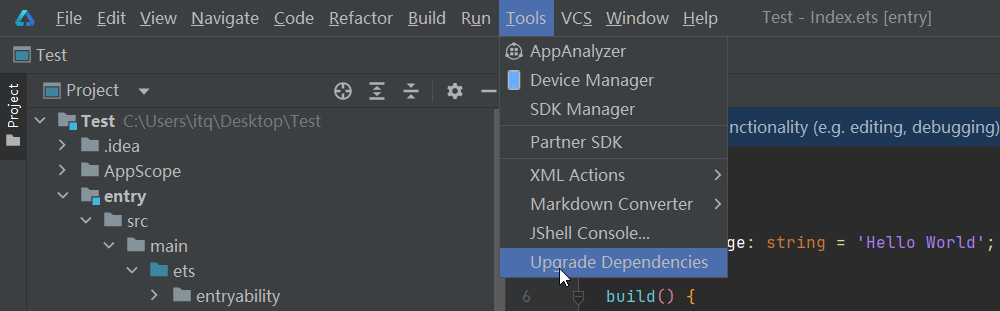
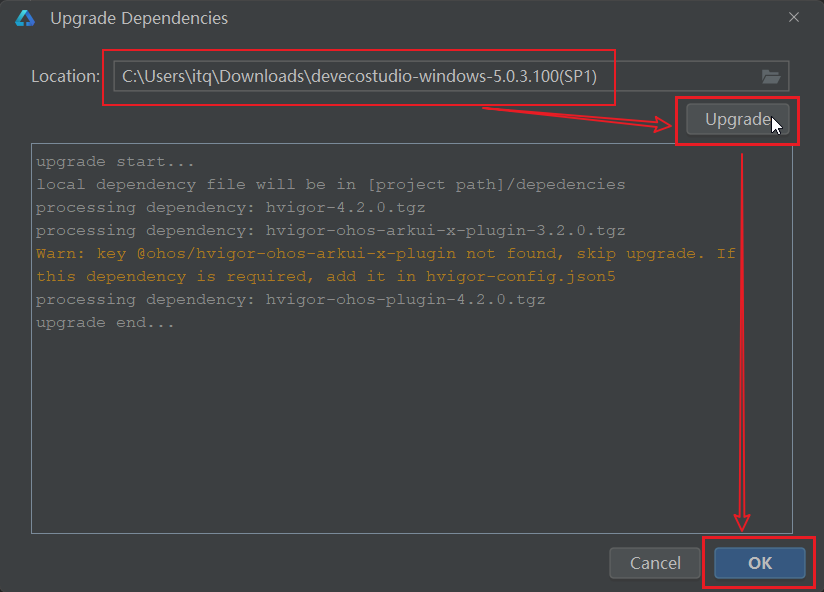
1.6. 自动更新插件
Tools → Upgrade Dependencies → 浏览到下载的软件目录
注意: 每次创建项目都需要更新 Dependencies 插件


1.7. 汉化软件
File → Setting → Plugins → Installed -- 搜索 Chinese → 勾选 → OK → Restart

2. 基础入门
ArkTS:是一门用于开发鸿蒙应用的编程语言。
编程语言:用来控制计算机工作的,可以告诉计算机我们要做的事情。
编写代码 → 编译运行 → 查看效果
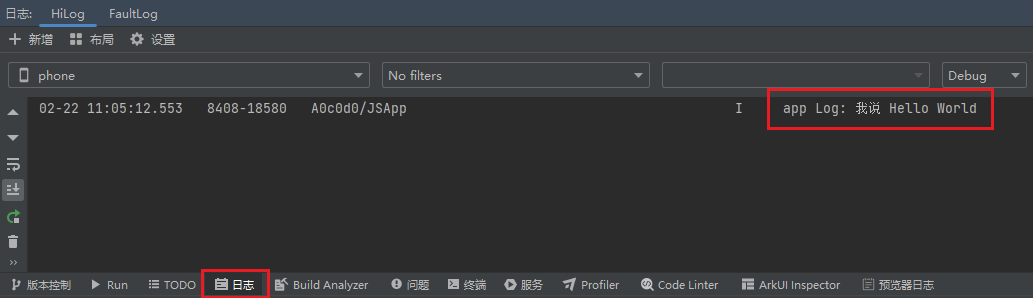
2.1. 输出语句
写法:console.log('消息说明', '打印的内容')
// console.log('消息说明', '打印的内容')
console.log('我说', 'Hello World')
注释:
- 单行注释 // 注释内容,快捷键: Ctrl +/
- 块注释 /* 注释内容*/,快捷键:Ctrl + Shift + /
3. 认识和存储数据
3.1. 认识数据
编程语言的核心是处理 数据。

三种常见的基础数据类型:
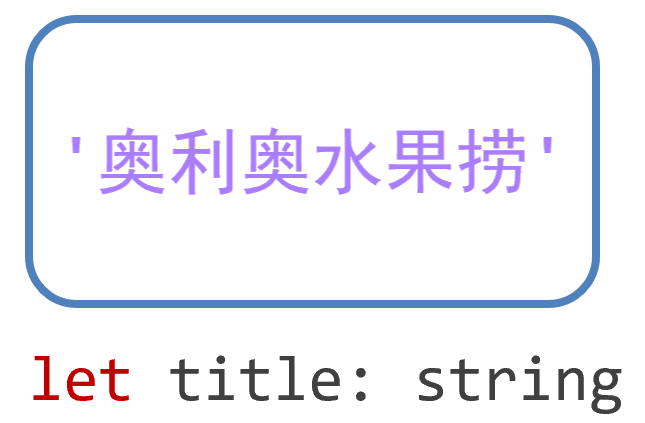
① string 字符串:描述信息
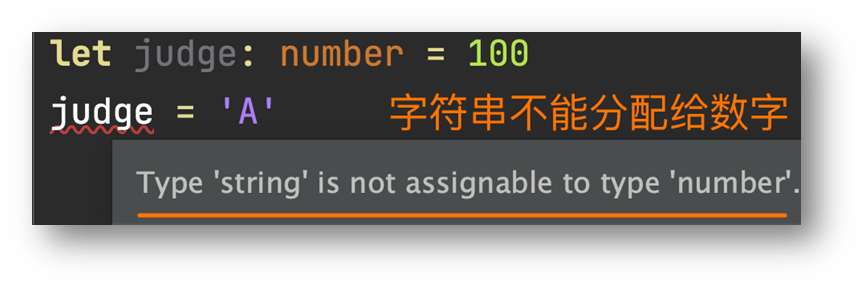
② number 数字:计算
③ boolean 布尔:判断 (真、假)
3.2. 存储数据
3.2.1. 变量
变量:专门用来存储数据的容器(可变)

// let 变量名: 类型 = 值
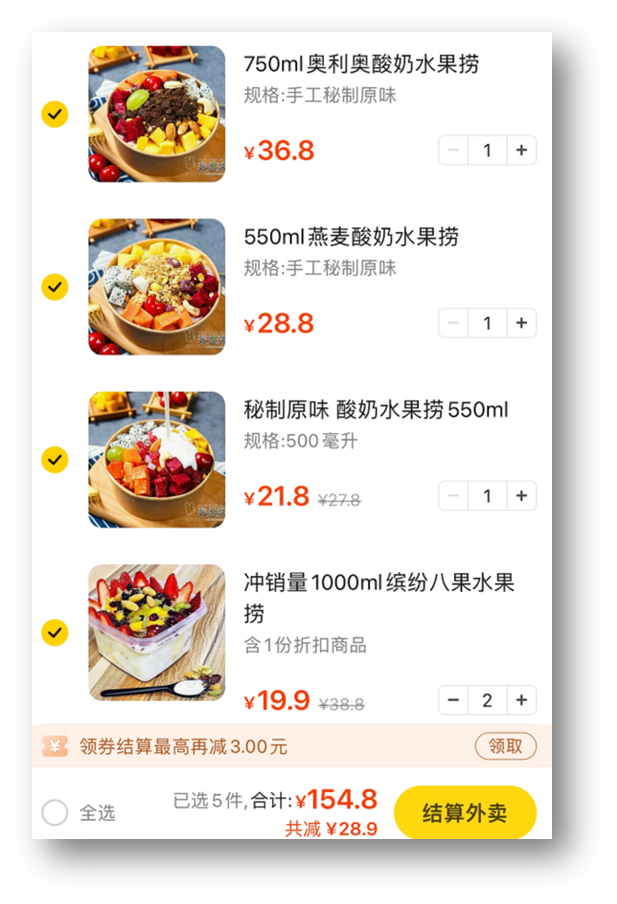
let title: string = '奥利奥水果捞'
let price: number = 21.8
let isSelect: boolean = true示例代码
// 1. 字符串 string
let title: string = '巨无霸汉堡'
console.log('字符串title', title)
// 2. 数字 number
let age: number = 18
console.log('年龄age', age)
// 3. 布尔 boolean,值 true真,false假
let isLogin: boolean = false
console.log('是否登录成功', isLogin)
// 变量存储的数据可以修改
age = 40
console.log('年龄age', age)3.2.2. 常量
常量:用来存储数据 (不可变)
写法:const 常量名: 类型 = 值
示例代码
const PI: number = 3.14
console.log('圆周率', PI)
const companyName: string = '华为'
console.log('公司名称', companyName)3.2.3. 命名规则
① 只能包含数字、字母、下划线、$,不能以数字开头
② 不能使用内置关键字或保留字 (比如 let、const)
③ 严格区分大小写
4. 数组
数组:是一个容器,可以存储多个数据

let 数组名: 类型[] = [数据1, 数据2,...]
let names: string[] = ['小红', '小明', '大强']注意:数组指定的类型和存储的数据类型要必须一致,否则会报错
4.1. 获得数组元素
console.log('取出小明', names[1])注意:索引号是从 0 开始的
示例代码
let names: string[] = ['小红', '小明', '大强']
console.log('数组names', names)
// 根据索引取数据
console.log('姓名:', names[0])5. 函数
函数:是可以被重复使用的代码块

需要三个这样的形状怎么办?
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
console.log('五角星', '☆☆☆☆')
console.log('五角星', '☆☆☆☆☆')需要更多个怎么办?
使用函数来解决:函数可以把具有相同或相似逻辑的代码“包裹”起来,有利于代码复用。
function fn () {
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
console.log('五角星', '☆☆☆☆')
console.log('五角星', '☆☆☆☆☆')
}
fn() // 第一次输出 5行五角星
fn() // 第二次输出 5行五角星
fn() // 第三次输出 5行五角星5.1. 基本使用
先定义后调用
function 函数名() {
函数体
}
函数名()示例代码
// 1. 定义函数
function star() {
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
console.log('五角星', '☆☆☆☆')
console.log('五角星', '☆☆☆☆☆')
}
// 2. 调用函数
star()
star()
star()5.2. 参数
参数的作用:函数能够接收和处理外部的数据,提高函数的灵活性和通用性。
- 观察如下函数,哪里不够好?
function sum() {
let res: number = 10 + 20
console.log('加法结果是', res)
}
sum()- 带参数的函数
function sum(a: number, b: number) {
let res: number = a + b
console.log('加法结果是', res)
}
sum(1, 2)
sum(10, 20)
sum(100, 200)- 实参:真实数据(函数调用时候的传入的真实数据)
- 形参:形式上的参数(函数定义时候写的参数)
5.3. 返回值
返回值作用:将函数的执行结果传递给其他部分使用(函数外部)。
默认情况下,函数外部无法直接使用函数内部执行结果;如果想要在函数外部使用内部执行结果,需要将这个结果设置为函数的返回值。
关键字:return

function sum(a: number, b: number) {
let res: number = a + b
return res
}
let num: number = sum(5, 5)
console.log('num', num)5.4. 箭头函数
箭头函数是 比普通函数 更简洁 的一种函数写法
let 函数名 = (形参1: 类型, 形参2: 类型) => {
// 函数体
// 1. 计算过程
// 2. 返回结果
return 计算的结果
}
函数名(实参1, 实参2)示例代码
// 1. 基本写法
/*let star = () => {
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
console.log('五角星', '☆☆☆☆')
console.log('五角星', '☆☆☆☆☆')
}
star()
star()*/
// 2. 参数与返回值
/*
* 需求1:苹果 2元/斤,买3斤需要多少钱?
* 需求2:香蕉 4元/斤,买4斤需要多少钱?
* */
let buy = (price: number, weight: number = 1) => {
let result: number = price * weight
return result
}
let apple: number = buy(2)
console.log('苹果', apple)
let banana: number = buy(4, 4)
console.log('香蕉', banana)6. 对象
作用:用于描述一个物体的特征和行为
对象:是一个可以存储多个数据的容器。

编程语言的对象:

键值对:属性名: 属性值
6.1. 对象-定义&使用

- 通过interface接口约定 对象结构类型
interface 接口名 {
属性1: 类型1
属性2: 类型2
属性3: 类型3
}
interface Person {
name: string
age: number
weight: number
}- 定义对象并使用:对象名.属性名
// 1. 定义接口
interface Person {
name: string
age: number
weight: number
}
// 2. 基于接口,定义对象
let ym: Person = {
name: '杨幂',
age: 18,
weight: 90
}
console.log('名字', ym.name)
console.log('年龄', ym.age)
let lss: Person = {
name: '刘诗诗',
age: 19,
weight: 88
}
console.log('名字', lss.name)
console.log('年龄', lss.age)6.2. 对象-方法
方法作用:描述对象的具体行为

- 约定方法类型
interface 接口名称 {
方法名: (参数:类型) => 返回值类型
}
interface Person{
dance: () => void
sing: (song: string) => void
}- 添加方法(箭头函数)
let ym: Person = {
dance: () => {
console.log('杨幂说', '我来跳个舞')
},
sing: (song: string) => {
console.log('杨幂说', '我来唱首', song)
}
}
// 对象名.方法名(参数)
ym.dance()
ym.sing('爱的供养')7. 联合类型
联合类型是一种灵活的数据类型,它修饰的变量可以存储不同类型的数据。

考试成绩:分数 或 级别(A/B/C)

// let 变量: 类型1 | 类型2 | 类型3 = 值
let judge: number | string = 100
judge = 'A+'
judge = '优秀'
console.log('年终考试评价', judge)
// 联合类型可以将变量值约定在一组数据范围内进行选择
let gender: 'man' | 'woman' | 'secret' = 'secret'8. 枚举类型
枚举类型是一种特殊的数据类型,约定变量只能在一组数据范围内选择值。

// 联合类型 不方便
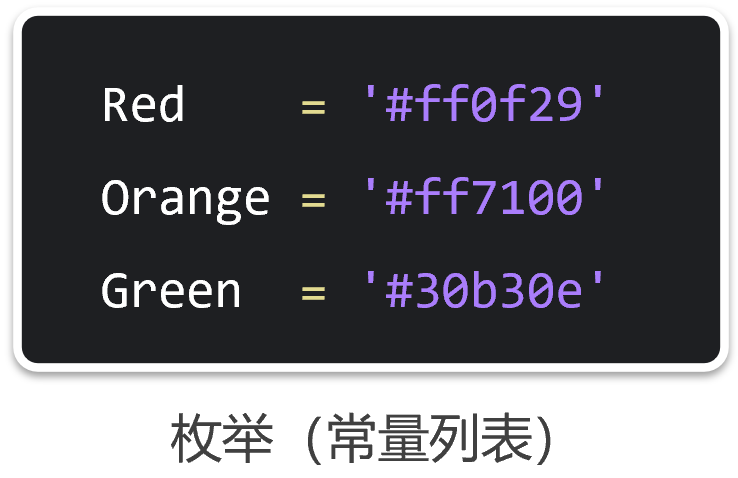
'#ff0f29' | '#ff7100' | '#30b30e' 使用枚举类型更方便

定义枚举类型(常量列表)
enum 枚举名 {
常量1 = 值,
常量2 = 值,
......
}示例代码
// 1. 定义枚举 (定义常量列表)
enum ThemeColor {
Red = '#ff0f29',
Orange = '#ff7100',
Green = '#30b30e'
}
// 2. 给变量设定枚举类型
let color: ThemeColor = ThemeColor.Orange
console.log('color', color)





















 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










